一、媒体查询
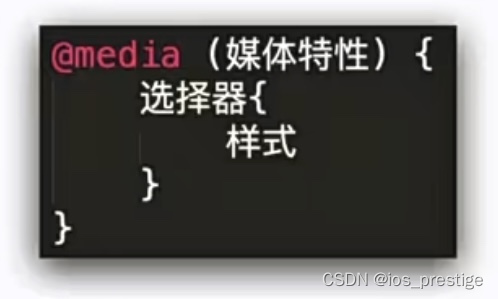
1.基本语法
目标:能够根据设备宽度的变化,设置差异化样式
开发常用语法
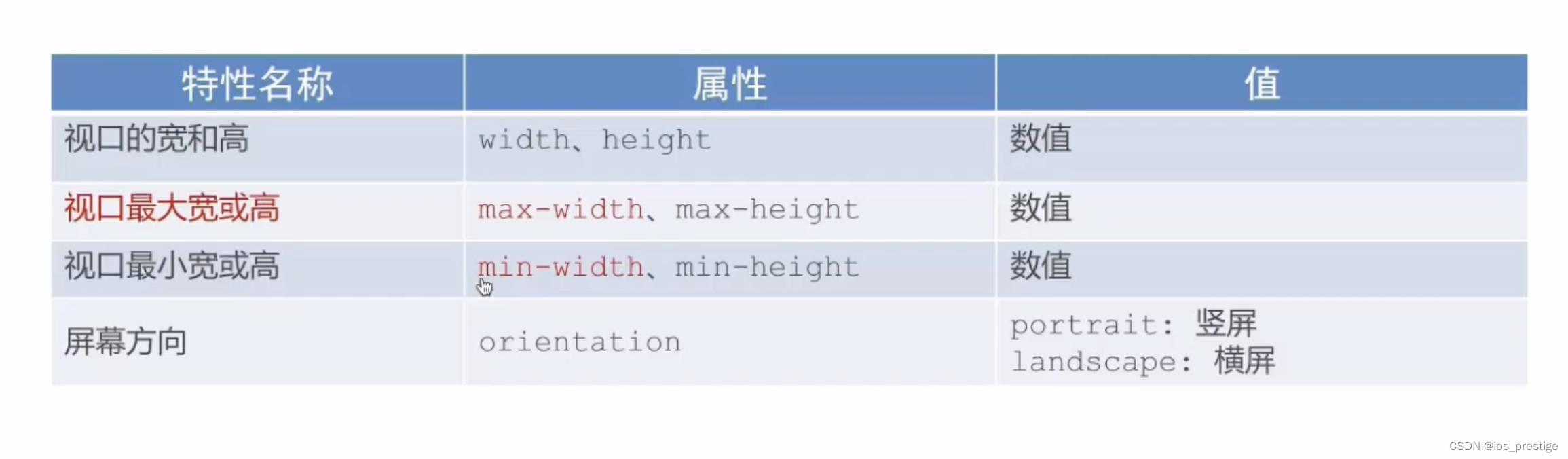
媒体特性常用语法:
max-width
min-width

1)媒体查询
<style>
/* 视口宽度小于等于768px,网页背景是粉色 */
@media(max-width:768px) {
body {
background-color: pink;
}
}
/* 视口宽度大于等于1200px,网页背景色是skyblue */
@media(min-width:1200px) {
body {
background-color: skyblue;
}
}
</style> 实现的效果就是当网页大大小不同的时候,显示不同的布局样式



2.媒体查询-书写顺序
目标:能够根据设备宽度的变化,设置差异化样式
min-width (从小到大)
max-width(从大到小)
<style>
/*
视口宽度 >= 768px,网页背景色为粉色
视口宽度 >= 992px 网页背景色为绿色
视口宽度 >= 1200px 网页背景色为skyblue
*/
/*
媒体查询也是css,具有叠加性
*/
@media(min-width:768px) {
body {
background-color: pink;
}
}
@media(min-width:992px) {
body {
background-color: green;
}
}
@media(min-width:1200px) {
body {
background-color: skyblue;
}
}
</style>3.媒体查询的完整写法
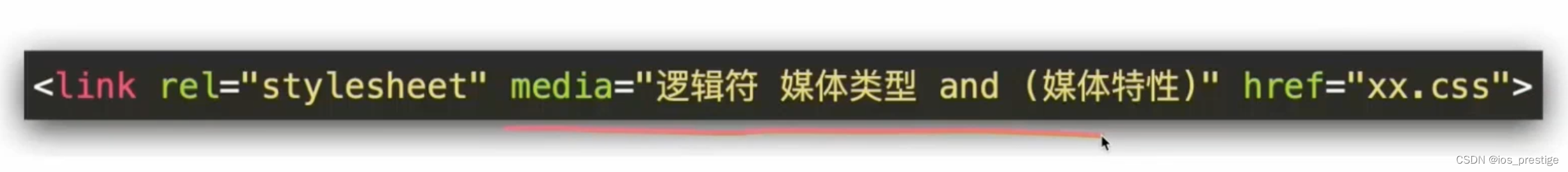
1)@media 关键词 媒体类型 and (媒体特性) {CSS代码}
2)关键词
and
only
not
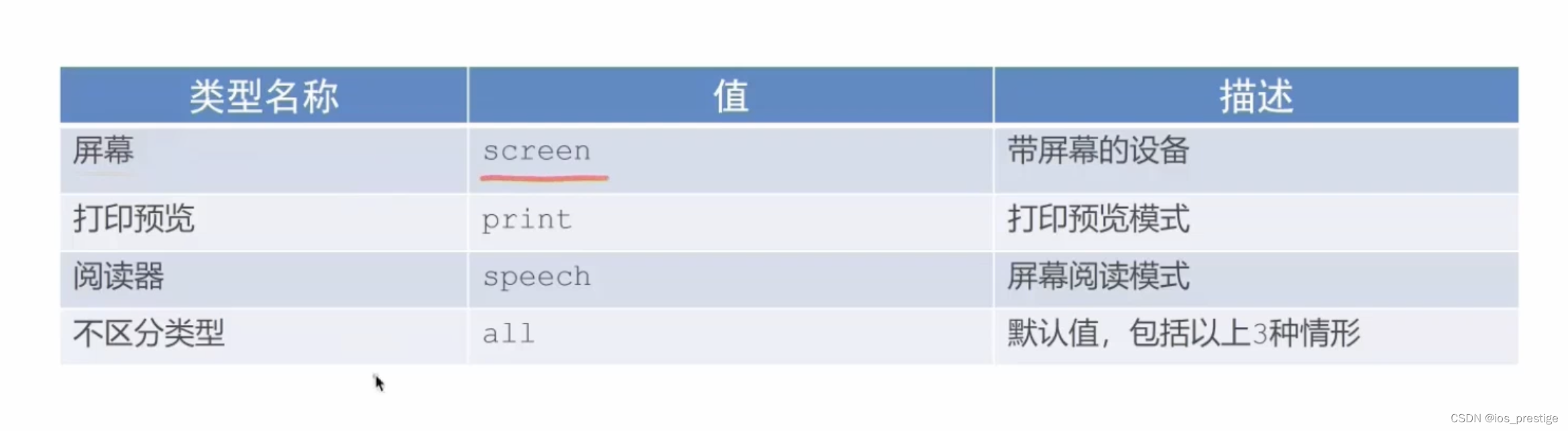
3)媒体是用来区分设备类型的,如屏幕设备,打印设备等,其中手机、电脑、平板都属于屏幕设备

4)媒体特性主要用来描述媒体类型的具体特性的,如当前屏幕的宽高、分辨率、横屏或者是竖屏

4.外链式CSS引入

<!-- 视口宽度 >= 992px,网页背景色为粉色 -->
<!-- 视口宽度 >= 1200px 网页背景色为绿色 -->
<link rel="stylesheet" media="(min-width:992px)" href="one.css">
<link rel="stylesheet" href="two.css" media="(min-width:1200px)">5.媒体查询-隐藏
使标签隐藏的方式有两种,一种是display设置为none,第二种是opciaty设置为0,
当内容大于标签的宽度的时候,使用over:hidden可以去除掉多余的部分显示看不到
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.box {
width: 100%;
display: flex;
}
.left {
width: 300px;
min-height: 500px;
background-color: pink;
}
.main {
flex: 1;
min-height: 500px;
background-color: skyblue;
}
/* 如果监测到视口宽度小于768px,认为是手机端,left隐藏 */
@media (max-width:768px) {
.left {
display: none;
}
}
</style>
</head>
<body>
<div class="box">
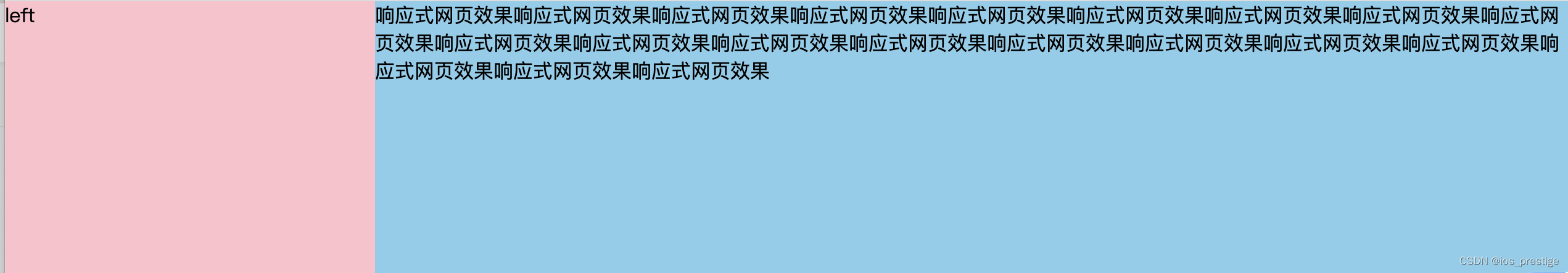
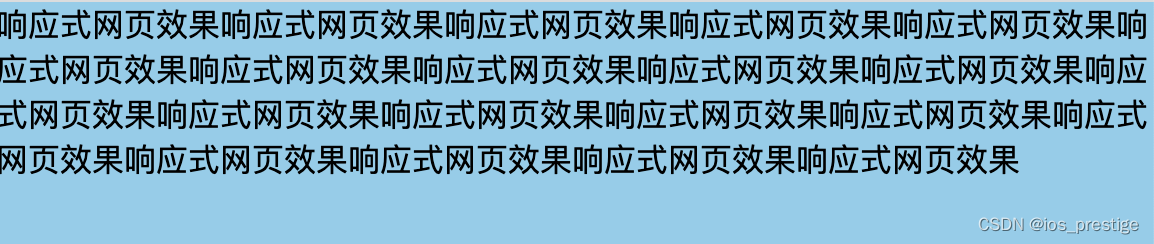
<div class="left">left</div>
<div class="main">响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果响应式网页效果</div>
</div>
</body>
</html>实现的效果是:当页面宽度小于768px的时候,左边的视图隐藏


二、BootStrap
1.了解BootStrap
目标:使用BootStrap框架快速开发响应式网页
1)BootStrap是由Twitter公司开发维护的前端UI框架,它提供了大量编写好的CSS样式,允许开发者结合一定HTML结构及JavaScript,快速编写功能完善的网页及常见的交互效果
2)中文官网:https://www.bootcss.com
2.使用步骤
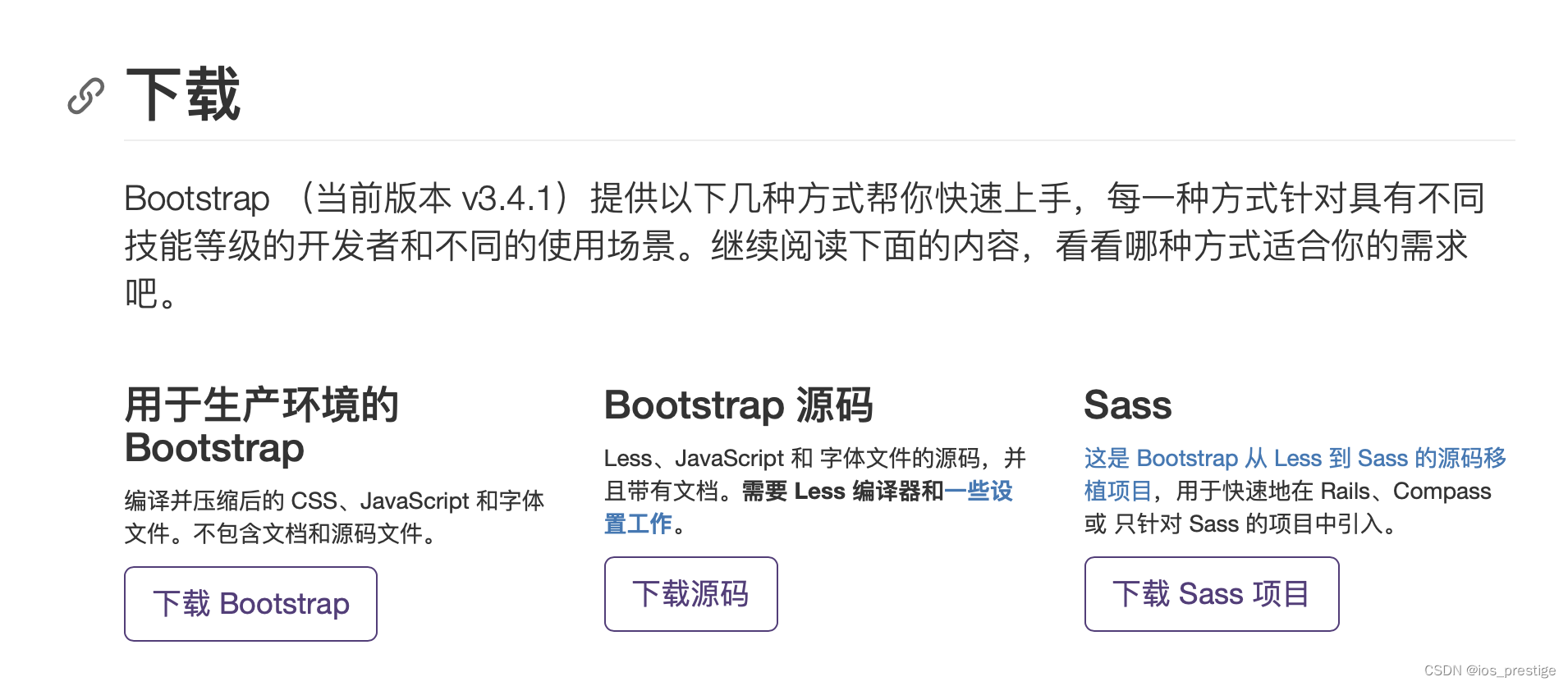
1)下载:https://www.bootcss.com/
首页---->BootStrap3中文文档->下载BootStrap
2)下载他的源码和生产环境的文件

3)含有dist的就是生产环境的,放到项目中使用

4)使用步骤:
a.引入:BootStrap提供的CSS代码

b.调用类:使用BootStrap提供的样式
container:响应式布局核心类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<div class="container">1</div>
</body>
</html>3.栅格系统
1)目标:使用BootStrap栅格系统布局响应式网页
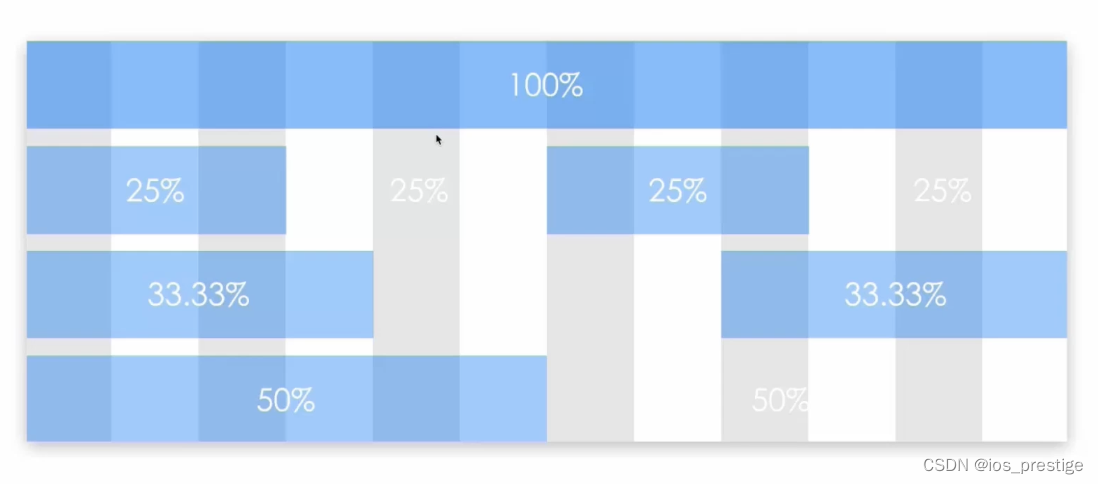
2)BootStrap3默认将网页分成12等份


3)案例:实现一个当大屏的时候一排显示4个内容中屏的时候一排显示2个内容,栅格系统默认是一行排的,使用了浮动
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
.container div {
height: 50px;
background-color: pink;
}
</style>
</head>
<body>
<!-- 需求:大屏:一行排列4个内容,中屏:一行排列2个内容 -->
<div class="container">
<div class="col-lg-3 col-md-6">1</div>
<div class="col-lg-3 col-md-6">2</div>
<div class="col-lg-3 col-md-6">3</div>
<div class="col-lg-3 col-md-6">4</div>
</div>
</body>
</html>

4)其他类名
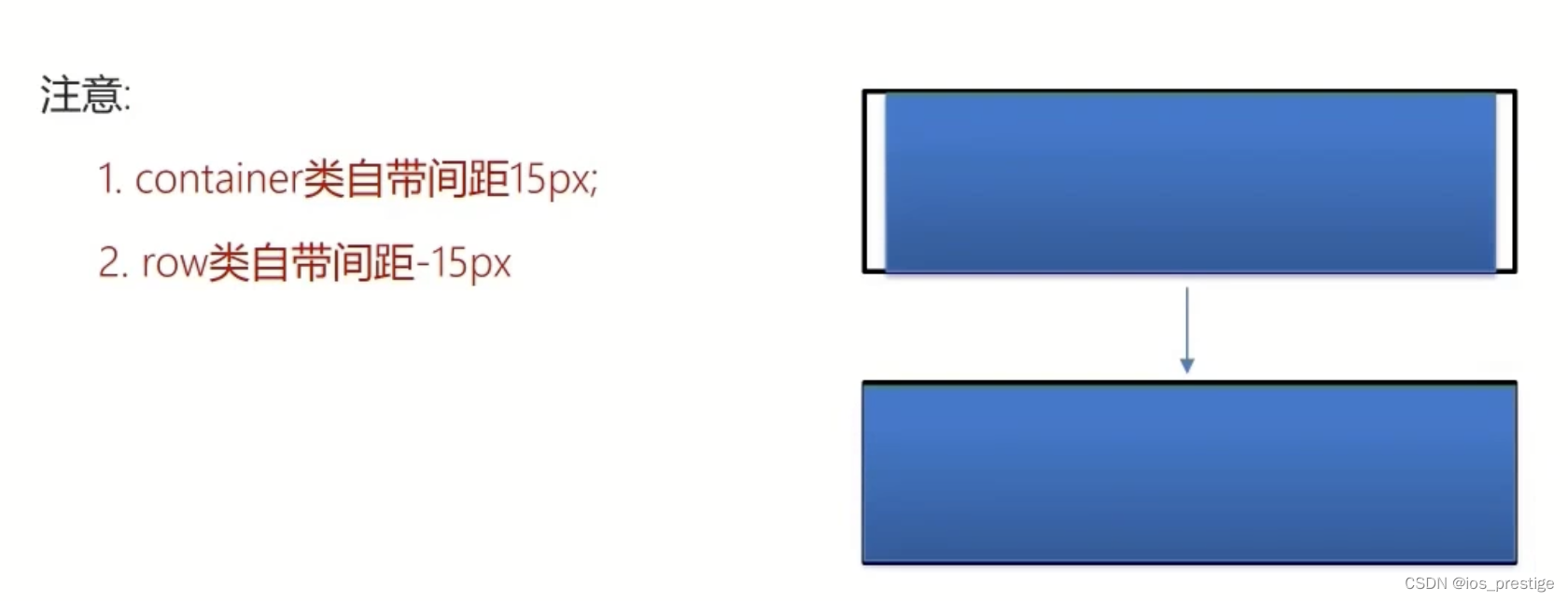
.container是BootStrap中专门提供的类名,所有应用该类名的盒子,默认已被指定宽度且居中
.container-fluid也是BootStrap中专门提供的类名,所有应用该类名的盒子,宽度为100%
分别使用.row和.col类名定义栅格布局的行和列

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
<style>
div {
height: 50px;
background-color: pink;
margin-bottom: 50px;
}
</style>
</head>
<body>
<div class="container">1</div>
<div class="container">
<div class="row">2</div>
</div>
<div class="container-fluid">3</div>
</body>
</html>container的效果是版心居中,而且有左右为15的边距,如果不想有左右15的边距就加一个row清除掉

4.全局样式
1)目标:掌握BootStrap手册用法,使用全局CSS样式美化标签
2)手册用法:
BootStrap预定义了大量类来美化页面,掌握手册的查找方法是学习全局样式的重点
网站首页---->BootStrap3中文文档---->全局CSS样式---->按分类导航查找目标类
3)如果想要给某个标签加样式,那么就选择全局样式表,然后在右侧导航选择自己要加给什么样的标签加样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
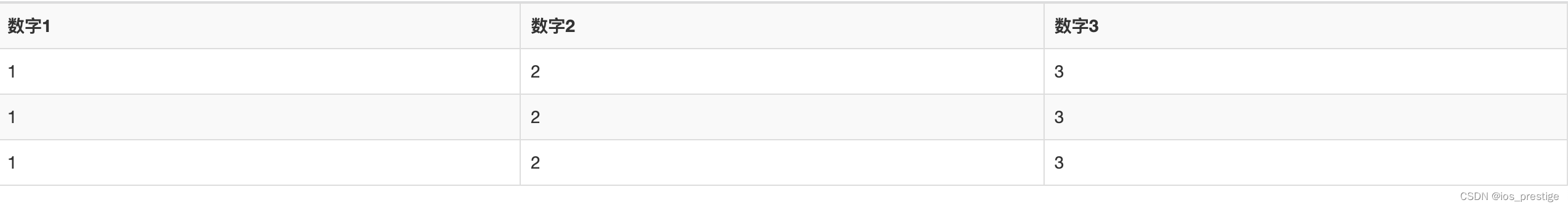
<table class="table table-striped table-bordered table-hover">
<tr>
<th>数字1</th>
<th>数字2</th>
<th>数字3</th>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
<tr>
<td>1</td>
<td>2</td>
<td>3</td>
</tr>
</table>
</body>
</html>
4)按钮样式
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<button class="btn btn-success btn-lg">成功</button>
<button class="btn btn-warning btn-xs">警告</button>
</body>
</html>5.组件
1)BootStrap提供的常见功能,包含了HTML结构和CSS样式
2)使用方法:引入BootStrap样式

3)组件就是别人已经实现好了别的样式,把已经实现好的效果放入到css中显示,然后再修改一下内容
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<div class="dropdown">
<button class="btn btn-default dropdown-toggle" type="button" id="dropdownMenu1" data-toggle="dropdown" aria-haspopup="true" aria-expanded="true">
下拉
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dropdownMenu1">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</div>
<ol class="breadcrumb">
<li><a href="#">首页</a></li>
<li><a href="#">用户中心</a></li>
<li><a href="#">用户</a></li>
<li class="active">数据</li>
</ol>
</body>
</html>
4)字体图标组件
a.目标:使用Glyphicons字体图标实现网页中的图标效果
b.Glyphicons字体图标的使用步骤
HTML页面引入BootStrap样式文件
空标签调用对应类名
glyphicon
图标类
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<i class="glyphicon glyphicon-user"></i>
</body>
</html>6.插件
1)目标:使用BootStrap插件实现常见的交互效果
2)思考:
只有HTML和CSS的下拉菜单,能实现下拉效果吗?
3)插件:BootStrap提供的常见,包含了HTML结构,CSS样式与JavaScript
4)插件的使用步骤:
a.引入BootStrap样式
b.引入js文件:jQuery.js+BootStrap.mim.js

c.复制HTML结构,并适当调整结构或者内容
5)实现案例,下拉菜单
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<div class="dropdown">
<button id="dLabel" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown trigger
<span class="caret"></span>
</button>
<ul class="dropdown-menu" aria-labelledby="dLabel">
<li>111</li>
<li>222</li>
<li>333</li>
</ul>
</div>
<script src="lib/js/jquery.js"></script>
<script src="lib/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>
6)项目案例,实现轮播图
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="lib/bootstrap-3.4.1-dist/css/bootstrap.css">
</head>
<body>
<div id="carousel-example-generic" class="carousel slide" data-ride="carousel">
<!-- Indicators -->
<ol class="carousel-indicators">
<li data-target="#carousel-example-generic" data-slide-to="0" class="active"></li>
<li data-target="#carousel-example-generic" data-slide-to="1"></li>
<li data-target="#carousel-example-generic" data-slide-to="2"></li>
<li data-target="#carousel-example-generic" data-slide-to="3"></li>
</ol>
<!-- Wrapper for slides -->
<div class="carousel-inner" role="listbox">
<div class="item active">
<img src="uploads/banner_1.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="uploads/banner_2.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="uploads/banner_3.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
<div class="item">
<img src="uploads/banner_4.jpg" alt="...">
<div class="carousel-caption">
...
</div>
</div>
</div>
<!-- Controls -->
<a class="left carousel-control" href="#carousel-example-generic" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="right carousel-control" href="#carousel-example-generic" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>
<script src="lib/js/jquery.js"></script>
<script src="lib/bootstrap-3.4.1-dist/js/bootstrap.min.js"></script>
</body>
</html>























 1105
1105











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








