第一种:alert()方法
alert()方法是这三种对话框中最容易使用的一种,她可以用来简单而明了地将alert()括号内的文本信息显示在对话框中,我们将它称为警示对话框,要显示的信息放置在括号内,该对话框上包含一个“确认”按钮,用户阅读完所显示的信息后,只需单击该按钮就可以关闭对话框。 下面来看一个使用alert()方法的例子,代码如下所示:
<html><head><title>编写html页面</title><script language="javascript"> //JavaScript脚本标注alert("上联:山石岩下古木枯");//在页面上弹出上联alert("下联:白水泉边少女妙");//在页面上弹出下联</script></head></html>
接着,单击“确认”按钮后再显示第二个对话框并显示“白水泉边少女妙!”,效果如下;
在页面上弹出对话框并显示一句话“上联:山石岩下古木枯”,单击“确认”按钮后再显示第2个对话框并显示“白水泉边少女妙!”我们来分析一下这个小例子:
a、在<script>脚本块中两次调用alert()方法;
b、在每个alert()括号内分别添加了一段文本信息,运行出现如下图所示的页面,当使用鼠标单击页面上的“确定”按钮后,出现第二个页面,再点击“确定”按钮后就关闭页面上的对话框。 注意:两个对话框是分别显示的,而不是一个覆盖另一个,这是因为js实在执行完第一个alert()并等到用户点击“确认”按钮之后才去执行第二个alert()的。alert()是js的window对象的一个方法,调用时可以写成window.alert(),也可以写成alert(),功能都是产生一个带确认按钮的对话框,上面显示括号内的信息,第二种:confirm()方法
confirm()方法与alert()方法的使用十分类似,不同点是在该种对话框上除了包含一个“确认”按钮外,还有一个“取消”按钮,这种对话框称为确认对话框,在调用window对象的confirm()方法以及后面介绍的prompt()方法时也可以不写window。下面来看一个关于confirm()的小例子,代码如下所示:
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注confirm("上联:一但重泥拦子路;下联:两岸夫子笑颜回"); //在页面上弹出确认对话框</script></head></html>
a、在<script>脚本块中添加confirm()方法、
b、在confirm()括号内添加了一段文本信息,运行效果如上图所示,如果用户单击“确认”按钮,则confirm()方法会返回true,如果用户单击“取消”按钮,则confirm()方法会返回false,无论用户选择哪个按钮,都会关闭对话框,而继续执行javascript代码。单击“确认”或“取消”按钮都是关闭对话框,似乎没有什么区别,实际上,无论是单击“确认”或“取消”按钮都会返回一个布尔值,这样就 可以再幕后有一些js代码来发挥按钮的作用,请大家看下面的例子,体会使用confirm()返回布尔值的妙处。代码如下:
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var con;con=confirm("你喜欢玫瑰花么?"); //在页面上弹出对话框if(con==true)alert("非常喜欢!");else alert("不喜欢!");</script></head></html>a、在<script>脚本块中声明了一个变量con。
b、con=confirm()一句将confirm()方法返回的布尔值赋给con。
c、通过if语句来使用con的值,分别执行不同的语句;执行的效果如下:
如果单击页面的确认框上的“确定”按钮后,出现如下图所示的页面:
如果单击“取消”按钮,则出现如下图所示的页面:
第三种: prompt()方法
alert()方法和confirm()方法的使用十分类似,都是仅仅显示已有的信息,但用户不能输入自己的信息,但是prompt()可以做到这点,她不但可以显示信息,而且还提供了一个文本框要求用户使用键盘输入自己的信息,同时她还包含“确认”或“取消”两个按钮,如果用户“确认”按钮,则prompt()方法返回用户在文本框中输入的内容(是字符串类型)或者初始值(如果用户没有输入信息);如果用户单击“取消”按钮,则prompt()方法返回null,我们称这种对话框为提示框,在这三种对话框中,她的交互性最好。看下面一个小例子:在页面上两次弹出提示对话框,使用户能输入有关信息,代码如下:
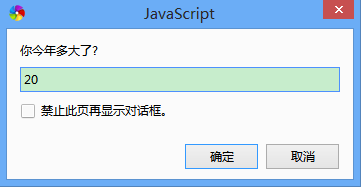
<html><head><title>编写html页面</title><script language="javascript"> //js脚本标注var name,age;name=prompt("请问你叫什么名字?"); /*在页面上弹出提示对话框, 将用户输入的结果赋给变量name*/alert(name); //输出用户输入的信息age=prompt("你今年多大了?","请在这里输入年龄"); /*在页面上再一次弹出提示对话框, 讲用户输入的信息赋给变量age*/alert(age)//输出用户输入的信息</script></head></html>运行上面的程序,效果如下所示:
点击确定,会有这么惊喜nie:
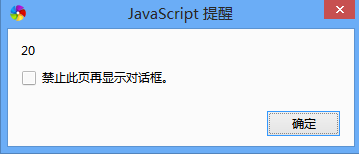
我们再点击确定按钮:
再点击确定按钮:
分析一下这个小例子
a、在<script>脚本块中添加了两个prompt()方法。b、在第一个prompt()括号内添加了一段文本信息。
c、name=prompt()一句是将用户在文本框中输入的信息赋给变量name。
alert()、confirm()、prompt()的区别和联系:
警告框alert()
alert是警告框,只有一个按钮“确定”无返回值,警告框经常用于确保用户可以得到某些信息。当警告框出现后,用户需要点击确定按钮才能继续进行操作。语法:alert("文本")。
确认框confirm()
confirm是确认框,两个按钮,确定或者取消,返回true或false。确认框用于使用户可以验证或者接受某些信息。当确认框出现后,用户需要点击确定或者取消按钮才能继续进行操作。如果用户点击确认,那么返回值为 true。如果用户点击取消,那么返回值为 false。语法:confirm("文本")
提示框prompt()
prompt是提示框,返回输入的消息,或者其默认值提示框经常用于提示用户在进入页面前输入某个值。当提示框出现后,用户需要输入某个值,然后点击确认或取消按钮才能继续操纵。如果用户点击确认,那么返回值为输入的值。如果用户点击取消,那么返回值为 null。语法:prompt("文本","默认值")
小编寄语:该篇博客,小编主要介绍了javascript中的三种弹出对话框,分别是alert()方法,confirm()方法,prompt()方法,小编先对这几个方法进行了详细的单独介绍,紧接着,将这几个方法进行对比,除这三个弹出对话框之外,我们还可以使用document.write()直接将消息显示在页面上,BS学习,未完待续......
再分享一下我老师大神的人工智能教程吧。零基础!通俗易懂!风趣幽默!还带黄段子!希望你也加入到我们人工智能的队伍中来!https://blog.csdn.net/jiangjunshow






























 1904
1904











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








