说明
技术栈: react+redux+react-redux+react-router-dom+redux-thunk+axios
ui框架是采用蚂蚁金服的 antd design
脚手架工具是:create-react-app
使用的后台数据接口是cnode官方的 api,大家有需要的话也可以去用
当然了,大家可能觉得做这个项目用这个技术栈太复杂了,不过我主要是为了学习react技术栈的搭配使用才用的,同时网上也有相关的视频可以看,不过主要是参考,后来我主要是自己看文档完成代码的。
废话不多说,直接上代码 源代码github地址,欢迎star,有纰漏的地方也欢迎评论指正,谢谢。
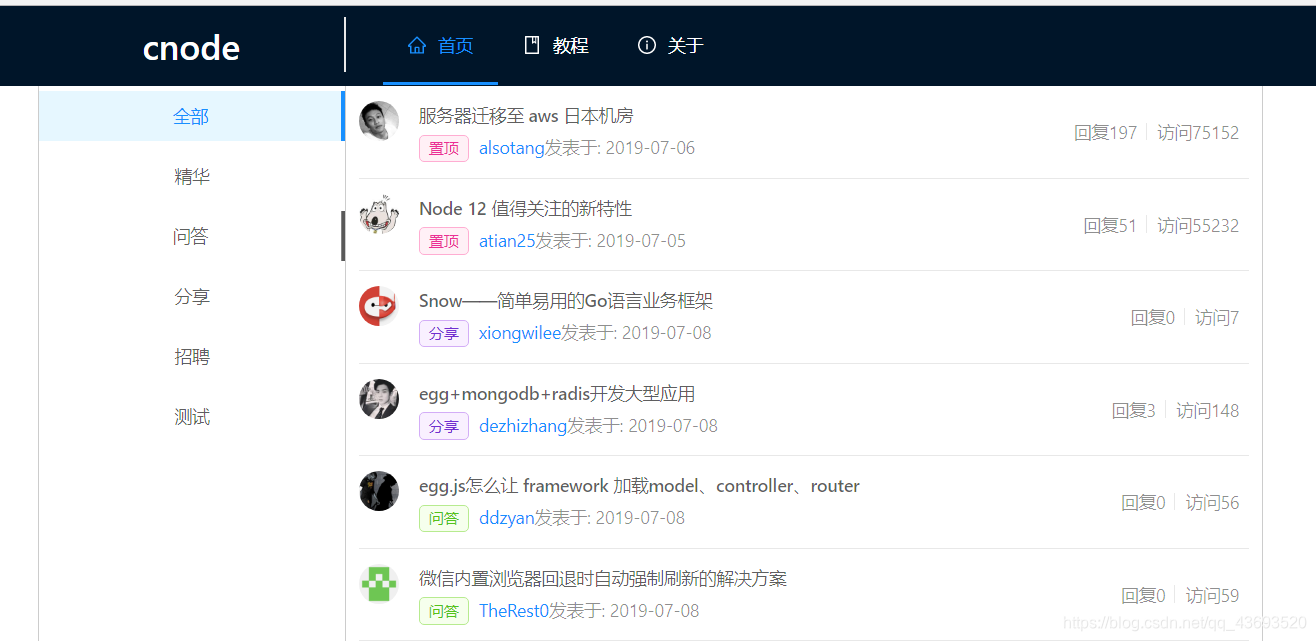
项目部分截图
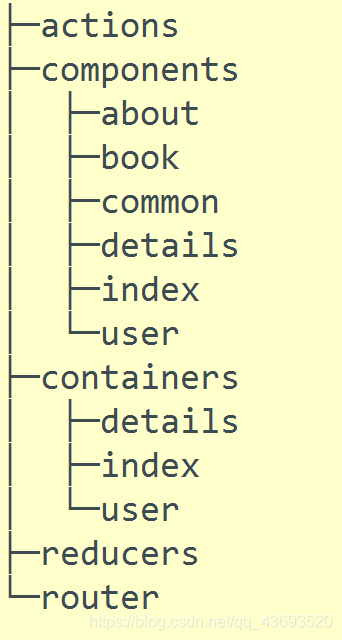
src目录结构
因为只实现了几个功能,页面较少,所以采用的架构是按照类型划分页面结构,并且采用容器组件与UI组件分离的方式,这样的话UI组件就与数据逻辑解耦了,具有高度的可复用性。actions的话,因为项目的action不算太多,所以就没有用Action Creator,也没有单独出一个action type文件,如果在项目中action type比较多的话,单独出一个action type文件出来最好,方便管理。总的来说,这个项目用来入门react技术栈还是不错的。
运行项目
1、首先在github将项目压缩包下载下来,解压
2、在项目目录里面运行cmd
3、使用如下命令初始化node_modules
npm install
这个过程可能有点慢,因为有很多依赖包要下载,需耐心等待噢~
注意,本地需要node环境
4、node_modules包下载完毕之后,再用如下命令启动项目
npm start
注意,项目使用的是3000端口,所以需要本地的3000端口没有被占用噢
5、运行了npm start之后,等一会儿,就会自动在浏览器启动页面首页了~
中文文档
为了方便大家学习,我在学习过程中看的一些文档在这里列出来,当然了,如果大家英文好的话还是推荐大家去看官方的英文文档噢~
最后,谢谢大家看到这里,如果大家有什么意见或建议可以评论留言,我一定虚心接受,谢谢。























 1345
1345











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








