github私有仓库通过action部署hexo到公开仓库
有一段时间一直将博客md文件直接放到公开仓库然后通过工作流action创建一个gh-page分支,来实现部署
但是这样做有一个问题,如果你的源文件,或者配置文件中有涉及变量,或者密钥key,那么就会泄露,严重的可能导致私库被暴露
最近发现,原来私有仓库也可以使用action,为了安全起见,故此将源文件搬迁到私有仓库,通过私有仓库action构建,然后push到公开仓库中
记录以下过程:
以下是公开仓库xxx-github.io修改之前的action 工作流文件
说明:xxx.github.io作为仓库名称(xxx是你的github用户名),可以直接使用github作为域名访问,如果你有域名且会自定义域名,可以其他写其他仓库名
.github/workflows/page.yml
name: Build Pages
on:
push:
branches:
- main # hexo源文件所在分支
jobs:
pages:
runs-on: ubuntu-latest
permissions:
contents: write
steps:
- uses: actions/checkout@v2
- name: Use Node.js 16.x
uses: actions/setup-node@v2
with:
node-version: "16"
- name: Cache NPM dependencies
uses: actions/cache@v2
with:
path: node_modules
key: ${{ runner.OS }}-npm-cache
restore-keys: |
${{ runner.OS }}-npm-cache
- name: Install Dependencies
run: npm install
- name: Build
run: npm run build
- name: Deploy
uses: peaceiris/actions-gh-pages@v3
with:
github_token: ${{ secrets.GITHUB_TOKEN }}
publish_dir: ./public
迁移步骤
1. 创建私有仓库,此处用hexo作为案例
2. 在hexo仓库中创建工作流文件
.github/workflows/pageAndPush.yml
name: hexo page build and push
on:
push:
branches:
- main # hexo仓库存放源文件(md)的分支
jobs:
build:
runs-on: ubuntu-latest
steps:
- uses: actions/checkout@v2
with:
ref: main
- name: Install dependencies
run: |
npm install -g hexo-cli # 给虚拟机装上hexo运行环境
npm install # 安装依赖
- name: Generate Hexo site
run: |
hexo clean
hexo generate
- name: Deploy to public repo
uses: peaceiris/actions-gh-pages@v3
with:
personal_token: ${{ secrets.GITHUB_TOKEN }} # Personal access token,直接代替
external_repository: yourName/yourRepo # 发布的仓库地址 格式:github名称/需要发布的仓库(如:xxx.github.io)
PUBLISH_BRANCH: gh-page #仓库的分支
PUBLISH_DIR: ./public
3.在公开仓库中setttings/github-gapes选择gh-page分支作为网站

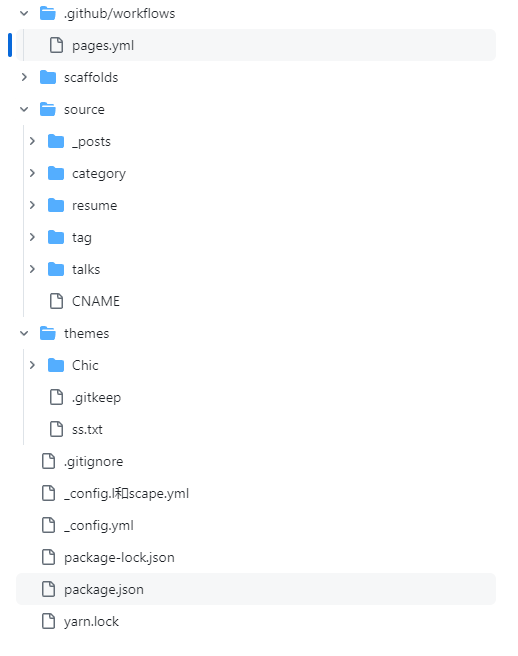
hexo仓库中的结构如下

公开仓库生成的文件目录如下:























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








