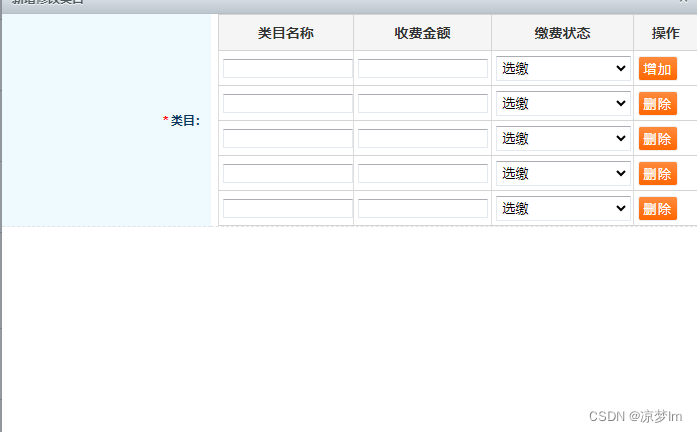
table表格中,动态增删或者删除tr,效果如下:

1. 首先,新建一个table ,先写一个tr,把标题头部固定好,然后增加一个tr,下面td,需要几个就写几个
<table>
<tr>
<td class="lesta col-30" ><span class="required">*</span>类目:</td>
<td class="lestb">
<table class="its" width="100%">
<thead>
<tr>
<th class="col-20">类目名称</th>
<th class="col-30">收费金额</th>
<th class="col-30">缴费状态</th>
<c:if test="${!readOnly}">
<th class="col-30">操作</th>
</c:if>
</tr>
</thead>
//这里是tr行
<tbody>
<tr>
<td><input type="text" name="names" maxlength="50"/></td>
<td>
<input type="text" name="amounts" maxlength="6"/>
</td>
<td>
<select name="types" type="string">
<option value="0">选缴</option>
<option value="1">必缴</option>
</select>
</td>
<td>
<input type="button" class="btn_list_addSch" value="增加" onclick="addTableTr()"/>
</td>
</tr>
</tbody>
</table>
</td>
</tr>
</table>
2. 增加tr的js方法
- 增加tr,首先要获取最后一个tr,然后创建一个新的tr,最后放到最后一个后面,如果是不想加在最后,那么需要先获取你想增加的tr,剩下的逻辑一样,可以给tr加个id,但是需要注意删除的情况下,id就是乱的
function addTableTr(){
var tr = $("table tr:last");
var newTr = document.createElement('tr');
newTr.innerHTML='<td><input type="text" name="names" maxlength="50"/></td>'+
'<td><input type="text" name="amounts" maxlength="6"/></td>'+
'<td><select name="types" type="string"><option value="0">选缴</option><option value="1">必缴</option></select></td>'+
'<td><input type="button" class="btn_list_addSch" name="btn_addSch" value="删除" onclick="removeTableTr(this)" /></td>';
tr.after(newTr);
}
3. 最后,删除当前tr
function removeTableTr(obj) {
obj.parentNode.parentNode.remove();
}
附上jsp部分代码 : https://download.csdn.net/download/qq_43690135/88148698





















 2366
2366











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










