- 标准盒模型与怪异盒模型的区别
盒模型分标准盒模型(W3C标准模式)和怪异盒模型(IE怪异模式)
大多数浏览器采用W3C标准模型,而IE中则采用Microsoft自己的标准。
怪异模式是“部分浏览器在支持W3C标准的同时还保留了原来的解析模式”,怪异模式主要表现在IE内核的浏览器。
当不对doctype进行定义时,会触发怪异模式。
首先了解两种盒模型
-
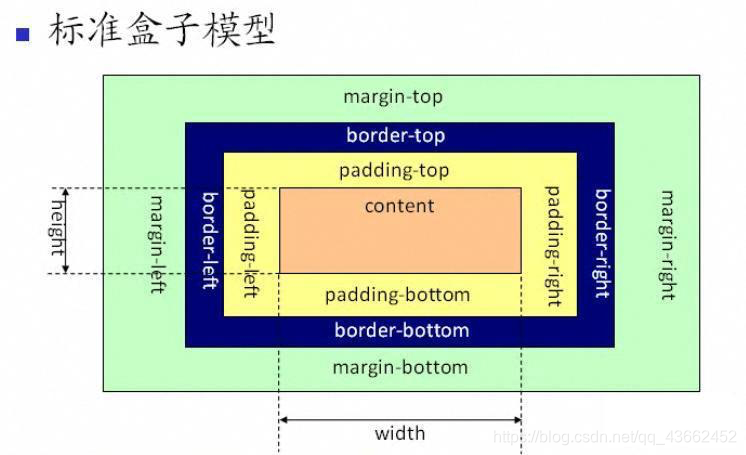
标准盒模型

在标准盒模型下,宽度和高度是内容区域,即图中content的width和height
在此模型下,盒子大小 = content + padding + border + margin -
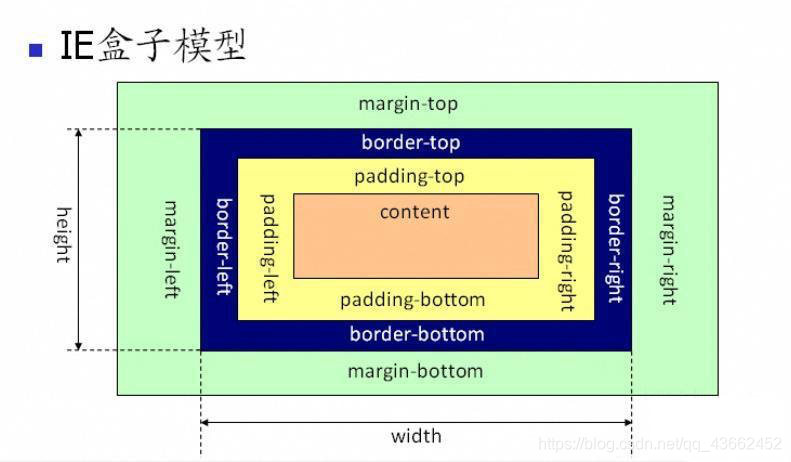
怪异盒模型

怪异盒模型中的width指的是内容、边框、内边距总的宽度(content + border + padding);height指的是内容、边框、内边距总的高度。
怪异盒模型下,盒子大小 = width(content + border + padding) + margin
- 两种盒模型的使用
只要在文档首部加了doctype申明,就默认使用标准盒模型,而不加,则会由浏览器自己决定。
当用编辑器新建一个html页面的时候最顶上都会有一个DOCTYPE标签,不定义DOCTYPE,会触发怪异模式
- CSS的box-sizing
语法:box-sizing: content-box || border-box || inherit || initial
当设置为box-sizing: content-box时,将采用标准模式解析计算。
当设置为box-sizing: border-box时,将采用怪异模式解析计算
- 具体应用
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<style type="text/css">
*{
padding: 0;
margin: 0;
}
.bz{
width: 100px;
height: 100px;
background: green;
border: 4px solid #000;
padding: 20px;
}
.gy{
width: 100px;
height: 100px;
/*box-sizing: border-box;*/
background: red;
border: 4px solid#008000;
padding:20px
}
</style>
<title>标准盒子和怪异盒子</title>
</head>
<body>
<div class="bz">
我是标准盒子
</div>
<div class="gy">
我是怪异盒子
</div>
</body>
</html>
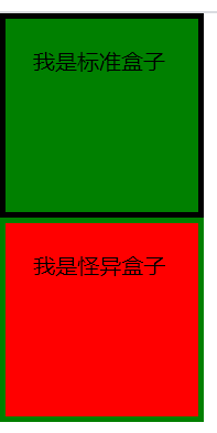
效果如图

在声明DOCTYPE且没有加上box-sizing属性时,bz、gy均为标准盒子,宽度和高度 = 内容宽高 + 内边距宽高 + 边框宽高
即148px = 100px + 20px + 4px
在声明DOCTYPE且gy盒子加上box-sizing属性时,bz为标准盒子,gy为怪异盒子
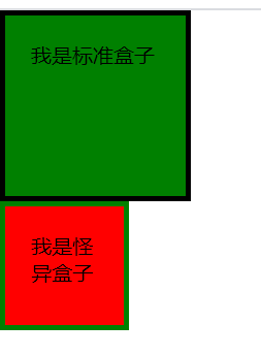
效果如图:

怪异盒子宽高 = 总宽高 = 边框宽高 + 内边距宽高 + 内容宽高
即100px = 4px + 20px + 76px
由两组效果我们可以得知,如果不想因为改变内边距而改变盒子大小可以选择使用怪异盒模型,反之需要盒子随着内边距大小而改变我们则可以选择标准盒模型




















 600
600











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








