node版本18.18.1
vue脚手架 @vue/cli 5.0.8
项目地址
> vue-cli@1.0.0 test
> webpack serve --config ./config/webpack.dev.js
<i> [webpack-dev-server] Project is running at:
<i> [webpack-dev-server] Loopback: http://localhost:3000/, http://[::1]:3000/
<i> [webpack-dev-server] Content not from webpack is served from 'D:\nodejs\vue谷粒外卖\Vue-cli\public' directory
<i> [webpack-dev-server] 404s will fallback to '/index.html'
(node:752) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(Use `node --trace-warnings ...` to show where the warning was created)
(node:752) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:752) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
(node:752) Warning: Accessing non-existent property 'lineno' of module exports inside circular dependency
(node:752) Warning: Accessing non-existent property 'column' of module exports inside circular dependency
(node:752) Warning: Accessing non-existent property 'filename' of module exports inside circular dependency
<i> [webpack-dev-middleware] wait until bundle finished: /
assets by path static/js/*.js 910 KiB
asset static/js/vendors-node_modules_css-loader_dist_runtime_api_js-node_modules_css-loader_dist_runtime_sour-6d6ce9.js 791 KiB [emitted] (id hint: vendors) 1 related asset
asset static/js/main.js 74.9 KiB [emitted] (name: main) 1 related asset
asset static/js/runtime~main.js.js 44.4 KiB [emitted] (name: runtime~main.js) 1 related asset
asset favicon.ico 4.19 KiB [emitted] [from: public/favicon.ico] [copied]
asset css/reset.css 1.91 KiB [emitted] [from: public/css/reset.css] [copied]
asset index.html 1.28 KiB [emitted]
Entrypoint main 910 KiB (883 KiB) = static/js/runtime~main.js.js 44.4 KiB static/js/vendors-node_modules_css-loader_dist_runtime_api_js-node_modules_css-loader_dist_runtime_sour-6d6ce9.js 791 KiB static/js/main.js 74.9 KiB 3 auxiliary assets
runtime modules 29.6 KiB 13 modules
orphan modules 246 bytes [orphan] 8 modules
cacheable modules 702 KiB
modules by path ./node_modules/ 685 KiB 42 modules
modules by path ./src/ 17.3 KiB
modules by path ./src/pages/ 6.37 KiB 20 modules
modules by path ./src/*.vue 5 KiB 8 modules
modules by path ./src/components/FooterGuide/*.vue 4.98 KiB
./src/components/FooterGuide/FooterGuide.vue 889 bytes [built] [code generated]
+ 7 modules
./src/main.js 136 bytes [built] [code generated]
./src/router/index.js 851 bytes [built] [code generated]
ERROR in ./src/components/FooterGuide/FooterGuide.vue?vue&type=style&index=0&id=051d90da&lang=stylus&rel=stylesheet%2Fstylus (./node_modules/css-loader/dist/cjs.js!./node_modules/vue-loader/dist/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-4.use[2]!./node_modules/stylus-loader/index.js!./node_modules/vue-loader/dist/index.js??ruleSet[0]!./src/components/FooterGuide/FooterGuide.vue?vue&type=style&index=0&id=051d90da&lang=stylus&rel=stylesheet%2Fstylus)
Module build failed (from ./node_modules/stylus-loader/index.js):
Error: D:\nodejs\vue谷粒外卖\Vue-cli\src\components\FooterGuide\FooterGuide.vue:2:9
1| <template>
2| <div class="footer_guide">
--------------^
3| <a href="javascript:;" class="guide_item on">
4| <span class="item_icon">
5| <i class="iconfont icon-icon-waimai"></i>
failed to locate @import file ../../common/stylus/mixis.styl
at CachedPathEvaluator.visitImport (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus-loader\lib\evaluator.js:157:21)
at Visitor.visit (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\evaluator.js:156:18)
at Evaluator.visitRoot (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\evaluator.js:693:27)
at Visitor.visit (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\index.js:28:40)
at Evaluator.visit (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\evaluator.js:156:18)
at Evaluator.evaluate (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\visitor\evaluator.js:233:15)
at Renderer.render (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus\lib\renderer.js:86:26)
at D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\stylus-loader\index.js:167:12
at tryCatchReject (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\makePromise.js:840:30)
at runContinuation1 (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\makePromise.js:799:4)
at Fulfilled.when (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\makePromise.js:590:4)
at Pending.run (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\makePromise.js:481:13)
at Scheduler._drain (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\Scheduler.js:62:19)
at Scheduler.drain (D:\nodejs\vue谷粒外卖\Vue-cli\node_modules\when\lib\Scheduler.js:27:9)
at process.processTicksAndRejections (node:internal/process/task_queues:77:11)
@ ./node_modules/vue-style-loader/index.js!./node_modules/css-loader/dist/cjs.js!./node_modules/vue-loader/dist/stylePostLoader.js!./node_modules/postcss-loader/dist/cjs.js??clonedRuleSet-4.use[2]!./node_modules/stylus-loader/index.js!./node_modules/vue-loader/dist/index.js??ruleSet[0]!./src/components/FooterGuide/FooterGuide.vue?vue&type=style&index=0&id=051d90da&lang=stylus&rel=stylesheet%2Fstylus 4:14-394 15:3-20:5 16:22-402
@ ./src/components/FooterGuide/FooterGuide.vue?vue&type=style&index=0&id=051d90da&lang=stylus&rel=stylesheet%2Fstylus 1:0-433 1:0-433
@ ./src/components/FooterGuide/FooterGuide.vue 5:0-97
@ ./node_modules/babel-loader/lib/index.js??clonedRuleSet-7!./node_modules/vue-loader/dist/index.js??ruleSet[0]!./src/App.vue?vue&type=script&lang=js 1:0-67 5:4-15
@ ./src/App.vue?vue&type=script&lang=js 1:0-174 1:0-174 1:175-338 1:175-338
@ ./src/App.vue 2:0-54 3:0-49 3:0-49 8:49-55
@ ./src/main.js 2:0-24 4:10-13
webpack 5.72.0 compiled with 1 error in 4651 ms
解决办法

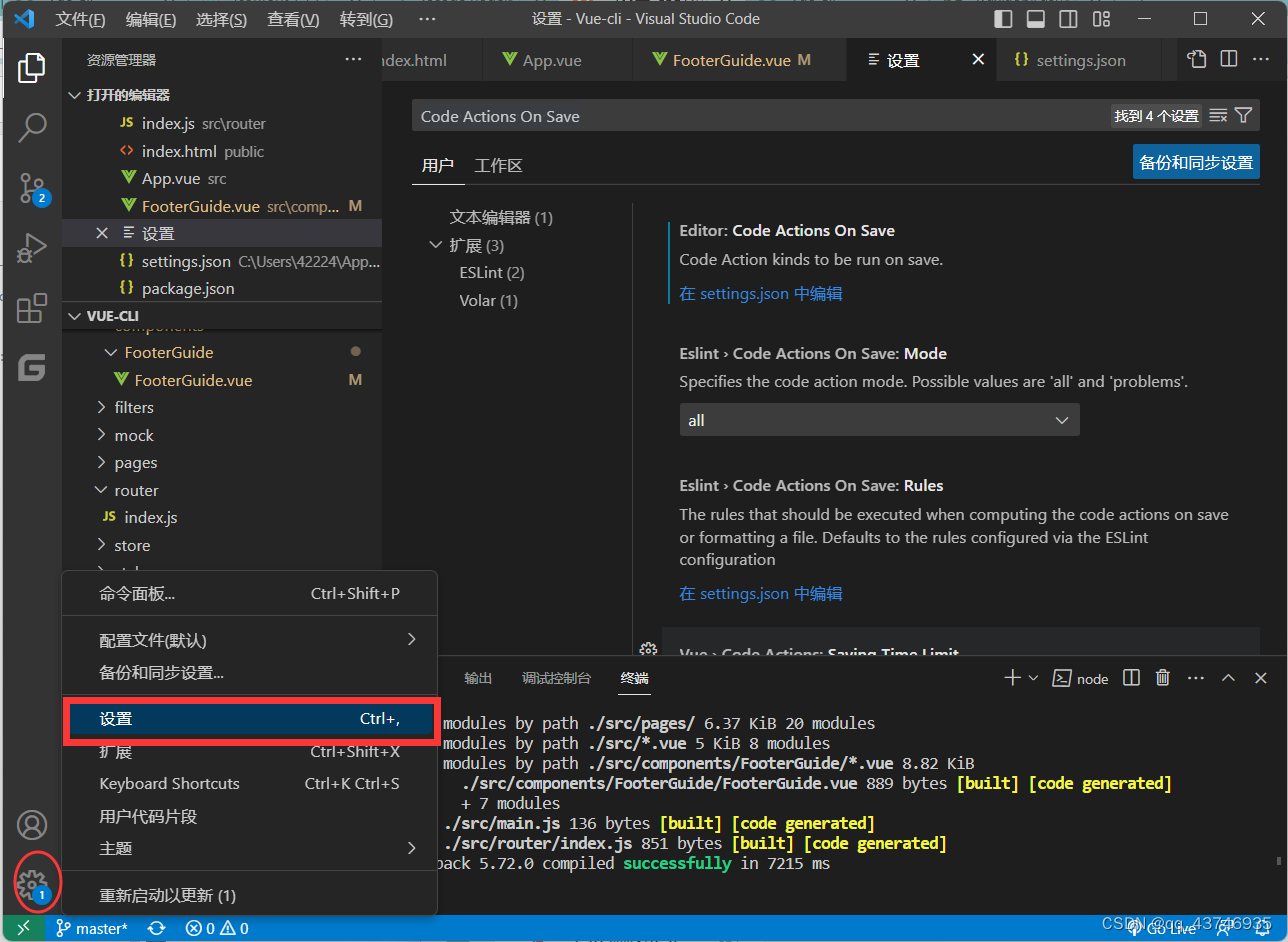
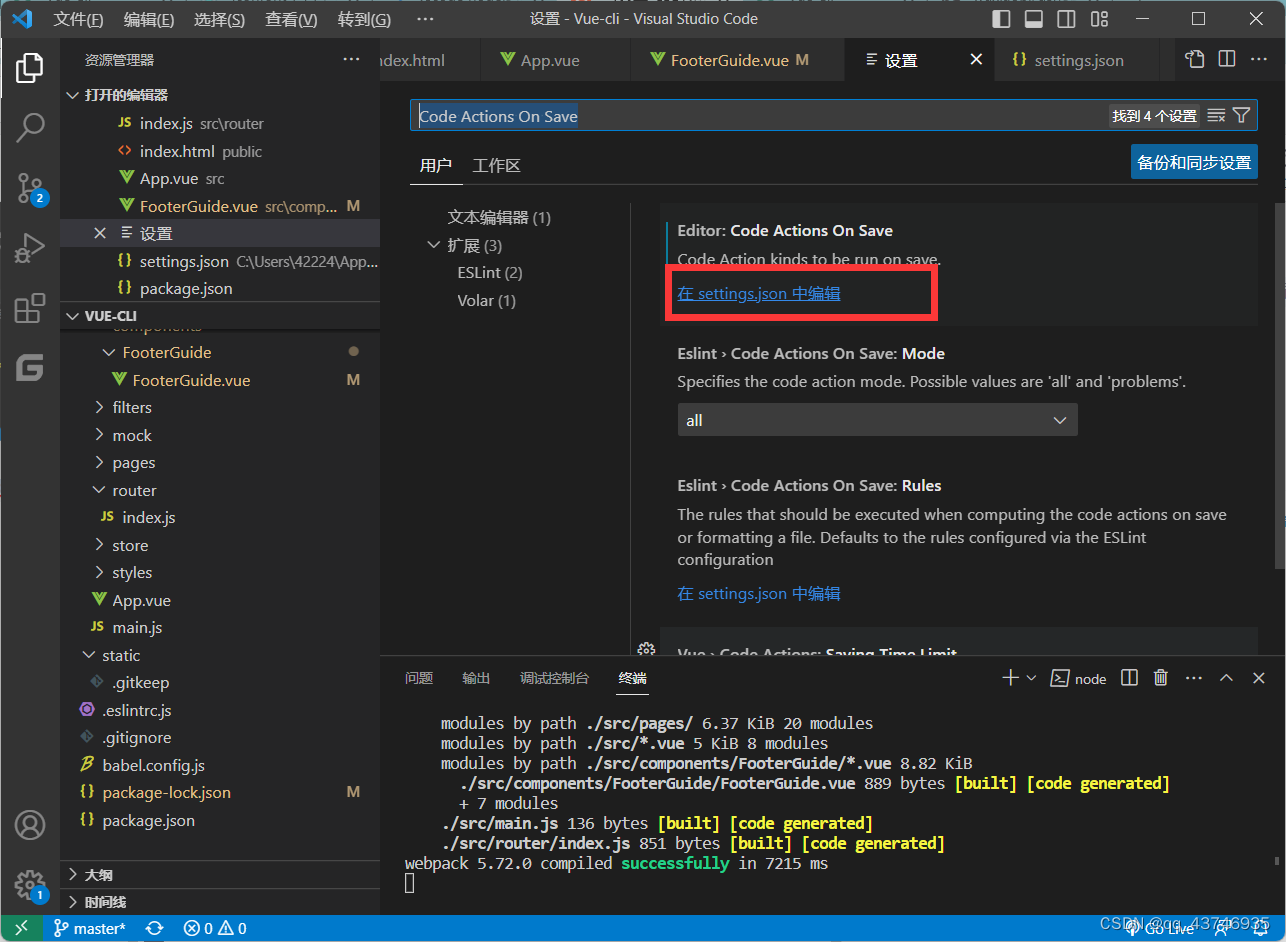
搜索
Code Actions On Save
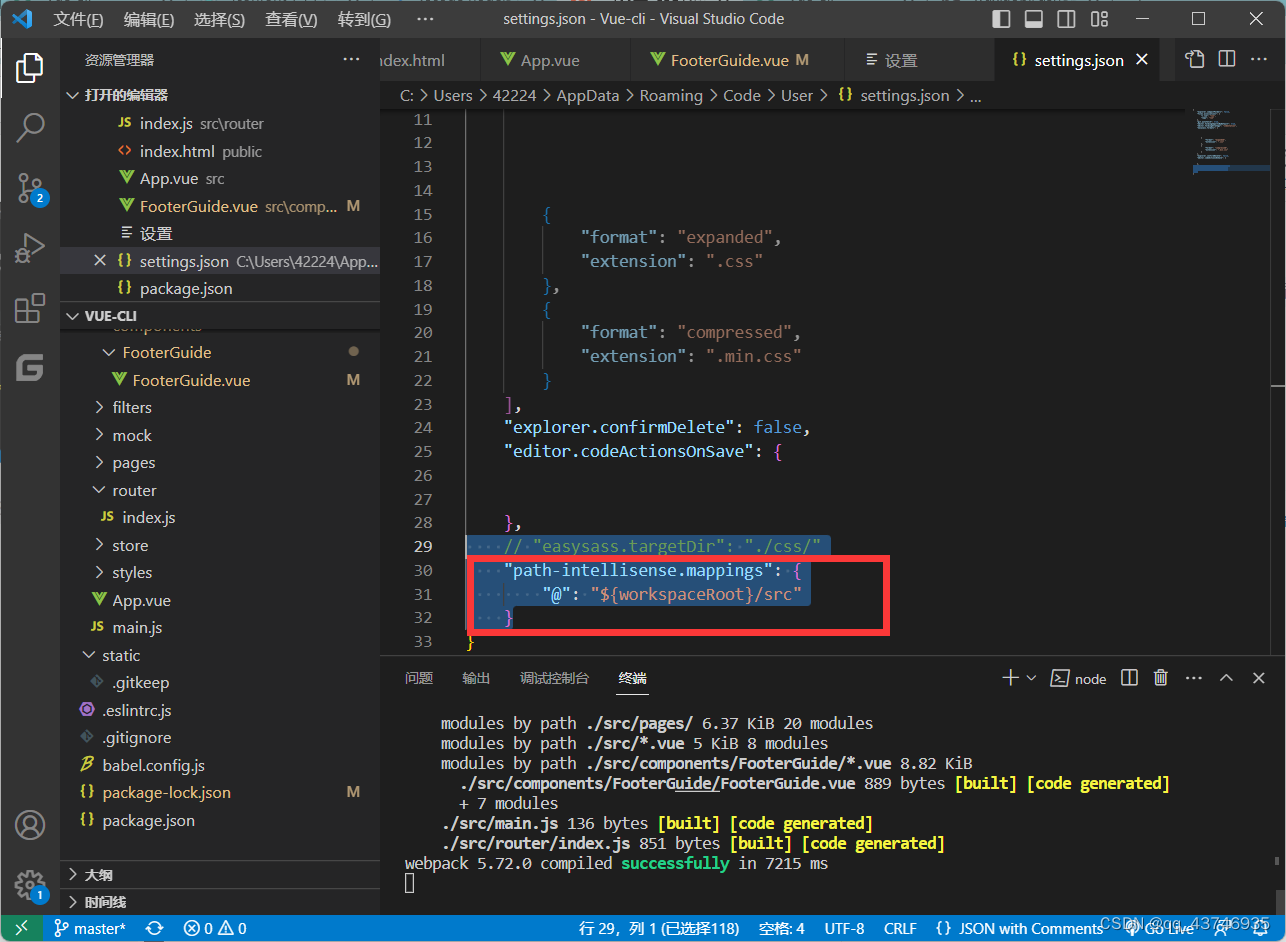
加入
"path-intellisense.mappings": {
"@": "${workspaceRoot}/src"
}
如图
 保存之后,再运行就可以解决了
保存之后,再运行就可以解决了






















 1529
1529

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








