表单验证,上传成功后表单校验依旧未通过问题解决
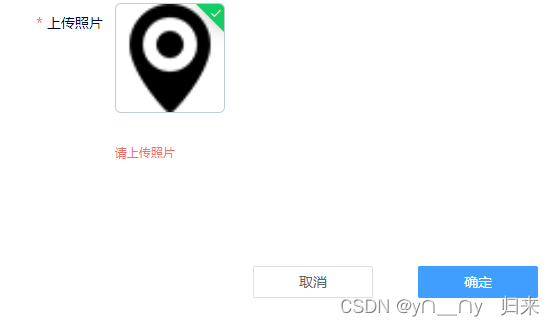
elementUI组件 校验上传文件的时候会出现文件已经上传成功,但是表单校验依旧未通过,问题如下:

解决方法:
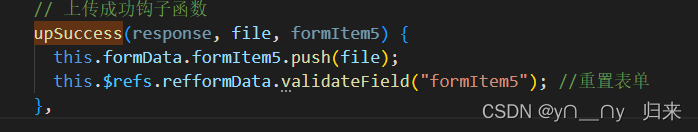
需要在文件上传成功的 钩子函数 手动添加文件并手动执行校验
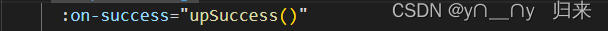
html加入成功钩子函数:on-success:

js 加入该方法:el-form的配置如下
:model="formData"
:rules="rulesformData"
ref="refformData"

整个表单的验证: this.
r
e
f
s
.
r
e
f
f
o
r
m
D
a
t
a
.
v
a
l
i
d
a
t
e
(
)
;
部分表单字段的验证:
t
h
i
s
.
refs.refformData.validate(); 部分表单字段的验证:this.
refs.refformData.validate();部分表单字段的验证:this.refs.refformData.validateField(“字段名”);























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








