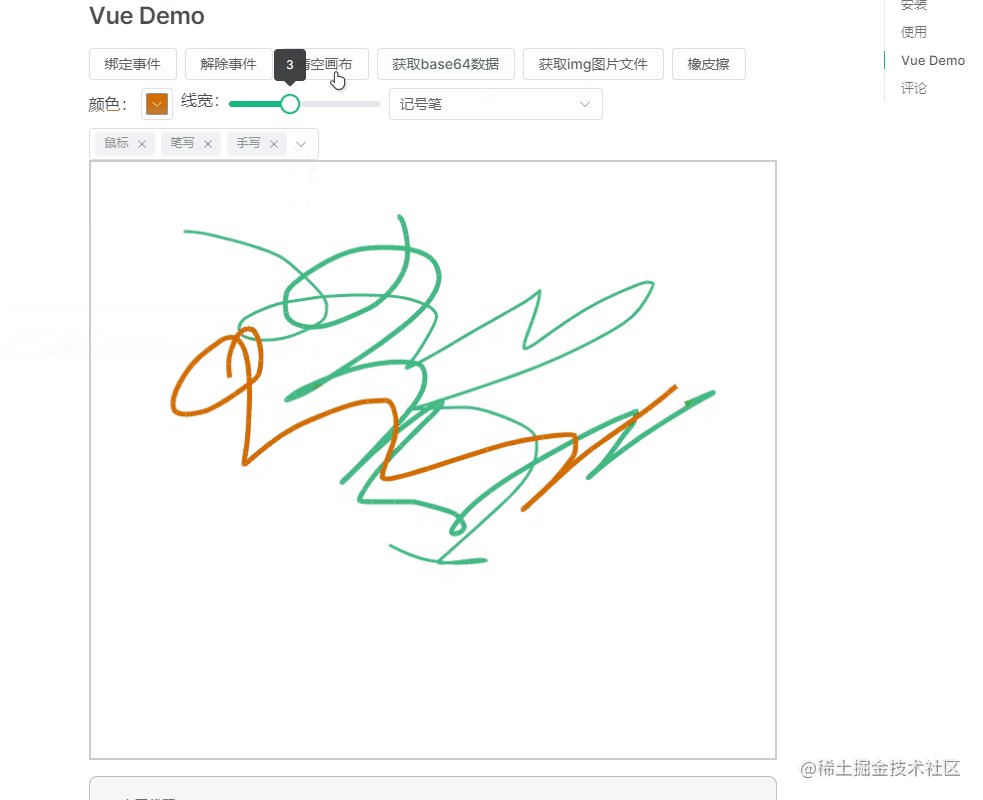
预览效果

实现了 PC 端, 移动端的手写,笔写,鼠标绘图
已知问题: 笔写需要移动端的触屏笔才能触发,基于pointerType判断,可能存在笔或系统被改过部分浏览器无法识别为笔,从而笔触发pointerType还是touch类型。
安装
npm i @tomiaa/canvas-graffiti
简单使用
import { CanvasGraffiti } from "@tomiaa/canvas-graffiti"
new CanvasGraffiti({
el: "#canvas",
})

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








