阿里云服务器上先打开各种所需要端口,例如8443(前端vue使用的端口)82(自己网站的端口)
先部署后台springboot:
application.yml文件中:
spring:
resources:
static-locations: classpath:/static/
datasource:
url: jdbc:mysql://localhost:3306/tpf?useUnicode=true&characterEncoding=utf8&allowMultiQueries=true&serverTimezone=GMT%2b8&useSSL=false
//需要加上useSSL=false
username: root
password: *******
//这里密码与服务器上的密码一致
driver-class-name: com.mysql.cj.jdbc.Driver
jpa:
hibernate:
naming:
physical-strategy: org.hibernate.boot.model.naming.PhysicalNamingStrategyStandardImpl
server:
port: 8443//端口号
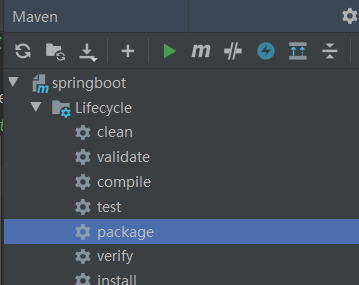
点击右边的maven,进行打包

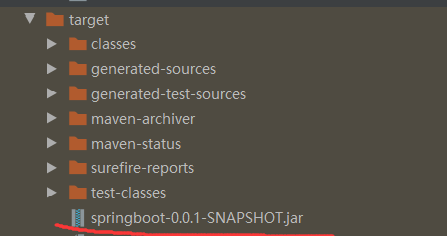
成功后生成

将jar上传至云服务上
1、持久性运行代码
nohup java -jar springboot-0.0.1-SNAPSHOT.jar >consoleMsg.log 2>&1 &
2、如果想杀掉运行中的jar程序,查看进程命令为:
ps aux|grep springboot-0.0.1-SNAPSHOT.jar
将会看到此jar的进程信息
data 5796 0.0 0.0 112656 996 pts/1 S+ 09:11 0:00 grep --color=auto springboot-0.0.1-SNAPSHOT.jar
data 30768 6.3 0.4 35468508 576800 ? Sl 09:09 0:08 java -jar springboot-0.0.1-SNAPSHOT.jar
其中30768则为此jar的pid,杀掉命令为
kill -9 30768
mysql配置 修改好服务器上的root密码,保持一致
vue部署
修改config中的index.js
module.exports = {
dev: {
// Paths
assetsSubDirectory: 'static',
assetsPublicPath: './',// 原本为‘/’,修改为‘./’
build: {
// Template for index.html
index: path.resolve(__dirname, '../dist/index.html'),
// Paths
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: './',//原本为‘/’,修改为‘./’
修改build中utils.js文件
if (options.extract) {
return ExtractTextPlugin.extract({
use: loaders,
fallback: 'vue-style-loader',
publicPath:'../../' //修改
进行打包
控制台输入npm run build

虽然会有won’t work 但基本无大碍,具体报错还需之后看

可以先再本地将index.html打开,f12,看是否有报错,可以进行修改
一般是有些文件找不到,可以手动上传,并设置好位置。
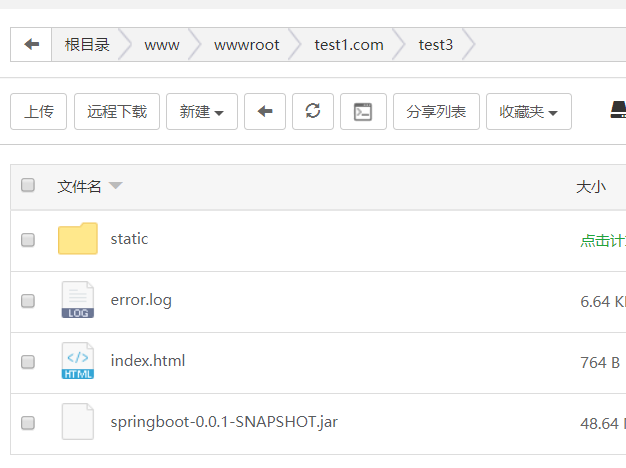
将打包生成的文件上传至服务器
我这里是将他们都放在了一起
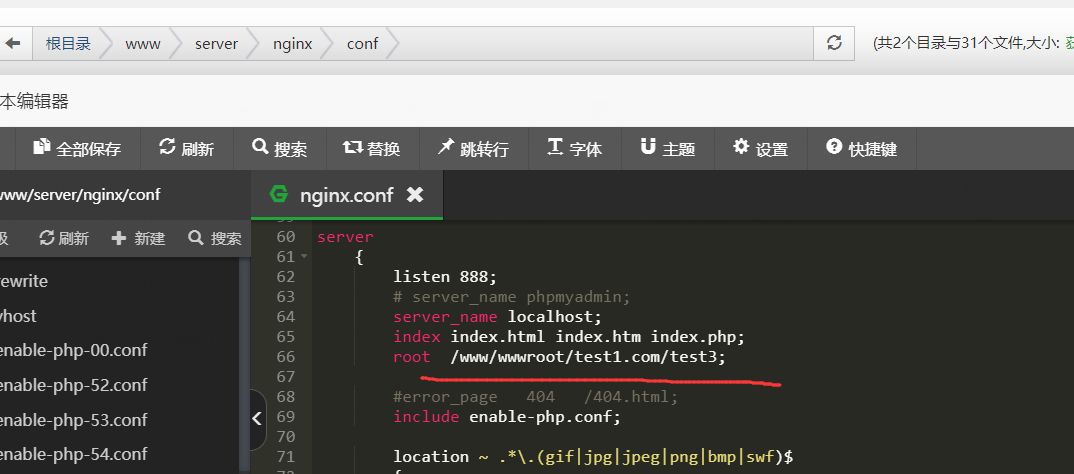
修改服务器中的nginx.conf配置

主要修改root 的位置,改为之前dist上传的位置
启动nginx cd至/www/server/nginx/sbin
.nginx 启动
nginx -s reload #重新加载Nginx配置文件,然后以优雅的方式重启Nginx
nginx -s stop #强制停止Nginx服务





















 1479
1479











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








