学vue初次遇到this指向问题
在学axios获取后端数据时,遇到了this指向问题,记录一下怎么解决的吧
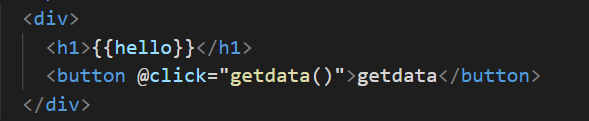
解决前的代码


界面效果:

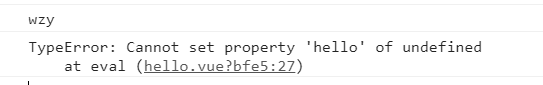
原来我是想着通过点击getdata按钮,获取后端数据并储存到 hello 变量中,但是运行时报错:
原因是这里的this指向的是axios中function(da),不是指向当前页面的vue实例,所以无法获取vue实例data中定义的 hello变量
如何解决
1.通过再axios外面将this记录一下,存入变量a,用a.hello访问hello变量

2.将function函数改变为箭头函数,箭头函数没有自己的this,会使用外层的this

通过这两种方法,然后点击获取数据,都有成功改变 hello变量了
学习前端没多久,也是第一次写博客,有问题欢迎大佬能指正





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








