初衷
在后台收到很多私信是咨询毕业设计怎么做的?有没有好的毕业设计参考?
能感觉到现在的毕业生和当时的我有着同样的问题,但是当时的我没有被骗,
因为现在很多人是被骗的,还没有出学校还是社会经验少,容易相信别人。
所以为了大家少踩坑,我推荐一批可以运行的毕业设计和相关资料。
有一点建议就是,计算机相关专业至少应该在毕业前把环境安装好吧
上干货
一、系统介绍
旅游网站系统的设计与实现: 随着科学技术的飞速发展,各行各业都在努力与现代先进技术接轨,通过科技手段提高自身的优势,旅游网站当然也不能排除在外,随着旅游网站的不断成熟,它彻底改变了过去传统的旅游网站方式,不仅使旅游管理难度变低了,还提升了旅游网站的灵活性。这种个性化的旅游网站特别注重交互协调经营与管理的相互配合,激发了管理人员的创造性与主动性,对旅游管理的管理而言非常有利。
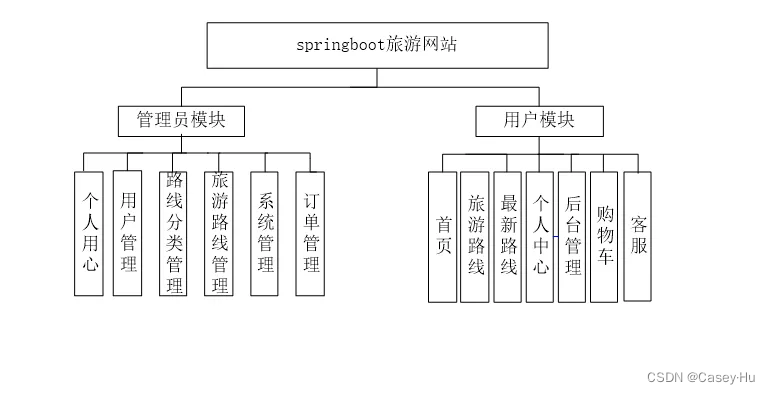
主要模块包括:

B/S结构的特点也非常多,例如在很多浏览器中都可以做出信号请求。并且可以适当的减轻用户的工作量,通过对客户端安装或者是配置少量的运行软件就能够逐步减少用户的工作量,这些功能的操作主要是由服务器来进行控制的,由于该软件的技术不断成熟,最主要的特点就是与浏览器相互配合为软件开发带来了极大的便利,不仅能够减少开发成本,还能够不断加强系统的软件功能,层层相互独立和展现层是该B/S结构完成相互连接的主要特性。
二、系统介绍
前端:html | js | css | jquery | vue
后端:springboot | mybatis
环境:jdk1.8+ | mysql | maven
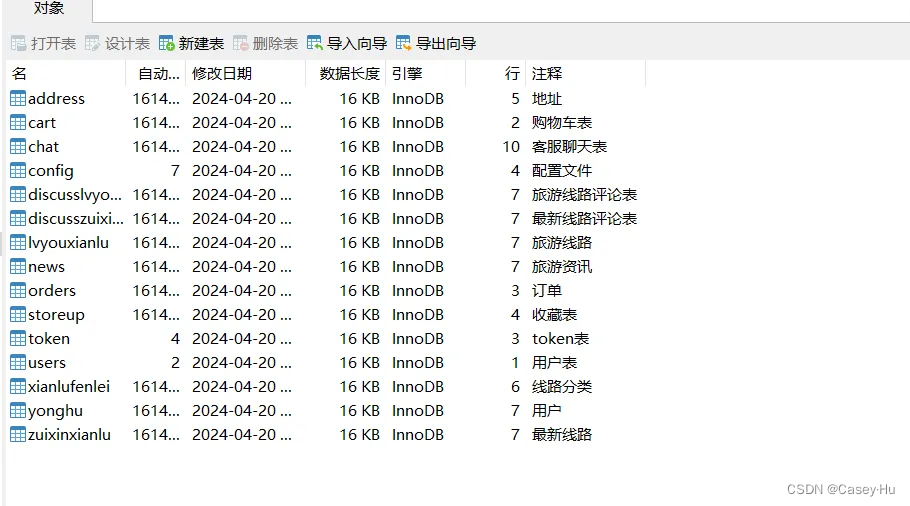
- 数据库结构

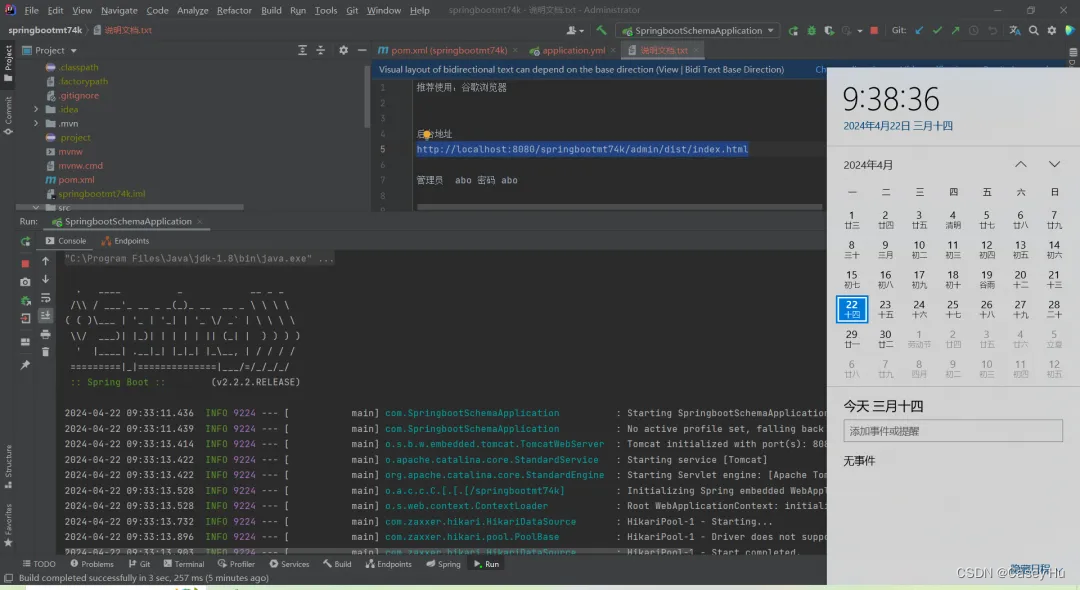
- 代码运行

三、系统功能
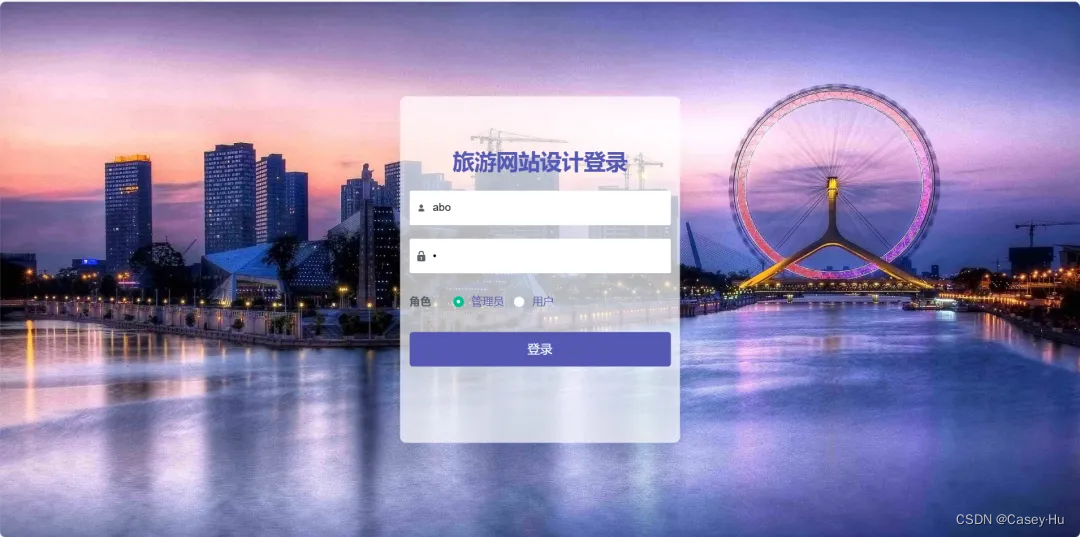
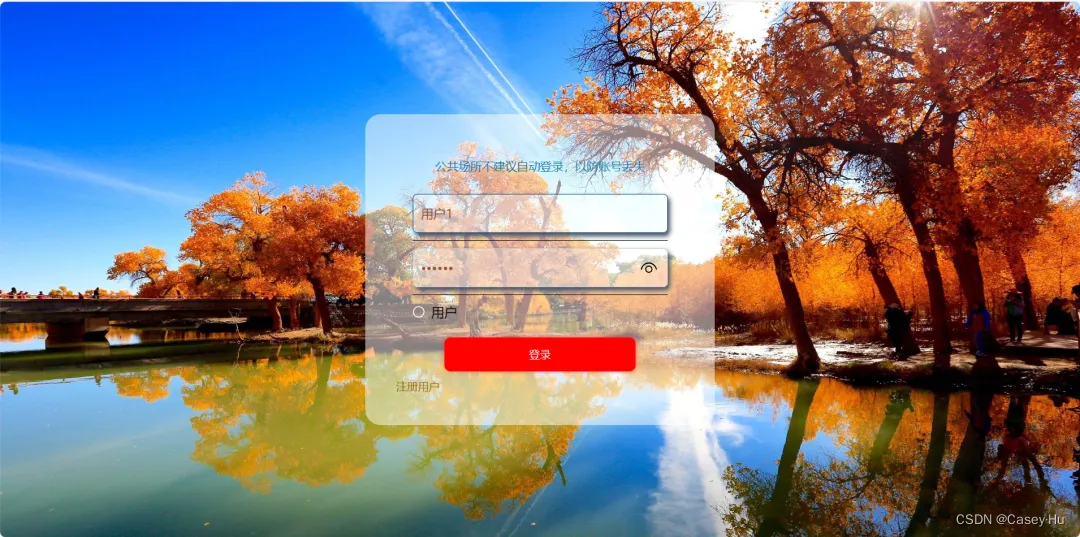
- 管理员登入页面

- 用户前台登入页面

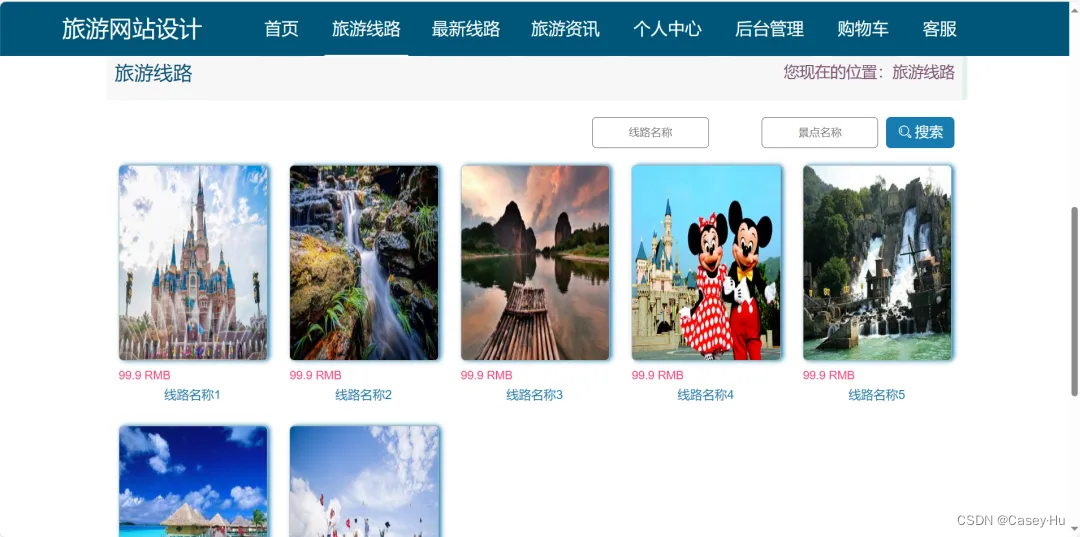
- 旅游路线页面 (用户)

-
旅游资讯页面 (用户)

-
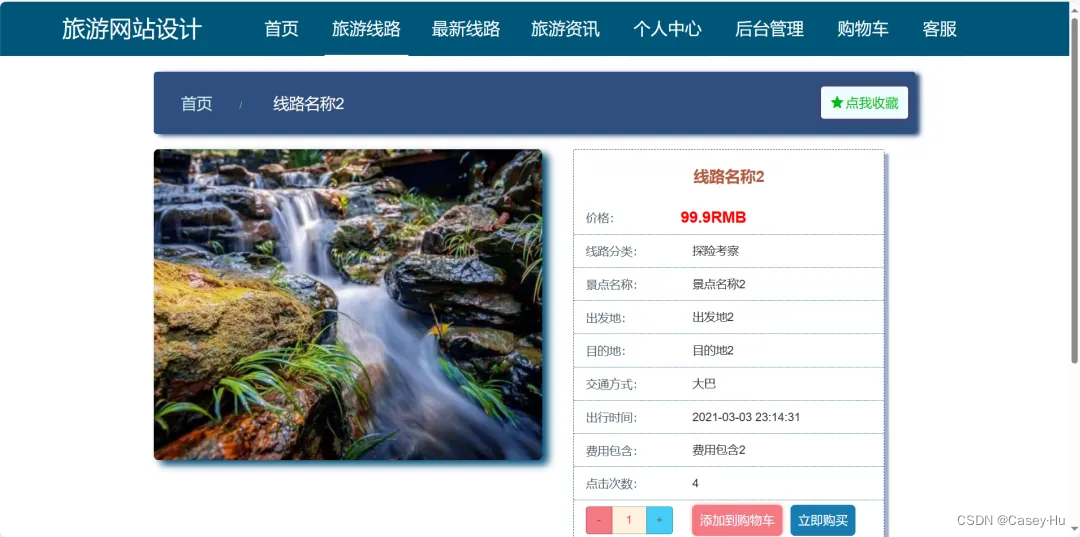
旅游景点详情页面 (用户)

-
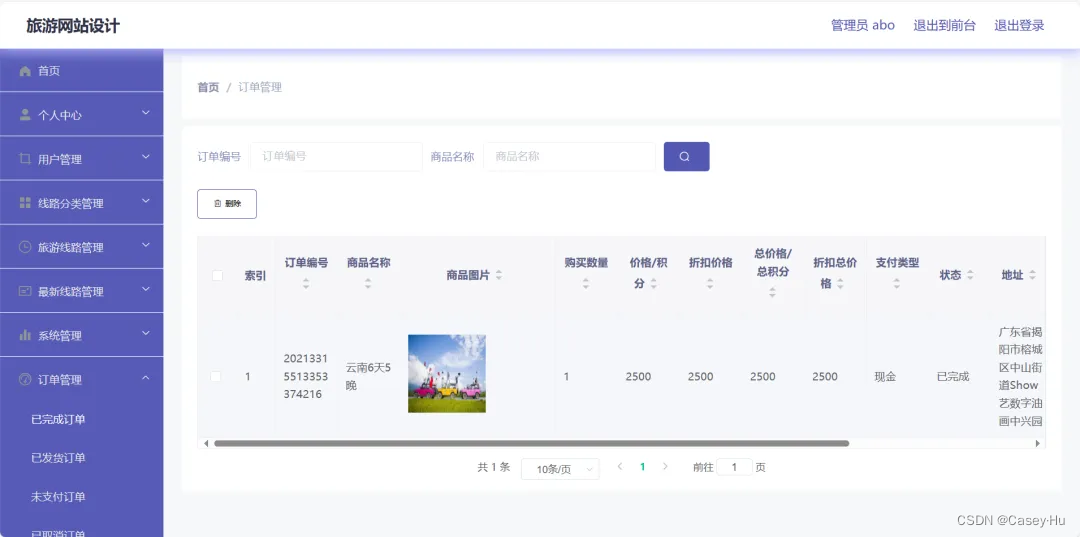
订单管理页面 (管理员)

-
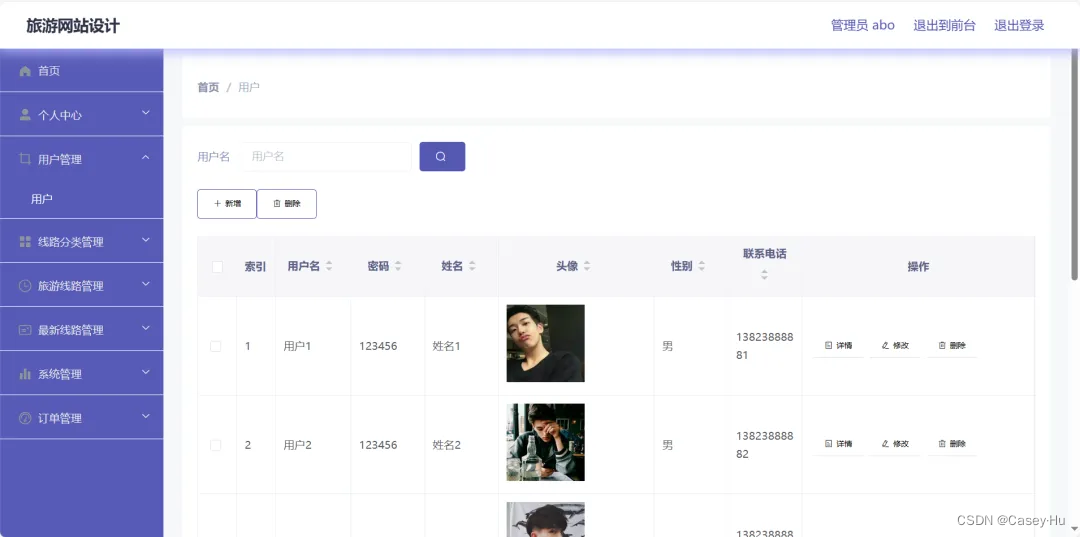
用户管理页面 (管理员)

-
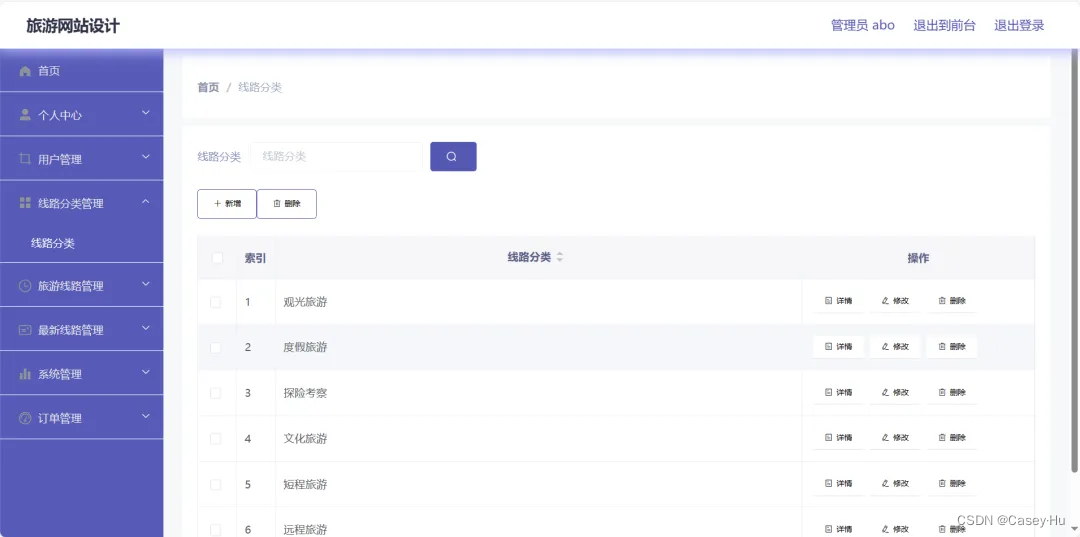
线路分类页面 (管理员)

-
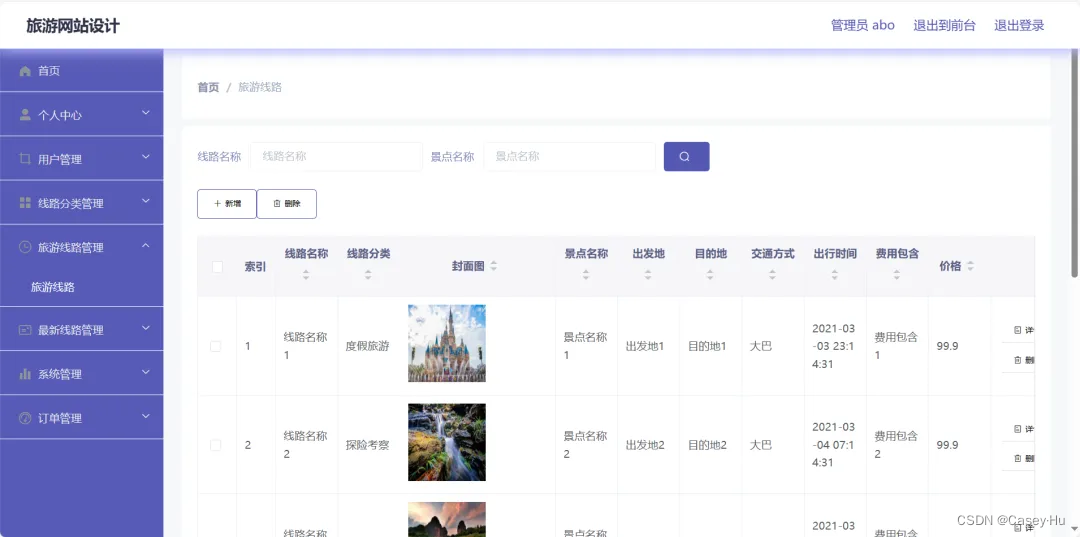
旅游线路管理页面

-
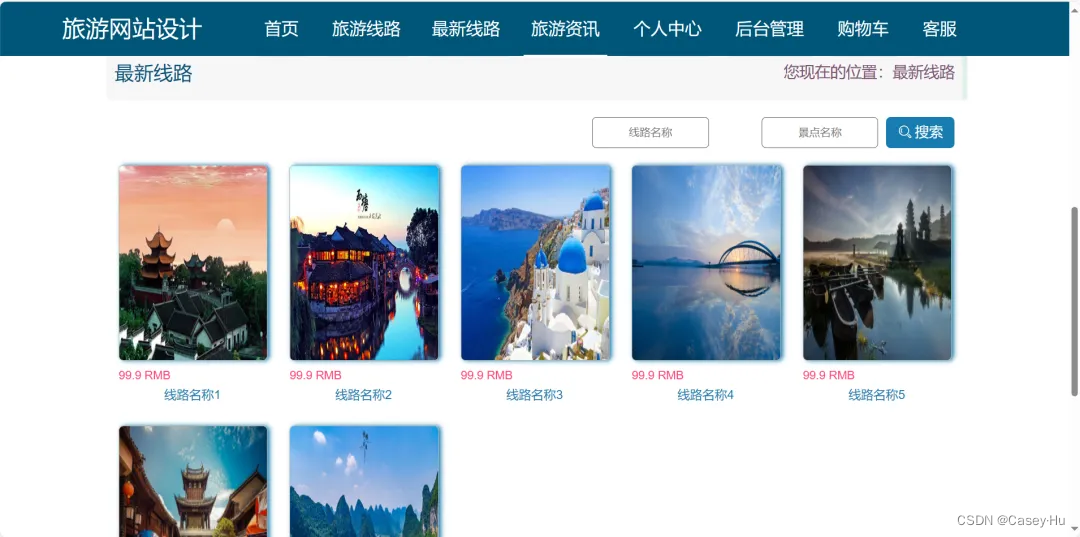
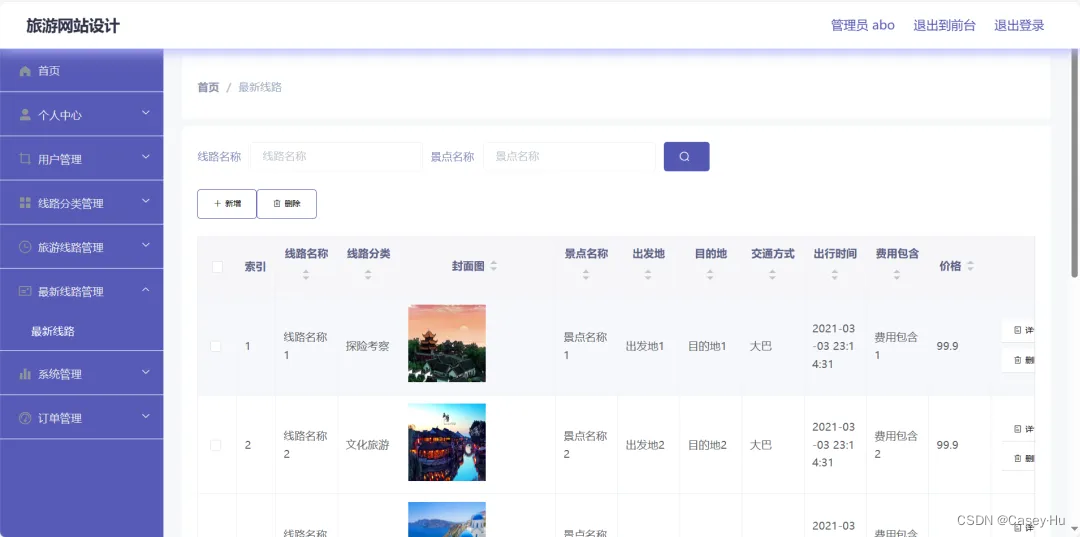
最新线路管理页面

想拥有
后台私信我或者评论,我不及时回复的话,就要提前准备啦






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










