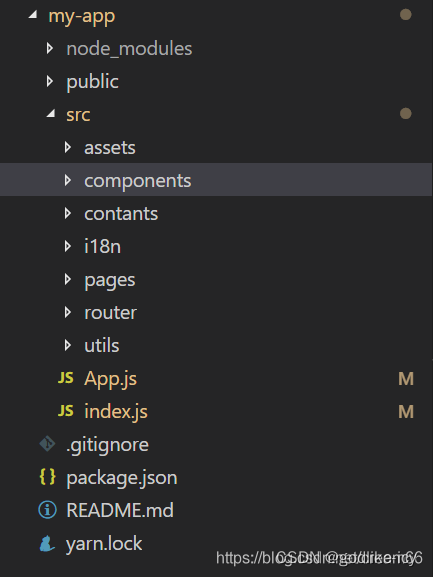
比较全面的react目录结构。

目录详解
assets:放置原始资源文件。
components:存放全局组件。
contants:常量文件夹,存放常量。
i18n:i18n国际化,各种语言的翻译。
pages:页面文件夹。
router:路由文件夹。
utils:存放一些常用函数的封装。
实际开发中也可以简单按照个人风格调整,比如const单独拿出来,不放在文件夹中,因为实际上并没有那么多常量去使用。
utils也可以放在最外层而不用放在文件夹中。
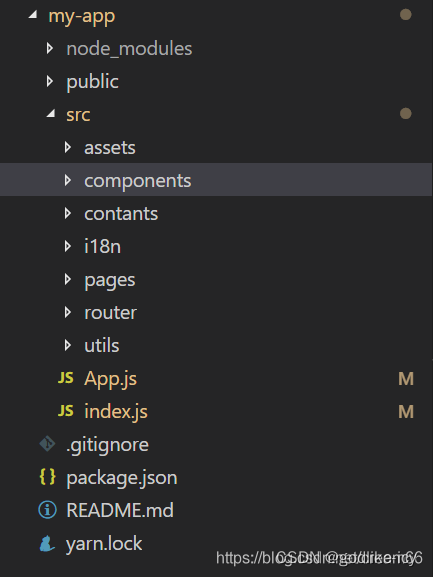
比较全面的react目录结构。

目录详解
assets:放置原始资源文件。
components:存放全局组件。
contants:常量文件夹,存放常量。
i18n:i18n国际化,各种语言的翻译。
pages:页面文件夹。
router:路由文件夹。
utils:存放一些常用函数的封装。
实际开发中也可以简单按照个人风格调整,比如const单独拿出来,不放在文件夹中,因为实际上并没有那么多常量去使用。
utils也可以放在最外层而不用放在文件夹中。
 1568
1568











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


