1.为什么使用style-resources-loader插件?
使用vuecli的style-resoures-loader插件来完成自动注入到每个less文件或者vue组件中style标签中
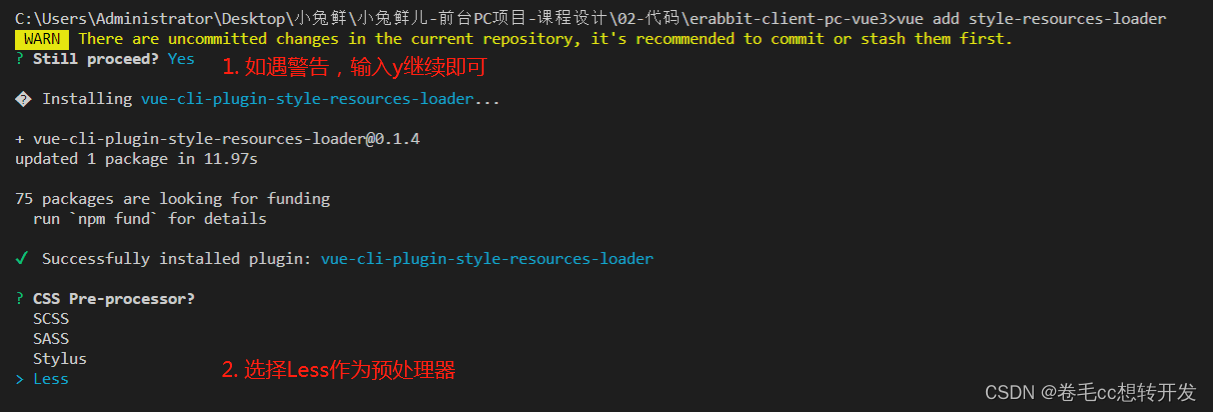
2.如何下载?
在当前项目下执行一下命令vue add style-resources-loader,添加一个vuecli的插件

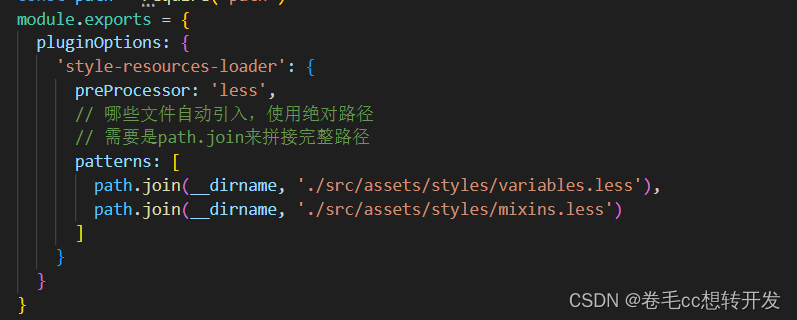
3.安装完毕后会在vue.config.js中自动添加配置,如下:

4.在App.vue使用,发现还是无法使用全局变量来渲染样式
解决方法:输入以下指令
(1) yarn add style-resources-loader
(2)yarn add vue-cli-plugin-style-resources-loader
5.修改了vue.config.js文件,需要重启服务器





















 1375
1375











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








