Uniapp零基础开发学习笔记(10) -地图组件的使用
地图组件的使用,并不是很简单,走过一遍才知道问题所在。
链接:https://uniapp.dcloud.net.cn/component/map.html#

1.map地图组件的使用
map地图组件,用于展示地图,而定位API只是获取坐标,请勿混淆两者。
按照教程使用了一遍map组件,发现很多细节要注意。
最终效果:

关键属性
经纬度及缩放级别比较关键
标记点markers这个用法比较复杂,需要仔细琢磨,这里就不研究了。


示例代码:
定好宽高,经纬度和markers在JS中定义
注意:
- 组件的宽/高推荐写直接量,比如:750rpx,不要设置百分比值。
- 谷歌地图使用 wgs84 坐标,其他地图使用 gcj02坐标,用错坐标类型会显示偏移。
- App平台 layer-style属性需要在地图服务商后台创建,值设置为高德后台申请的字符串
#近期新增功能
<view class="uni-title uni-common-mt">
<map style="width: 500px; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers">
</map>
</view>
JS代码:
export default {
data() {
return {
id:0, // 使用 marker点击事件 需要填写id
title: 'map',
latitude: 39.909,
longitude: 116.39742,
covers: [{
latitude: 39.909,
longitude: 116.39742,
iconPath: '../static/location.png'
}, {
latitude: 39.90,
longitude: 116.39,
iconPath: '../static/location.png'
}]
}
}
}
写完之后,运行,地图不显示。
原因再仔细看介绍,原来我运行在浏览器中,也就是H5端。
仔细查看注意事项,发现H5端使用,需要在manifest.json中选择第三方地图,申请的密钥key。
H5页面还需要一个模板,这个问题需要一步一步解决。

2.manifest.json配置运行H5端地图组件
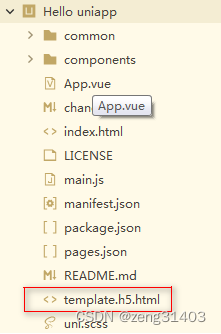
- 复制一个H5页面模板
从示例项目hello uniapp目录下复制一个H5模板template.h5.html到当前项目根目录下,内容就不用关心了。

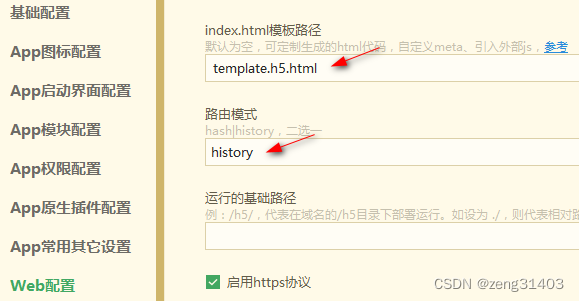
- manifest.json配置H5页面模板
打开 manifest.json,web配置中填写这两项,启用https协议。

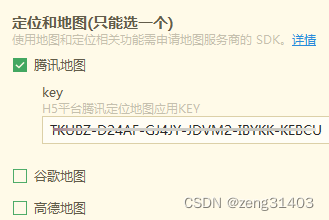
- 配置地图和key
选择一个地图并填写key,这里抄的hello uniapp的key,可以用

4. 重新运行页面
成功显示地图。
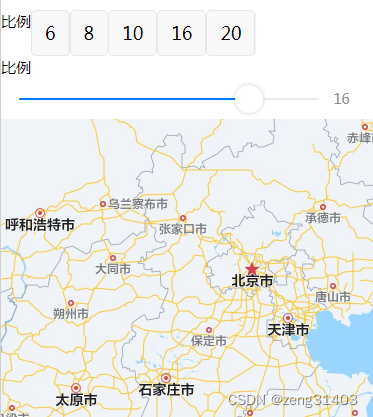
3.调整地图比例
代码做了一下改造,用了一个调整比例的button数组,以及一个slider调整比例,作为综合运用。

比例
<view name="mapscale" v-for="(item,index) in mapScale" :key="index">
<button style="mini" @click="ChangeMapScale(item)">{{item}}</button>
</view>
比例
<view>
<slider name="slider" value="16" min="3" max="20" show-value @change="sliderChange" step="1" />
</view>
<map style="width: 500px; height: 300px;" :latitude="latitude" :longitude="longitude" :markers="covers"
:scale="curScale">
</map>
ChangeMapScale(scale)练习了函数的参数传递,这里直接传递了scale=item即数组的数值
slider使用了参数min=“3” max=“20” 刚好就是地图的比例范围。
change事件回调的e.detail就是{“value”:14},因此直接赋值this.curScale=e.detail.value
JS代码
curScale:16,
mapScale:[6,8,10,16,20]
methods: {
ChangeMapScale(scale){
this.curScale=scale
},
sliderChange:function(e){
console.log(JSON.stringify(e.detail))
this.curScale=e.detail.value
}
}
至此,地图组件已经基本玩转了。























 4291
4291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










