1.Bootstrap样式
Bootstrap简介
来自Twitter,是目前最流行的前端框架
是基于HTML、CSS、Javascript的一个简洁、灵活的开源框架,便于开发人员随时上手Bootstrap从V 3版本开始全面支持移动平台,并贯彻移动先行的宗旨
Bootstrap受欢迎的原因
快速制作响应式的网页来适配各种终端
开发简单、方便
移动先行
代码开源
代码有良好的规范
Bootstrap的使用场景
响应式页面
移动端页面
后台页面
带有交互效果的页面
浏览器对Bootstrap的支持

使用Bootstrap方法
引入Bootstrap框架文件
1.压缩处理文件bootstrap.min.css,bootstrap.min.js , jquery-1.12.4.js
2.使用 Bootstrap 中文网提供的免费 CDN 加速服务
基本模板
<html>
<head lang="en">
<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0/>
<link href="css/bootstrap.css" rel="stylesheet">
</head>
<body>
<h1>这是一个Bootstrap框架的最基本HTML模板</h1>
<script src="js/jquery-1.12.4.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
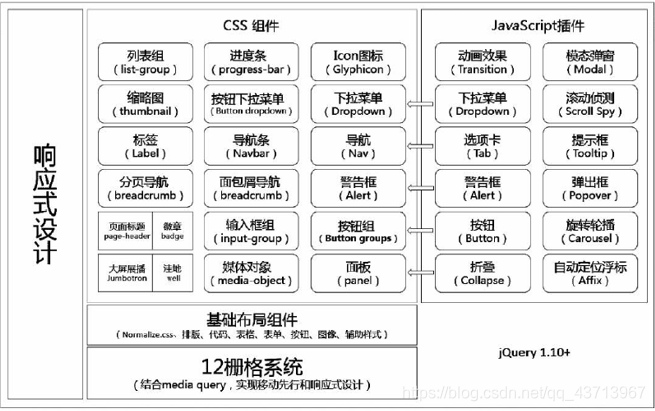
Bootstrap架构
栅格系统
栅格系统是通过一系列的行(row)与列(column)的组合来创建页面的布局,设置的内容就可以放在这些创建好的布局中
实现原理
通过定义容器的大小,平分为12份
调整内外边距
结合媒体查询
栅格系统工作原理
一行数据(row)必须包含在 .container中,以便为其赋予合适的对齐方式和内边距
栅格系统的使用
列组合
<div class="container">
<div class="row">
<div class="col-md-8">.col-md-8</div>
<div class="col-md-4">.col-md-4</div>
</div>
</div>
列偏移
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
列嵌套
<div class="row">
<div class="col-md-9">Level 1: .col-md-9
<div class="row">
<div class="col-md-6"> Level 2: .col-md-6</div>
<div class="col-md-6">Level 2: .col-md-6</div>
</div>
</div>
<div class="col-md-3"></div>
</div>
列排序
<div class="row">
<div class="col-md-9 col-md-push-3">.col-md-9 .col-md-push-3</div>
<div class="col-md-3 col-md-pull-9">.col-md-3 .col-md-pull-9</div>
</div>
响应式栅格

CSS全局样式
又称为CSS布局
是Bootstrap三大核心内容的基础,即基础的布局语法
包括
基础排版(Typography)
表单(Forms)
按钮(Buttons)
图片(Images)
… … 等
基础排版
标题
Bootstrap为传统的标题h1-h6重新定义了标准的样式,使得在所有浏览器下显示效果都一样
| 元素 | 字体大小 | 计算比例 | 其他 |
|---|---|---|---|
| h1 | 36px | 14px*2.60 | **margin-top:20px;**margin-bottom:10px; |
| h2 | 30px | 14px*2.15 | **margin-top:20px;**margin-bottom:10px; |
| h3 | 24px | 14px*1.70 | **margin-top:20px;**margin-bottom:10px; |
| h4 | 18px | 14px*1.25 | **margin-top:10px;**margin-bottom:10px; |
| h5 | 14px | 14px*1.00 | **margin-top:10px;**margin-bottom:10px; |
| h6 | 12px | 14px*0.85 | **margin-top:10px;****margin-bottom:10px;**页面主体 |
页面主体
Bootstrap为段落标签设置了全局的字体大小为12px,行间距line-height为字体大小的1.428倍(即20px)
特别强调的段落标签:
…
经验:如果Bootstrap提供的字体大小等样式不符合实际开发要求,可以在引入的bootstrap.css文件后面重新设置样式以覆盖框架定义好的默认样式
强调文本
文本强调元素:small、strong、em
对齐方式:
<p class="text-left">左对齐</p>
<p class="text-center">中间对齐</p>
<p class="text-right">右对齐</p>
<p class="text-justify">两端对齐</p>
表单
<form action="#">
<div class="form-group ">
姓名:<input class="form-control" type="text" />
</div>
<div class="form-group">
邮箱:<input class="form-control" type="email" />
</div>
<input class=" form-control " type="submit" 提交 />
</form>
验证提示状态
.has-warning 警告(黄色)
.has-error 错误(红色)
.has-success 成功(绿色)




















 1165
1165











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








