使用路由标签一直报错:
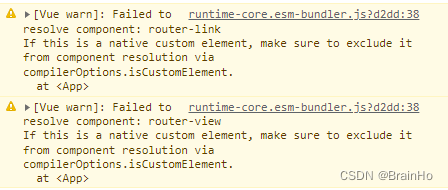
[Vue warn]: Failed to resolve component: router-link
If this is a native custom element, make sure to exclude it from component resolution via compilerOptions.isCustomElement.
at <App>

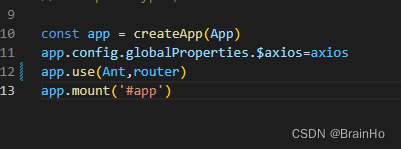
搞了好久找到原因,在main.js中如下

app.use中先引入了Ant,再引入了router。此时就会报上面的错误。
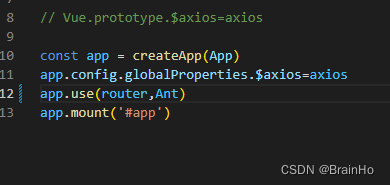
将顺序换一下

就解决了上面的问题。😓





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








