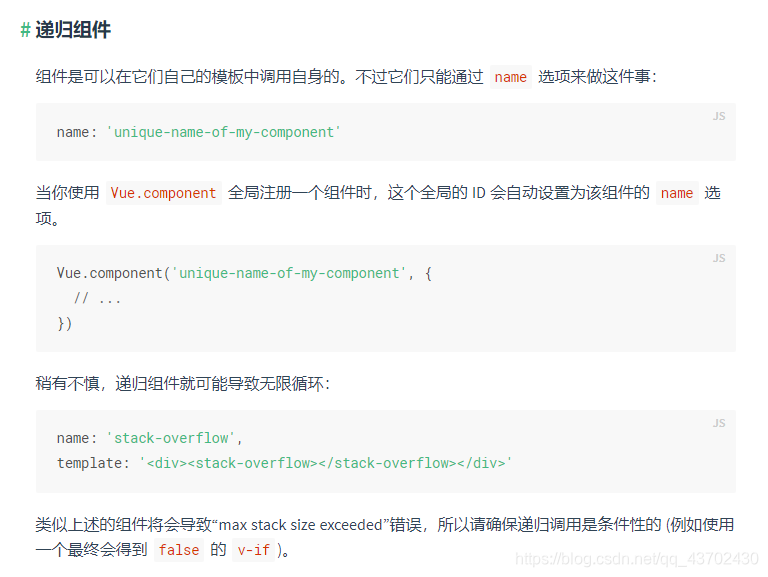
官网介绍
如何使用呢?
新建SidebarItem.vue文件,内容如下
<template>
<div class="menu-wrapper">
<template v-if="hasNoChild(item)">
<div :class="{'submenu-title-noDropdown':!isNest}">
{{item.code + 'item'}}
</div>
</template>
<template v-else>
<div slot="title">
{{item.code + 'subitem'}}
</div>
<sidebar-item v-for="child in item.subResources" :is-nest="true" :item="child" :key="child.code" />
</template>
</div>
</template>
<script>
export default {
name: 'SidebarItem',
props: {
item: {
type: Object,
required: true
},
isNest: {
type: Boolean,
default: false
}
},
data () {
return {}
},
methods: {
hasNoChild (item) {
if (item.subResources.length > 0) {
return false
}
return true
}
}
}
</script>
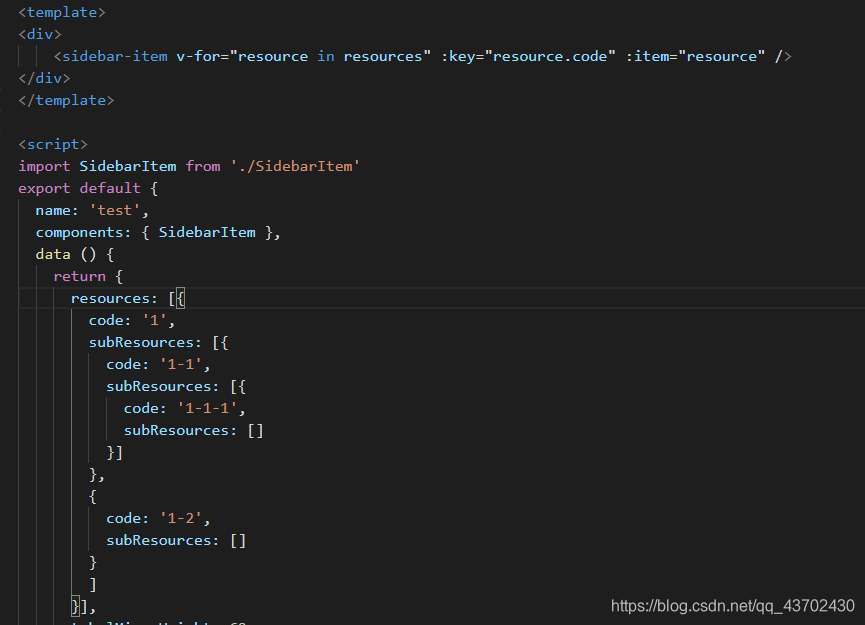
怎么使用该vue文件呢,如下图

上图代码
<template>
<div>
<sidebar-item v-for="resource in resources" :key="resource.code" :item="resource" />
</div>
</template>
<script>
import SidebarItem from './SidebarItem'
export default {
name: 'test',
components: { SidebarItem },
data () {
return {
resources: [{
code: '1',
subResources: [{
code: '1-1',
subResources: [{
code: '1-1-1',
subResources: []
}]
},
{
code: '1-2',
subResources: []
}
]
}]
}
},
methods: {
}
}
</script>
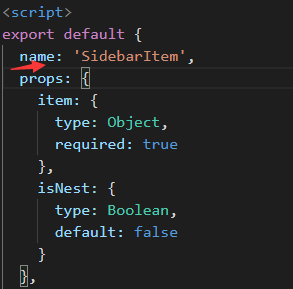
这里需要强调的时,组件调用自身时是根据自身的name选项来使用的

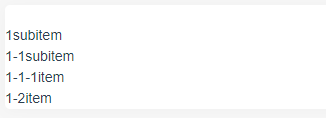
效果如下























 755
755











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








