1.使用jq时遭遇的缩放时的自适应问题:
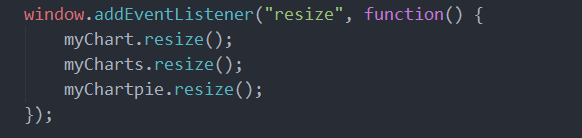
使用charts封装resize方法,通过window.addEventListener监听。

2,echarts和layui同时使用可能存在的问题:
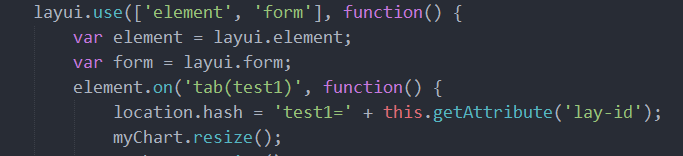
在使用layui部分模块例如:form,时需要:将resize放到方法中

3.在使用vue结合echarts时的定义问题。
全局定义myChart,将options及初始化放在定义的方法中,在mounted时调用。
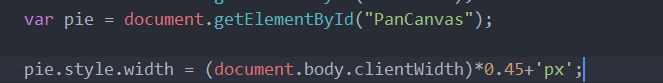
4,如果是tab切换的子页面中使用echarts,务必去通过js设置宽度,因为在tab切换页面后再回来,echarts图表的宽度初始化会出现问题。

5.在使用axios,调用接口时需要注意js执行顺序的问题,jq中存在complete方法,即在接口执行完成后的回调。axios中执行.then或.cache.相当于success或fail。如果想要达到complete的效果,可以定义变量或者将echarts单独拿出来调用都可以。
























 183
183











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








