Vue table组件动态设置高度
监听浏览器窗口变化,动态计算表格高度
data部分
data() {
return {
tableHeight: 700
}
}
mounted部分
mounted() {
// 监听浏览器窗口变化,动态计算表格高度,
// 225是表格外其它布局占的高度,这个数值根据自己实际情况修改
window.addEventListener('resize', () => {
this.tableHeight = window.innerHeight - 225
})
}
使用
<el-table
:height="tableHeight"
>
</el-table>
列设置Fixed解决错行问题
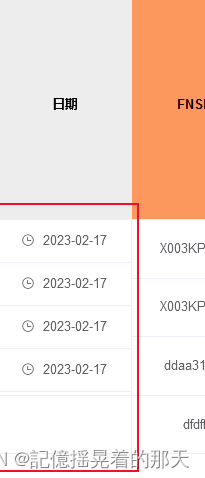
问题描述:日期列设置了fixed之后,发生了错行问题,但是用鼠标调整窗口大小之后会恢复正常

解决方案:
table标签设置ref属性
<el-table
ref="table"
>
</el-table>
钩子函数updated
updated() {
this.$nextTick(() => {
this.$refs.table.doLayout()
})
}
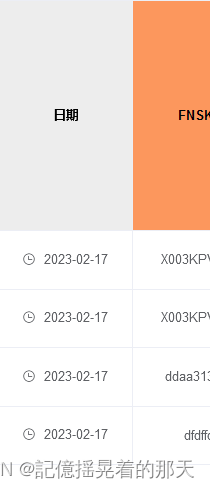
效果:问题完美解决

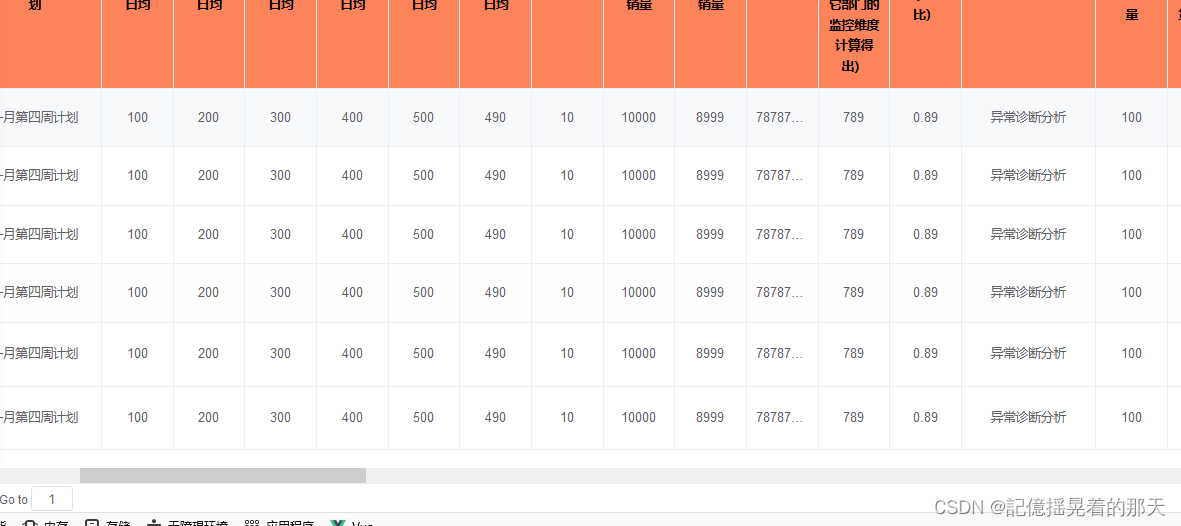
滚动条利用鼠标横向滚动
鼠标向下滚动时,表格向右滚动
 使用
使用
<el-table
ref="table"
>
</el-table>
data部分
data(){
return {
domObj:null
}
}
钩子函数mouted
mounted() {
this.$refs.table.bodyWrapper.id = 'scrollBar'
this.scrollFunction(this.domObj, 'scrollBar')
}
methods
methods:{
scrollFunction(obj, id) {
obj = document.getElementById(id)
if (obj.attachEvent) {
obj.attachEvent('onmousewheel', this.mouseScroll(obj))
} else if (obj.addEventListener) {
obj.addEventListener('DOMMouseScroll', this.mouseScroll(obj), false)
}
obj.onmousewheel = obj.onmousewheel = this.mouseScroll(obj)
},
mouseScroll(obj) {
return function() {
let e = window.event || document.all ? window.event : arguments[0] ? arguments[0] : event
let detail, moveForwardStep, moveBackStep
let step = 0
if (e.wheelDelta) { // google 下滑负数: -120
detail = e.wheelDelta
moveForwardStep = -1
moveBackStep = 1
} else if (e.detail) { // firefox 下滑正数:3
detail = event.detail
moveForwardStep = 1
moveBackStep = -1
}
step = detail > 0 ? moveForwardStep * 100 : moveBackStep * 100
// e.preventDefault()
let left = obj.querySelector('table').clientWidth - obj.clientWidth
// 这里是为了向右滚动后再向下滚动,向左滚动后再向上滚动,如果不需要,只需要写e.preventDefault()
if (moveForwardStep === -1) {//google
if (detail > 0) {//向上
if (obj.scrollLeft > 0) {
e.preventDefault()
} else {
return true
}
} else {
if (obj.scrollLeft < left) {
e.preventDefault()
} else {
return true
}
}
} else {//firefox
if (detail > 0) {//向下
if (obj.scrollLeft < left) {
e.preventDefault()
} else {
return true
}
} else {
if (obj.scrollLeft > 0) {
e.preventDefault()
} else {
return true
}
}
}
obj.scrollLeft = obj.scrollLeft + step
}
}
}





















 1207
1207











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








