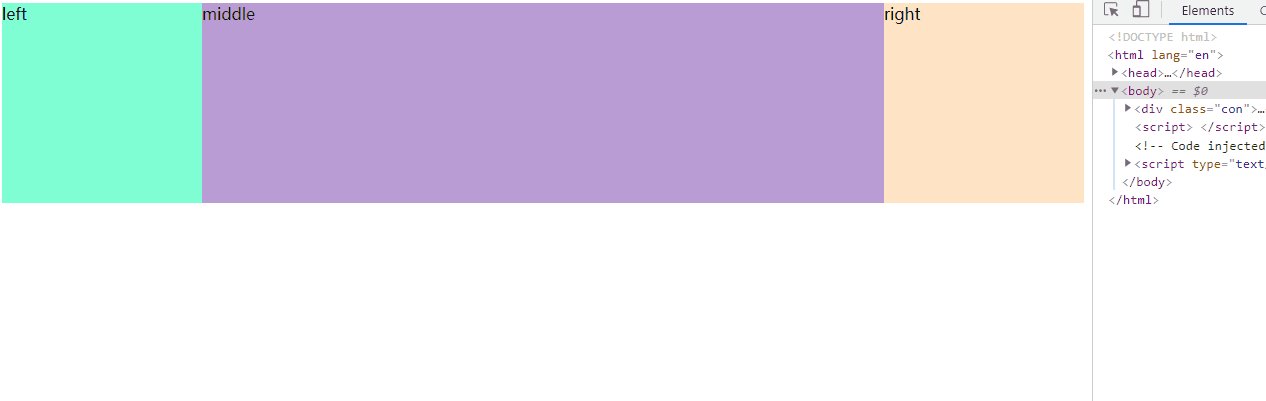
三栏布局:两边盒子固定宽度,中间自适应。

1. 浮动布局
<div class="con">
<div class="left">left</div>
<div class="right">right</div>
<div class="middle">middle</div>
</div>
.con div {
min-height: 200px;
}
.left {
float: left;
width: 200px;
background-color: aquamarine;
}
.right {
float: right;
width: 200px;
background-color: bisque;
}
.middle {
background-color: #b99cd3;
}
优点:兼容性好;
缺点:元素脱离文档流,产生浮动
2. 绝对定位
<div class="con">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
.con {
position: relative;
}
.con div {
min-height: 200px;
position: absolute;
}
.left {
left: 0;
width: 200px;
background-color: aquamarine;
}
.right {
right: 0;
width: 200px;
background-color: bisque;
}
.middle {
left: 200px;
right: 200px;
background-color: #b99cd3;
}
优点:简单,适合快速开发页面;
缺点:元素脱离文档流,导致后面的元素也会脱离文档流,可使用性较差。
3. flex布局
<div class="con">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
.con {
display:flex
}
.con div {
min-height: 200px;
}
.left {
width: 200px;
background-color: aquamarine;
}
.right {
width: 200px;
background-color: bisque;
}
.middle {
flex:1;
background-color: #b99cd3;
}
优点:开发简单易上手;
缺点:在移动端开发很常见,但PC端IE8不兼容
4. table布局
<div class="con">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
.con {
display:table;
min-height: 200px;
}
.con div {
display: table-cell;
}
.left {
width: 200px;
background-color: aquamarine;
}
.right {
width: 200px;
background-color: bisque;
}
.middle {
background-color: #b99cd3;
}
优点:兼容性好
缺点:因为各方面的弊端,现在已经被抛弃了
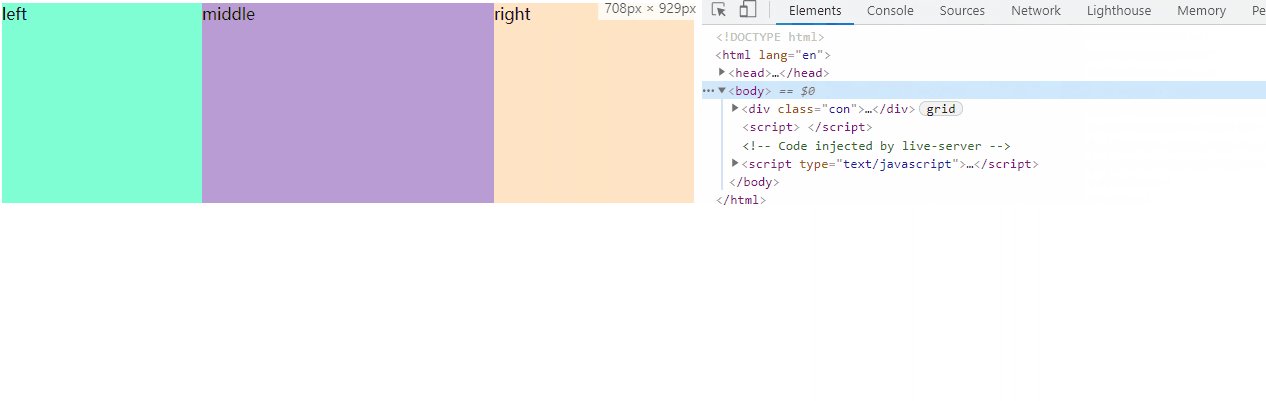
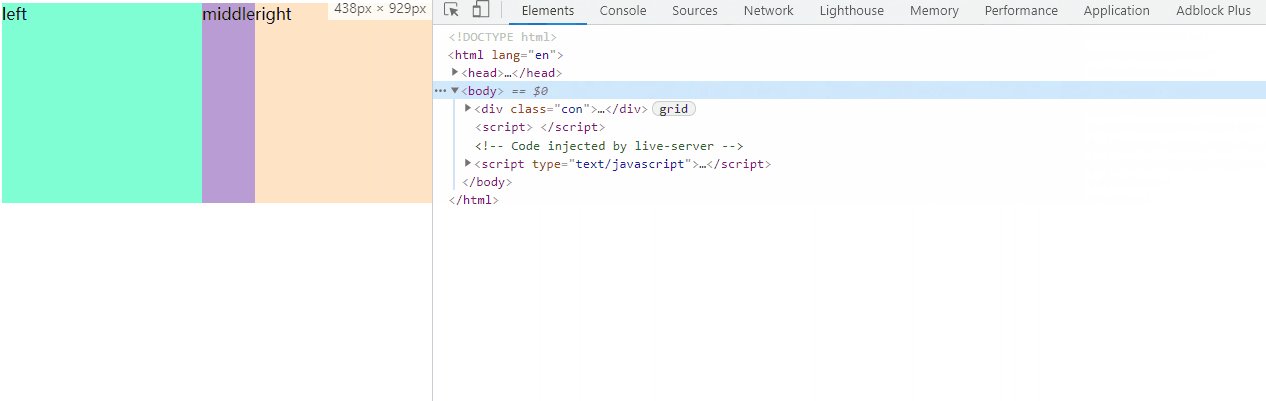
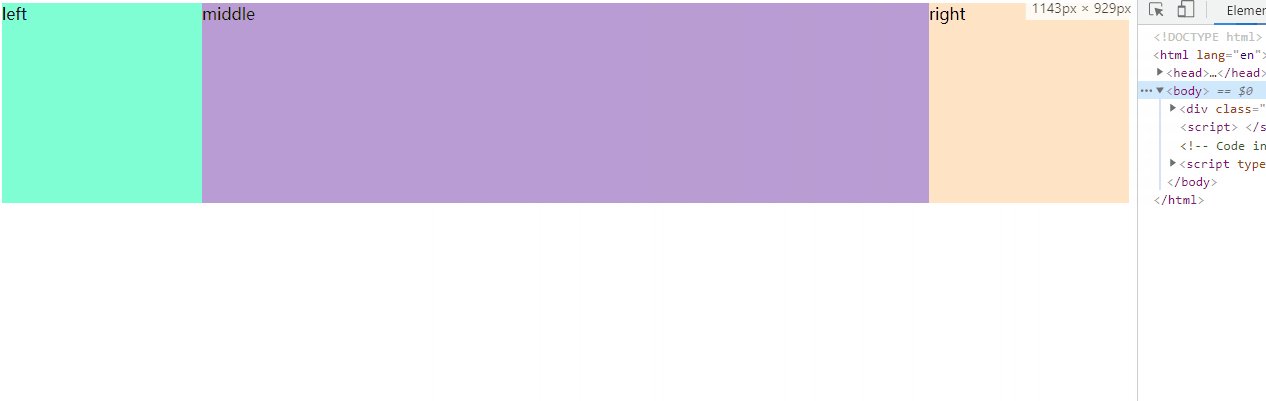
5. grid布局
<div class="con">
<div class="left">left</div>
<div class="middle">middle</div>
<div class="right">right</div>
</div>
.con {
display: grid;
grid-template-columns: 200px 1fr 200px;
}
.con div {
min-height: 200px;
}
.left {
background-color: aquamarine;
}
.right {
background-color: bisque;
}
.middle {
background-color: #b99cd3;
}
优点:简单,仅需两行代码;
确定:兼容性差
























 593
593











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








