概述
正则表达式(regular expression)描述了一种字符串匹配的模式(pattern),可以用来检查一个串是否含有某种子串、将匹配的子串替换或者从某个串中取出符合某个条件的子串等。
构造正则表达式的方法和创建数学表达式的方法一样。也就是用多种元字符与运算符可以将小的表达式结合在一起来创建更大的表达式。正则表达式的组件可以是单个的字符、字符集合、字符范围、字符间的选择或者所有这些组件的任意组合。
正则表达式是由普通字符(例如字符 a 到 z)以及特殊字符(称为"元字符")组成的文字模式。模式描述在搜索文本时要匹配的一个或多个字符串。正则表达式作为一个模板,将某个字符模式与所搜索的字符串进行匹配。
js中的正则表达式
ECMAscript通过RegExp类型支持正则表达式,正则表达式的模式可以是任何简单或复杂的正则表达式,包括字符类、限定符、分组、向前查找和反引用。
//创建正则表达式
let pattern=/at/g;
正则表达式的创建可以通过字面量的方式,用两个反斜线(/)包裹,整体是一个表达式。
表示匹配模式的标记
每个正则表达式可以带零个或多个标记;
标记写在正则表达式的反斜线之后let pattern1=/[bc]at/g,g是标记。
下面给出表示匹配模式的标记:
- g:全局模式,查找支付穿的全部类容,不会在找到第一个匹配内容是结束
- i:不区分大小写,在查找时忽略pattern 和字符串的大小写
- m:多行查找,查找到一行文本末尾是会继续查找下一行
- y:粘附模式,只查找从lastIndex开始及之后的字符串
- u:Unicode模式,启用Unicode模式
- s:dotAll模式,表示元字符.匹配任何字符(包括\n和\r)
常用的元字符及含义
与其他语言中的重则表达式类似,元字符包括:
( [ { \ ^ $ | } ] ) ? * + .
若要匹配元字符,请使用==转义符==
字符类
- \d:匹配一个数字字符,等价于[0-9]
- \D:匹配一个非数字字符,等价于[ ^0-9 ]
- \w:匹配字母、数字、下划线,等价于[A-Za-z0-9]
- \W:匹配非字母数字下划线
- \s: 匹配任何空白字符,包括空格、制表符、换页符等等,等价于 [ ^ \f\n\r\t\v ]。
- \S:匹配任何非空白字符。
- . :匹配除换行符(\n、\r)之外的任何单个字符。要匹配包括 ‘\n’ 在内的任何字符,请使用像"(.|\n)"的模式。
- \b:匹配单词边界,
- \B:匹配非单词边界
- \f:匹配一个换页符
- \n:匹配一个换行符
- \r:匹配一个回车符
- \t:匹配一个制表符
限定符
- *:匹配前面的子表达式0次或多次
- +:匹配前面的子表达式1次或多次
- ?:匹配前面的子表达式0次或1次
- {n}:n 是一个非负整数,匹配确定的 n 次。例如,‘o{2}’ 不能匹配 “Bob” 中的 ‘o’,但是能匹配 “food” 中的两个 o
- {n,}: n 是一个非负整数,至少匹配n 次
- {n,m}:m 和 n 均为非负整数,其中n <= m。最少匹配 n 次且最多匹配 m 次。
剩余的
- ():分组
- X|Y:匹配X或Y
- [xyz]:字符集合,匹配x、y、z中的一个
- [ ^xyz]:赋值字符集合。匹配不包含x或y或z的子符
- [a-z]:匹配a到z中的任意字符,也可以是[0-9],表示一个范围
- [ ^a-z]:匹配不在a到z中的任意字符
- (pattern):匹配 pattern 并获取这一匹配
使用
//创建正则表达式及测试字符串
let pattern = /\b[\w.%+-]+@[\w.]+\.[a-zA-Z]{2,6}\b/g; //匹配邮箱地址的正则表达式
let text = "abcd wangxx@qq.com 1234";
//test()接收一个字符串参数,若文本与模板匹配返回true,否则返回false
console.log(pattern.test(text));//true
//match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
let pattern = /\b[\w.%+-]+@[\w.]+\.[a-zA-Z]{2,6}\b/g; //匹配邮箱地址
let text = "abcd wangxx@qq.com 1234";
console.log(text.match(pattern)[0]); //wangxx@qq.com
//exec()方法,RegExp实例的主要方法,主要是配合捕获组使用
let text="mom and dad and baby";
let pattern=/mom(and dad(and baby)?)?/gi;
let matches=pattern.exec(text);
console.log(matches.index); //0
console.log(matches.input); //"mom and dad and baby"
console.log(matches[0]); //"mom and dad and baby"
console.log(matches[1]); //"and dad and baby"
console.log(matches[2]); //"and baby"
exec()方法
RegExp实例的主要方法是exec(),主要用于配合捕获组使用。这个方法只接收一个参数,即要应用模式的字符串。如果找到了匹配项,则返回包含第个匹配信 息的数组; 如果没 找到匹配项,则返回null。返回的数组虽然是Array的实例,但包含两个额外的属性: index和input。index是字符串中匹配模式的起始位置,input 是要查找的字符串。这个数组的第一个元素是匹配整个模式的字符串,其他元素是与表达式中的捕获组匹配的字符串。如果模式中没有捕获组,则数组只包含一个元素。
match()方法
match() 方法可在字符串内检索指定的值,或找到一个或多个正则表达式的匹配。
match() 方法将检索字符串 stringObject,以找到一个或多个与 regexp 匹配的文本。这个方法的行为在很大程度上有赖于 regexp 是否具有标志 g。
如果 regexp 没有标志 g,那么 match() 方法就只能在 stringObject 中执行一次匹配。如果没有找到任何匹配的文本, match() 将返回 null。否则,它将返回一个数组,其中存放了与它找到的匹配文本有关的信息。该数组的第 0 个元素存放的是匹配文本,而其余的元素存放的是与正则表达式的子表达式匹配的文本。除了这些常规的数组元素之外,返回的数组还含有两个对象属性。index 属性声明的是匹配文本的起始字符在 stringObject 中的位置,input 属性声明的是对 stringObject 的引用。
如果 regexp 具有标志 g,则 match() 方法将执行全局检索,找到 stringObject 中的所有匹配子字符串。若没有找到任何匹配的子串,则返回 null。如果找到了一个或多个匹配子串,则返回一个数组。不过全局匹配返回的数组的内容与前者大不相同,它的数组元素中存放的是 stringObject 中所有的匹配子串,而且也没有 index 属性或 input 属性。
注意: 在全局检索模式下,match() 即不提供与子表达式匹配的文本的信息,也不声明每个匹配子串的位置。如果您需要这些全局检索的信息,可以使用 RegExp.exec()。
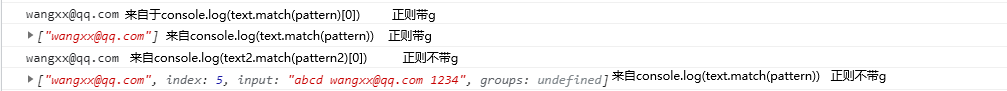
//这里展示使用match()时正则表达式有无标志g的区别 输出见下图
let pattern=/\b[\w.%+-]+@[\w.]+\.[a-zA-Z]{2,6}\b/g; //匹配邮箱地址
let text="abcd wangxx@qq.com 1234";
console.log(text.match(pattern)[0]);
console.log(text.match(pattern));
let pattern2=/\b[\w.%+-]+@[\w.]+\.[a-zA-Z]{2,6}\b/; //匹配邮箱地址
let text2="abcd wangxx@qq.com 1234";
console.log(text2.match(pattern2)[0]);
console.log(text2.match(pattern2));























 100
100











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








