一、CSS组合选择符是什么?
CSS组合选择符包括各种简单选择符的组合方式
在 CSS3 中包含了四种组合方式:
- 后代选择器(以空格 分隔)
- 子元素选择器(以大于 > 号分隔)
- 相邻兄弟选择器(以加号 + 分隔)
- 普通兄弟选择器(以波浪号 ~分隔)
二、四种组合方式介绍
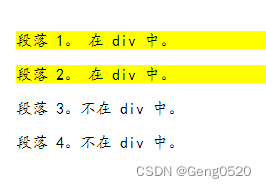
1.后代选择器
后代选择器用于选取某元素的后代元素。
<style>
div p
{
background-color:yellow;
}
</style>
<body>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
效果如下:

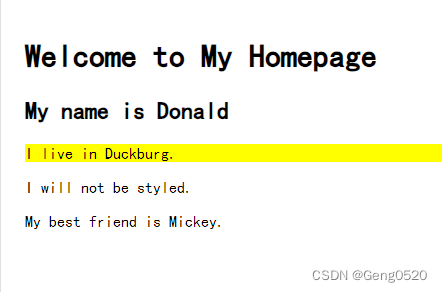
2.子元素选择器
与后代选择器相比,子元素选择器(Child selectors)只能选择作为某元素直接/一级子元素的元素。
<style>
div>p
{
background-color:yellow;
}
</style>
<body>
<h1>Welcome to My Homepage</h1>
<div>
<h2>My name is Donald</h2>
<p>I live in Duckburg.</p>
</div>
<div>
<span><p>I will not be styled.</p></span>
</div>
<p>My best friend is Mickey.</p>
</body>
效果如下:

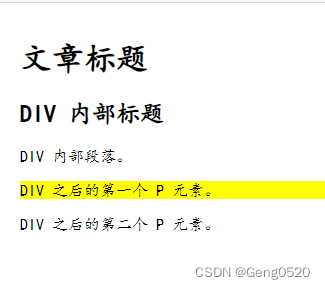
3.相邻兄弟选择器
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
<style>
div+p
{
background-color:yellow;
}
</style>
<body>
<h1>文章标题</h1>
<div>
<h2>DIV 内部标题</h2>
<p>DIV 内部段落。</p>
</div>
<p>DIV 之后的第一个 P 元素。</p>
<p>DIV 之后的第二个 P 元素。</p>
</body>
效果如下:

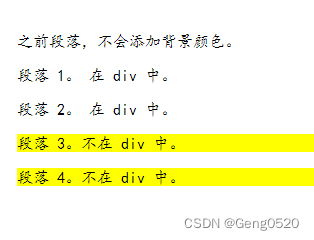
4.后续兄弟选择器
后续兄弟选择器选取所有指定元素之后的相邻兄弟元素。
<style>
div~p
{
background-color:yellow;
}
</style>
<body>
<p>之前段落,不会添加背景颜色。</p>
<div>
<p>段落 1。 在 div 中。</p>
<p>段落 2。 在 div 中。</p>
</div>
<p>段落 3。不在 div 中。</p>
<p>段落 4。不在 div 中。</p>
</body>
效果如下:

参考链接:菜鸟教程-CSS 组合选择符
总结
以上是对css组合选择符的一些总结,仅用于个人记录,同时希望能够帮助到您一些。






















 672
672











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










