Tomcat+Jsp+Mysql数据可视化初步使用
Tomcat+Jsp+Mysql数据可视化初步使用,同时需要用到jdbc与d3辅助完成
软件安装
安装Tomcat
文件夹内部如下所示
其中,lib文件夹内放置需要的包,webapp放置网页(.xml / .jsp),webapp中的ROOT文件夹为Tomcat主页
接下来将mysql-connect包放入lib文件夹中

配置环境变量,填写包的位置

准备工作完成
连接数据库
在webapp内新建文件夹并新建.jsp文件
查看自己的数据库信息

注意,接下来的步骤与连接名无关
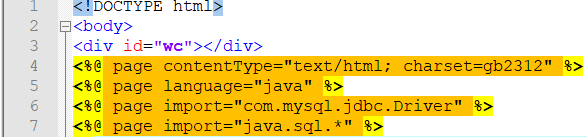
头文件如下

数据可视化
以下是测试完整代码(用到d3绘制词云图)
<!DOCTYPE html>
<body>
<div id="wc"></div>
<%@ page contentType="text/html; charset=gb2312" %>
<%@ page language="java" %>
<%@ page import="com.mysql.jdbc.Driver" %>
<%@ page import="java.sql.*" %>
<%
Class.forName("com.mysql.jdbc.Driver"); //驱动程序名
String url = "jdbc:mysql://localhost:3306/engword";//数据库名
String username = "root"; //数据库用户名
String password = "yzq1999"; //数据库用户密码
Connection connection = DriverManager.getConnection(url, username, password); //连接状态
Statement statement = connection.createStatement();
String tableName="map_enword"; //表名
String sql = "SELECT *FROM "+tableName;
ResultSet rs = statement.executeQuery(sql);
int charcount[]=new int[26];
for(int i=0;i<26;i++){
int a=97;
char char_az=(char)(a+i);
sql = "SELECT count(*) FROM "+tableName+" where english like '"+char_az+"%'";
rs = statement.executeQuery(sql);
while(rs.next()){
charcount[i]=rs.getInt(1);
out.print(rs.getInt(1)+"\n\r");
}
}
rs.close();
statement.close();
connection.close();
%>
<script src="http://d3js.org/d3.v3.min.js" charset="utf-8"></script>
<script src="d3.layout.cloud.js"></script>
<script>
var w=window.innerWidth
|| document.documentElement.clientWidth
|| document.body.clientWidth;
var h=window.innerHeight
|| document.documentElement.clientHeight
|| document.body.clientHeight;
w=w*0.98;
h=h*0.95;
var words=new Array(26);
<%
for(int i=0;i<26;i++){%>
words[<%=i%>]={text:String.fromCharCode(<%=65+i%>),size:<%=charcount[i]/5%>};
<%}
%>
var fill = d3.scale.category20();
var wc=d3.layout.cloud()
.size([1200, 800])
.words(words)
.padding(5)
.rotate(function() { return ~~(Math.random() * 2) * 90; })
.font("Impact")
.fontSize(function(d) { return d.size; })
.on("end", draw)
.start();
function draw(words) {
d3.select("body").append("svg")
.attr("width", 1200)
.attr("height", 800)
.append("g")
.attr("transform", "translate(300,200)")
.selectAll("text")
.data(words)
.enter().append("text")
.style("font-size", function(d) { return d.size + "px"; })
.style("font-family", "Impact")
.style("fill", function(d, i) { return fill(i); })
.attr("text-anchor", "middle")
.attr("transform", function(d) {
return "translate(" + [d.x, d.y] + ")rotate(" + d.rotate + ")";
})
.text(function(d) { return d.text; });
}
</script>
</body>
查询ip地址,按照如下格式连接服务器

出现如下情况需要检查Tomcat是否正常启动

正常情况如下所示,此图反映数据库中单词首字母频率比,字母越大表示以此字母开头单词越多

当然,利用此方法,通过改变数据库内容还可以做出更多可视化实例,例如不同编程语言当前使用频率






















 743
743











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








