slice
slice(start,end) 方法可从已有的数组中返回选定的元素,即原数组不会变。
start参数:规定从哪个下标开始选取,如果数负数,则从尾部开始,如-1,就是从数组最后一个开始。
end参数,此参数可选填,规定从何处结束,但是不包括此下标的元素;如果没有此参数,则截取从开始下标一直到结尾的元素。如果这个参数是负数,那么它规定的是从数组尾部开始算起的元素。
let arr=[2,5,8,2,84,4,9];
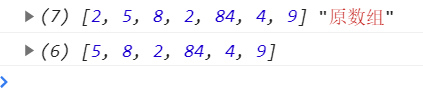
let newArr = arr.slice(1); //一个参数
console.log(arr,'原数组');
console.log(newArr);

let arr=[2,5,8,2,84,4,9];
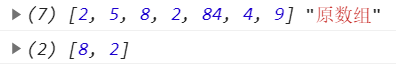
let newArr = arr.slice(2,4); //两个参数
console.log(arr,'原数组');
console.log(newArr);

splice
splice(index,howmany,item1,…itemX)可是数组的添加,删除,替换等;返回被删除的项目。该方法会改变原始数组。
index:表示添加或删除的位置,如果为负数,则就从尾部开始;
howmany:表示要删除元素的数量,如果为0,则表示不删除;
item1,…,itemX:可选填,表示要添加的元素。
删除:
let arr=[2,5,8,2,84,4,9]
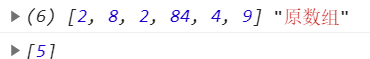
let newArr = arr.splice(1,1); //从下标1开始删除,删除一个元素
console.log(arr,'原数组'); //此时的数组已经没有5这个元素了
console.log(newArr); //返回的是被删除的元素

添加:
let arr=[2,5,8,2,84,4,9]
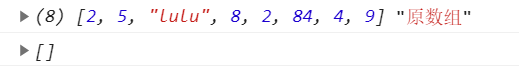
let newArr = arr.splice(2,0,'lulu') //添加元素,如果第二个参数是0的话,则不会删除数组中的元素,第三个参数开始就是向数组添加的元素,可添加多个
console.log(arr,'原数组');
console.log(newArr);

替换:相当于把元素删除,在此位置添加新的元素
let arr=[2,5,8,2,84,4,9]
let newArr = arr.splice(2,1,'lulu') //删除下标为2的元素,并添加一个新元素
console.log(arr,'原数组');
console.log(newArr);























 766
766











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








