环境:
"react": "^18.2.0",
"react-dom": "^18.2.0",
"react-router-dom": "^6.8.2",
"sass": "^1.58.3",
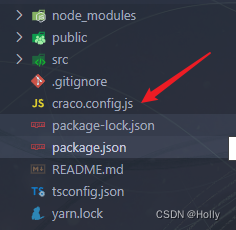
yarn add @craco/craco postcss-pxtorem lib-flexible1、创建 craco.config.js

2、将下方代码复制到craco.config.js中
module.exports = {
style: {
postcss: {
mode: 'extends',
loaderOptions: {
postcssOptions: {
ident: 'postcss',
plugins: [
[
'postcss-pxtorem',
{
rootValue: 375 / 10, // 根元素字体大小
propList: ['*']
},
],
],
},
},
},
},
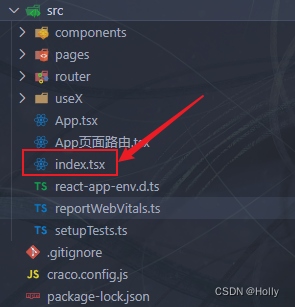
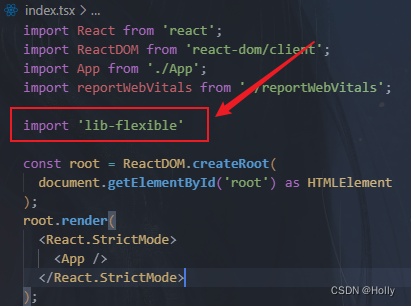
};3、在index.js顶部引入 lib-flexible:import 'lib-flexible'


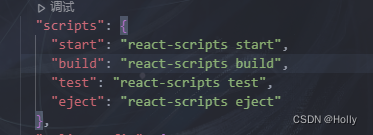
4、最后一步:package.json中的

修改为

"scripts": {
"start": "craco start",
"build": "craco build",
"test": "craco test",
"eject": "react-scripts eject"
},5、重启项目
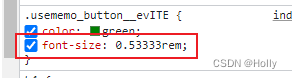
6、如何查看是否配置成功
元素字体大小从px更改为rem即完成配置

参考:create-react-app使用craco.config.js完成rem适配 postcss-pxtorem_create-react-app postcss_uliar的博客-CSDN博客





















 4000
4000











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








