问题一: 编译后的index.html引用的路径不正确
查看编译后的index.html文件发现引用的js、css文件都是错误的路径

解决方法:
在项目根目录下创建vue.config.js文件,并在文件中写入如下内容
module.exports = {
// 很多博文说把路径配置为'./'就行。但是我配置为'./'路径依然不对
publicPath: "././",
productionSourceMap: false,
};
问题二: 路由要配置成hash模式
这个问题网上的回答比较多,说是history需要后端配合修改nginx
原配置
const router = createRouter({
history: createWebHistory("/"),
routes,
});
更改后配置
const router = createRouter({
history: createWebHashHistory("/"),
routes,
});
问题三: router配置错误
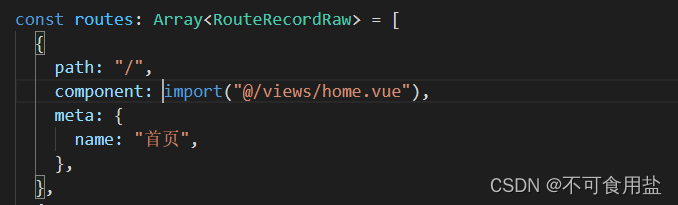
检查Route配置文件,发现配置route时是直接import的组件。

解决:
使用函数的方式import组件,写法如下:
{
path: "/",
component: () => import("@/views/home.vue"),
meta: {
name: "首页",
},
},




















 1186
1186











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








