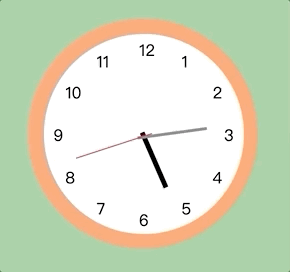
效果图如下

1.HTML代码
<div id="number">
<div><span>9</span></div>
<div><span>10</span></div>
<div><span>11</span></div>
<div><span>12</span></div>
<div><span>1</span></div>
<div><span>2</span></div>
<div><span>3</span></div>
<div><span>4</span></div>
<div><span>5</span></div>
<div><span>6</span></div>
<div><span>7</span></div>
<div><span>8</span></div>
</div>
css代码
#number div {
width: 190px;
height: 20px;
position: absolute;
left: 10px;
top: 90px;
}
#number span {
display: block;
width: 20px;
height: 20px;
}
每个div都利用绝对布局定位,那不应该是重叠在一起的吗,本身是重叠在一起的,但是我们看了一下利用旋转,让他展成一个圆盘,下面是js代码
const numberDivs = document.querySelectorAll('#number div');
const numberSpans = document.querySelectorAll('#number span');
// 容器渲染
for (let i = 0; i < numberDivs.length; i++) {
numberDivs[i].style.transform = 'rotate(' + i * 30 + 'deg)';
}
// 纠正文字的旋转度数
for (let j = 0; j < numberSpans.length; j++) {
numberSpans[j].style.transform = 'rotate(' + j * -30 + 'deg)';
}
圆盘一共12个数字,数字与数字之间的夹角应该是30度,所以利用30度为单位散开,div旋转之后,为了让上面的数字不偏移,我们将文字反向旋转相应的度数即可
最后注意
重盘一共60个刻度,每个刻度是6度
1秒钟
时针旋转的度数是(360/12/60/60)
分针旋转的度数是(360/60/60)
秒针旋转的度数是(360/60)
一分钟
时针旋转的度数是(360/12/60)
分针旋转的度数是(360/60)
一小时
时针旋转的度数是(360/12)
时针的度数=小时数30+分钟数(360/12/60)+秒数(360/12/60/60)
分针的度数=分钟数*(360/60)+秒数(360/60/60)
秒针的度数=秒数*(360/60)





















 8078
8078











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








