const info = {
name: 'zerus',
height: 1.88,
address: '北京市'
}
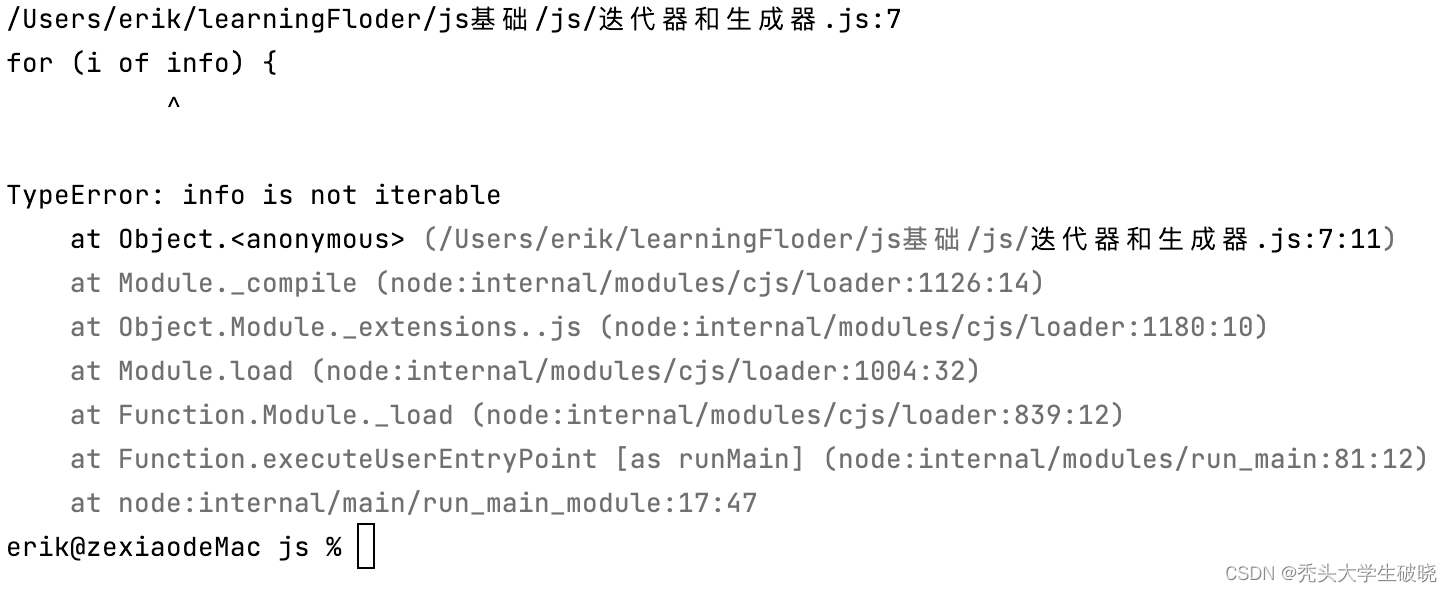
for (i of info) {
console.log(i)
}

我们知道对象用in遍历是没有问题的,但是用of遍历时就会报错,info is not iterable,info不是一个可迭代对象。
首先我们要知道可迭代对象具有什么特征。
可迭代对象会有一个next方法,其会返回一个形式为{done: Boolean, value: any}的对象
要让对象具有可迭代性,我们要为对象添加一个[Symbol.iterator]的属性,并赋值为返回next形式的方法
const info = {
name: 'zerus',
height: 1.88,
address: '北京市',
[Symbol.iterator]() {
let infoKeys = Object.keys(info)
let keyLen = infoKeys.length
let index = 0
return {
next() {
return {value: info[infoKeys[index]], done: index++ > keyLen}
}
}
}
}
for (i of info) {
console.log(i)
}





















 1260
1260











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








