




解法
const lines = [
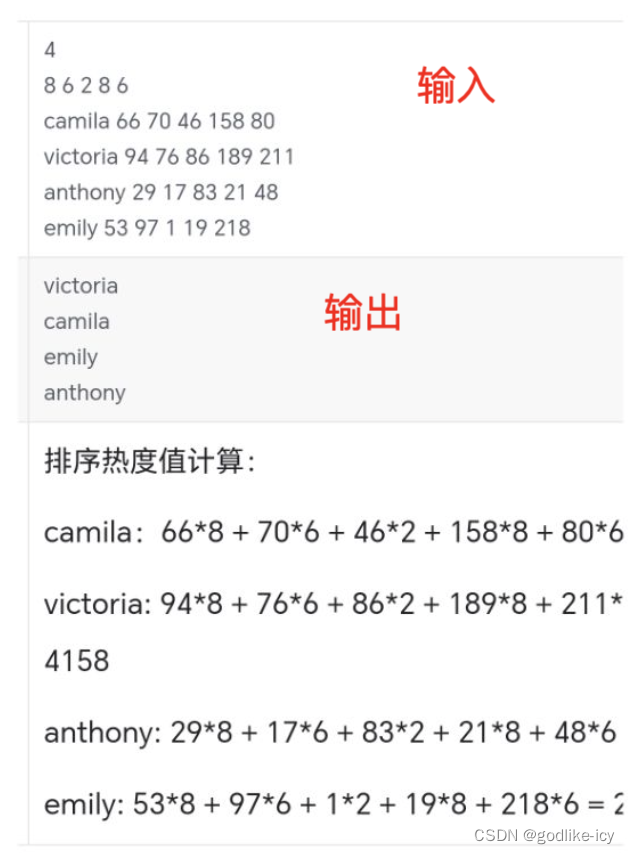
"4",
"8 6 2 8 6",
"camila 66 70 46 158 80",
"victoria 94 76 86 189 211",
"athony 29 17 83 21 48",
"emily 53 97 1 19 218",
];
const lines2 = [
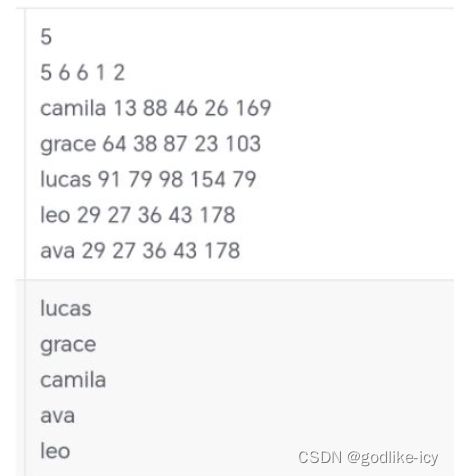
"5",
"5 6 6 1 2",
"camila 13 88 46 26 169",
"grace 64 38 87 23 103",
"lucas 91 79 98 154 79",
"leo 29 27 36 43 178",
"ava 29 27 36 43 178",
];
function solution(lines) {
const personNum = parseInt(lines[0]);
const weights = lines[1].split(" ").map((item) => parseInt(item));
const projects = [];
function countHot(weights, list) {
console.log(weights, list);
let sum = 0;
for (let j = 0; j < weights.length; j++) {
sum += weights[j] * list[j];
}
return sum;
}
for (let i = 2; i < 2 + personNum; i++) {
const arr = lines[i].split(" ");
const name = arr.shift();
const list = arr.map((item) => parseInt(item));
const hot = countHot(weights, list);
projects.push({
name,
list,
hot,
});
}
console.log("projects", projects);
const results = projects.sort((a, b) =>
a.hot !== b.hot ? b.hot - a.hot : a.name.localeCompare(b.name)
);
console.log("results", results);
return results.map((item) => item.name).join("\n");
}
console.log(solution(lines2));
/*
"4",
"8 6 2 8 6",
"camila 66 70 46 158 80",
"victoria 94 76 86 189 211",
"athony 29 17 83 21 48",
"emily 53 97 1 19 218",
=>
victoria
camila
emily
athony
"5",
"5 6 6 1 2",
"camila 13 88 46 26 169",
"grace 64 38 87 23 103",
"lucas 91 79 98 154 79",
"leo 29 27 36 43 178",
"ava 29 27 36 43 178",
=>
lucas
grace
camila
ava
leo
*/























 58
58











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










