Tomcat
Tomcat简介
Web服务器是一个应用程序(软件),对HTTP协议的操作进行封装,使得程序员不必直接对协议进行操作,让Web开发更加便捷。主要功能是"提供网上信息浏览服务"。
 Web服务器是安装在服务器端的一款软件
Web服务器是安装在服务器端的一款软件,将来我们把自己写的Web项目部署到Web Tomcat服务器软件中,当Web服务器软件启动后,部署在Web服务器软件中的页面就可以直接通过浏览器来访问了。
Web服务器软件使用步骤
- 准备静态资源
- 下载安装Web服务器软件
- 将静态资源部署到Web服务器上
- 启动Web服务器使用浏览器访问对应的资源
Tomcat就是一款软件,我们主要是以学习如何去使用为主。具体我们会从以下这些方向去学习:
- 简介: 初步认识下Tomcat
- 基本使用: 安装、卸载、启动、关闭、配置和项目部署,这些都是对Tomcat的基本操作
- IDEA中如何创建Maven Web项目
- IDEA中如何使用Tomcat,后面这两个都是我们以后开发经常会用到的方式
Tomcat的相关概念:
- Tomcat是Apache软件基金会一个核心项目,是一个开源免费的轻量级Web服务器,支持Servlet/JSP少量JavaEE规范。
- 概念中提到了JavaEE规范,那什么又是JavaEE规范呢? JavaEE: Java Enterprise Edition,Java企业版。指Java企业级开发的技术规范总和。包含13项技术规范:JDBC、JNDI、EJB、RMI、JSP、Servlet、XML、JMS、Java IDL、JTS、JTA、JavaMail、JAF。
- 因为Tomcat支持Servlet/JSP规范
,所以Tomcat也被称为Web容器、Servlet容器。Servlet需要依赖Tomcat才能运行。 - Tomcat的官网: https://tomcat.apache.org/ 从官网上可以下载对应的版本进行使用。
Tomcat的LOGO
 小结
小结
- Web服务器的作用
封装HTTP协议操作,简化开发
可以将Web项目部署到服务器中,对外提供网上浏览服务
- Tomcat是一个轻量级的Web服务器,支持Servlet/JSP少量JavaEE规范,也称为Web容器,Servlet容器。
Tomcat基本使用
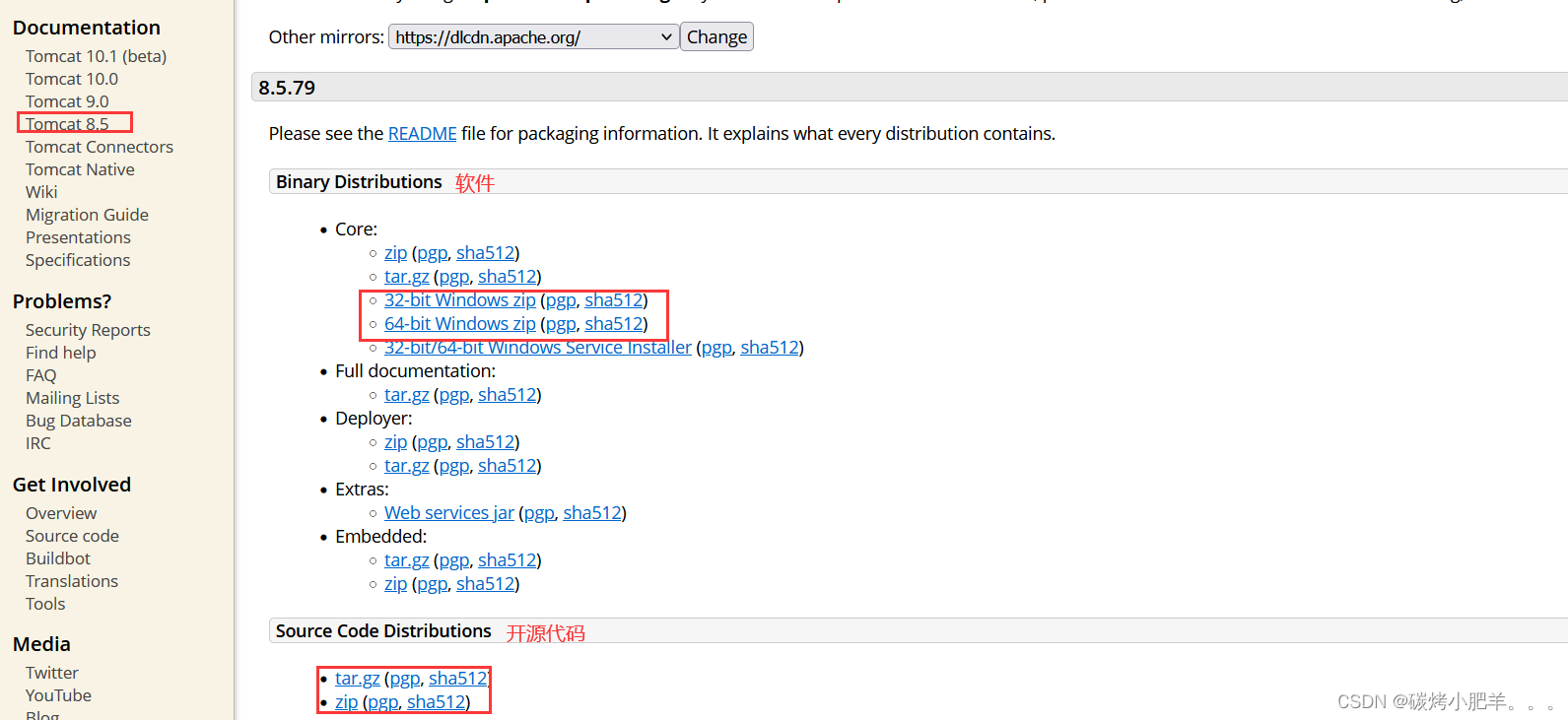
下载
直接从官网进行下载:
 这里是我下载的8.5.68版本的Tomcat,网盘链接:
这里是我下载的8.5.68版本的Tomcat,网盘链接:
链接:https://pan.baidu.com/s/1c9P2cW5budDTKXBfP5u8kg
提取码:mkzl
安装
-
在D盘,将
apache-tomcat-8.5.68-windows-x64.zip进行解压缩,会得到一个apache-tomcat-8.5.68的目录,Tomcat就已经安装成功。注意,Tomcat在解压缩的时候,解压所在的目录可以任意,但最好解压到一个不包含中文和空格的目录,因为后期在部署项目的时候,如果路径有中文或者空格可能会导致程序部署失败。
-
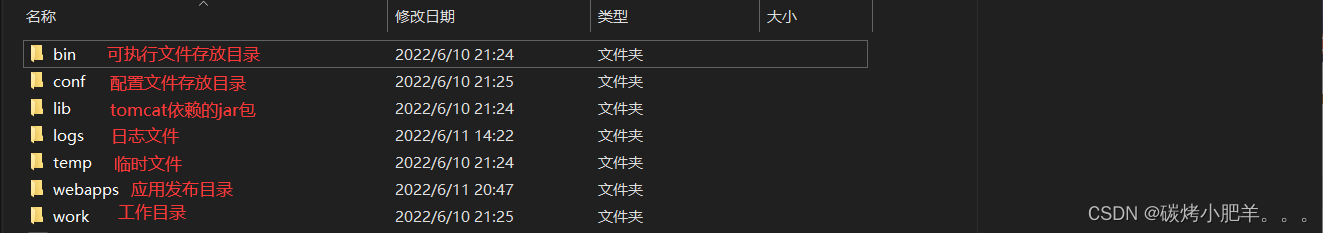
打开
apache-tomcat-8.5.68目录就能看到如下目录结构:

bin:目录下有两类文件,一种是以
.bat结尾的,是Windows系统的可执行文件,一种是以.sh结尾的,是Linux系统的可执行文件。webapps:就是以后项目部署的目录
卸载
直接删除解压的目录即可,我这里解压目录为apache-tomcat-8.5.68,直接删除就可以卸载成功。
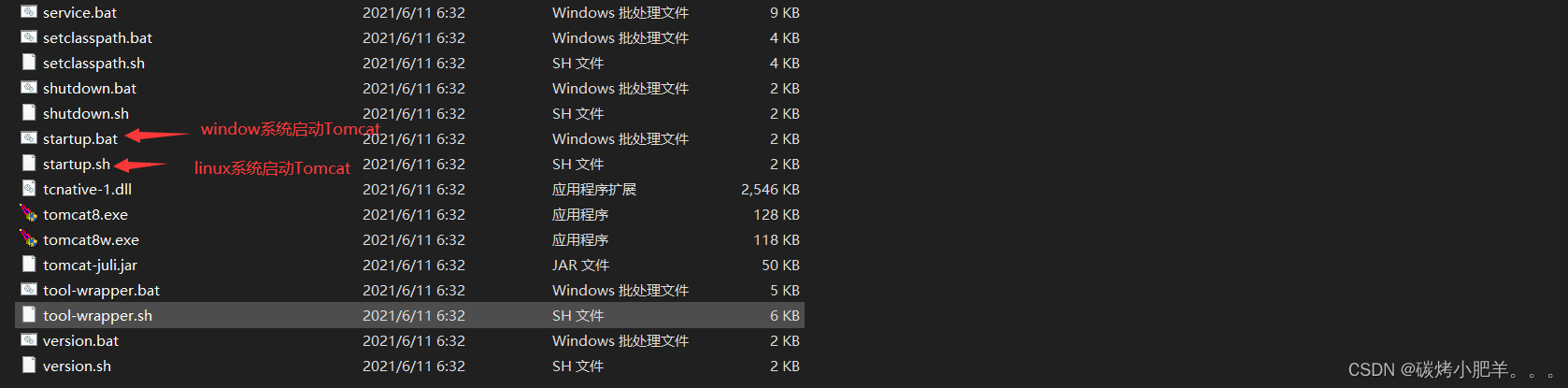
启动
找到bin目录下的startup.bat,双击进行启动

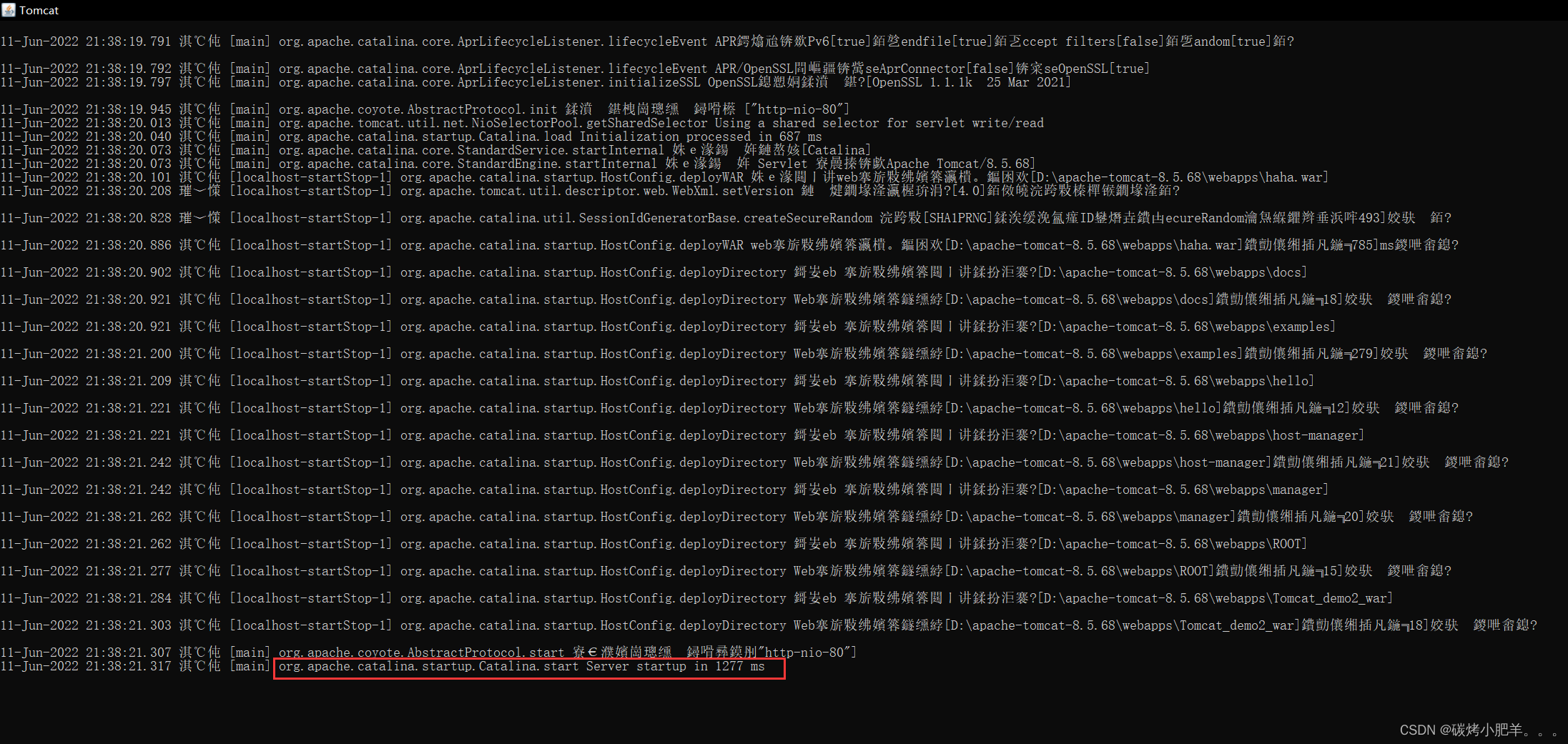
启动效果:

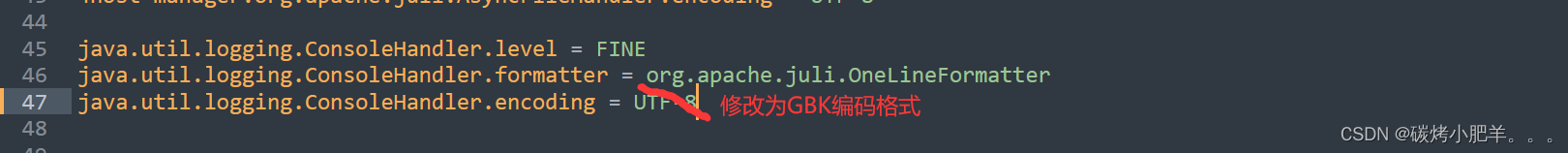
虽然启动成功,但是控制台输出的中文为乱码,这是编码的问题,需要修改conf/logging.prooperties

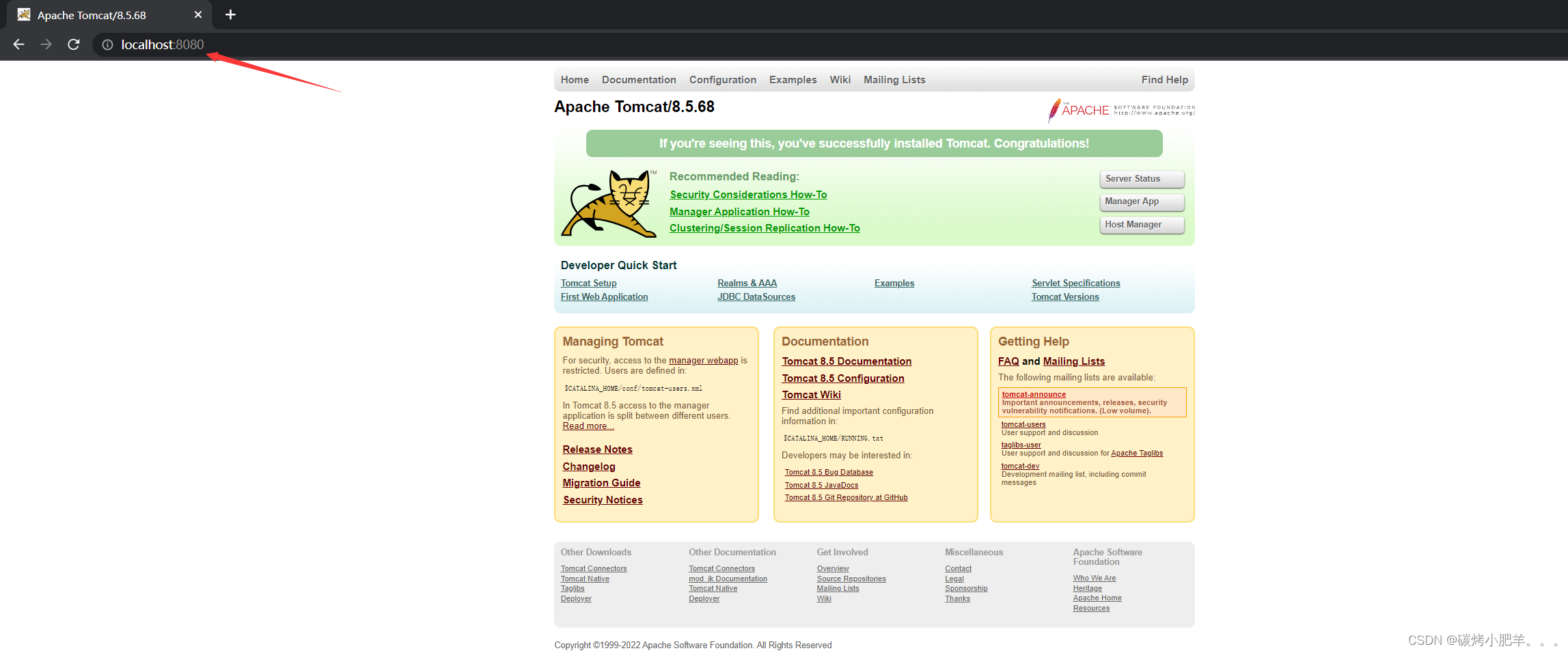
启动后,通过浏览器访问 http://localhost:8080能看到Apache Tomcat的内容就说明Tomcat已经启动成功。

关闭
关闭有三种方式:
- 直接x掉运行窗口:强制关闭[不建议]
- bin\shutdown.bat:正常关闭
- ctrl+c: 正常关闭(推荐)
配置
修改端口
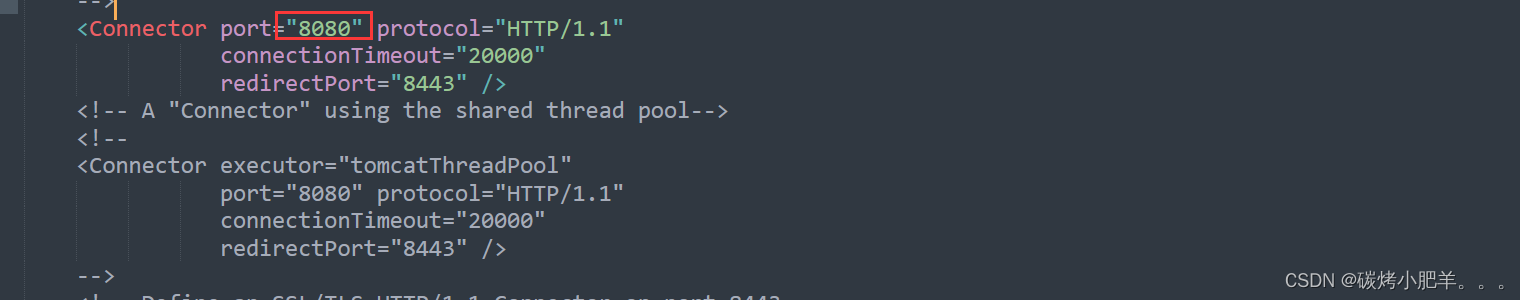
- Tomcat默认的端口是8080,要想修改Tomcat启动的端口号,需要修改 conf/server.xml,
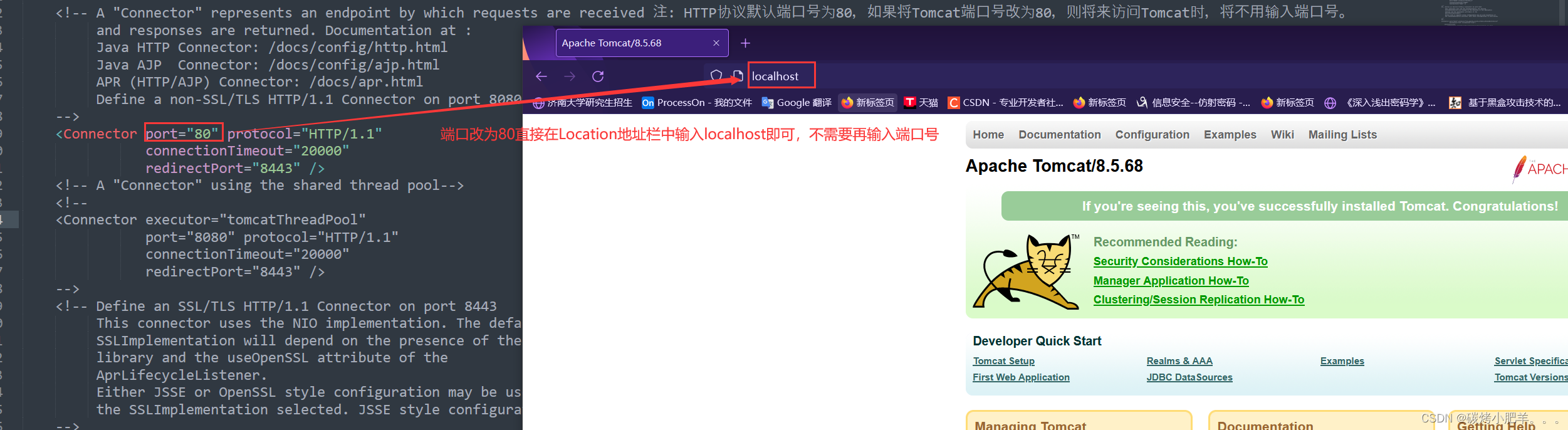
特别注意:HTTP协议默认端口号为80,如果将Tomcat端口号改为80,则将来访问Tomcat时,将不用输入端口号。
 将端口号改为80进行测试:
将端口号改为80进行测试:

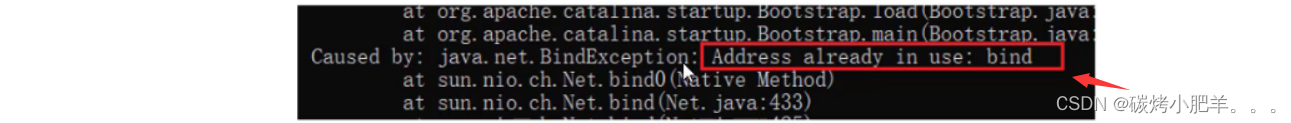
- Tomcat的端口号取值范围是0-65535之间任意未被占用的端口,如果设置的端口号被占用,启动的时候就会包如下的错误

- Tomcat启动的时候,启动窗口一闪而过: 需要检查JAVA_HOME环境变量是否正确配置
部署
Tomcat部署项目方式1: 将项目放置到webapps目录下,即部署完成。
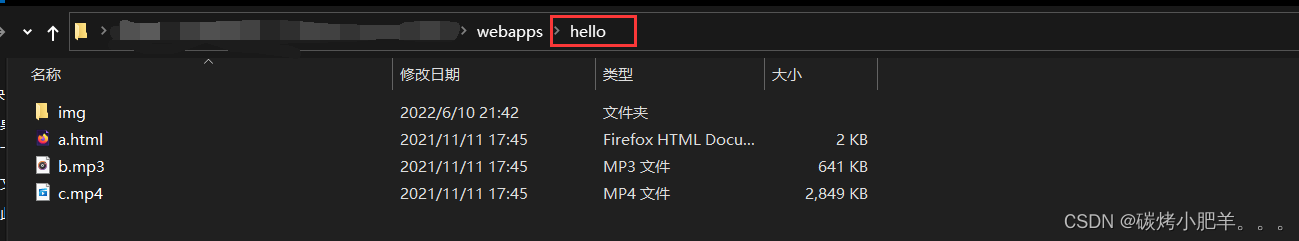
- 将
hello目录拷贝到Tomcat的webapps目录下

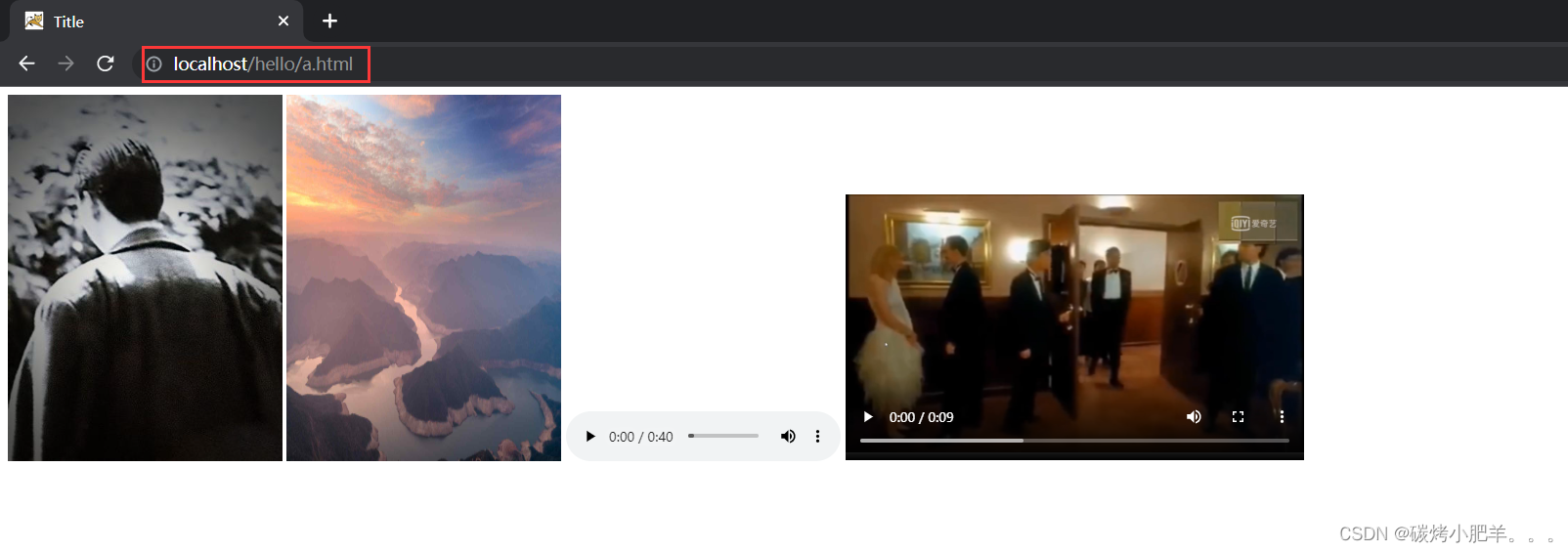
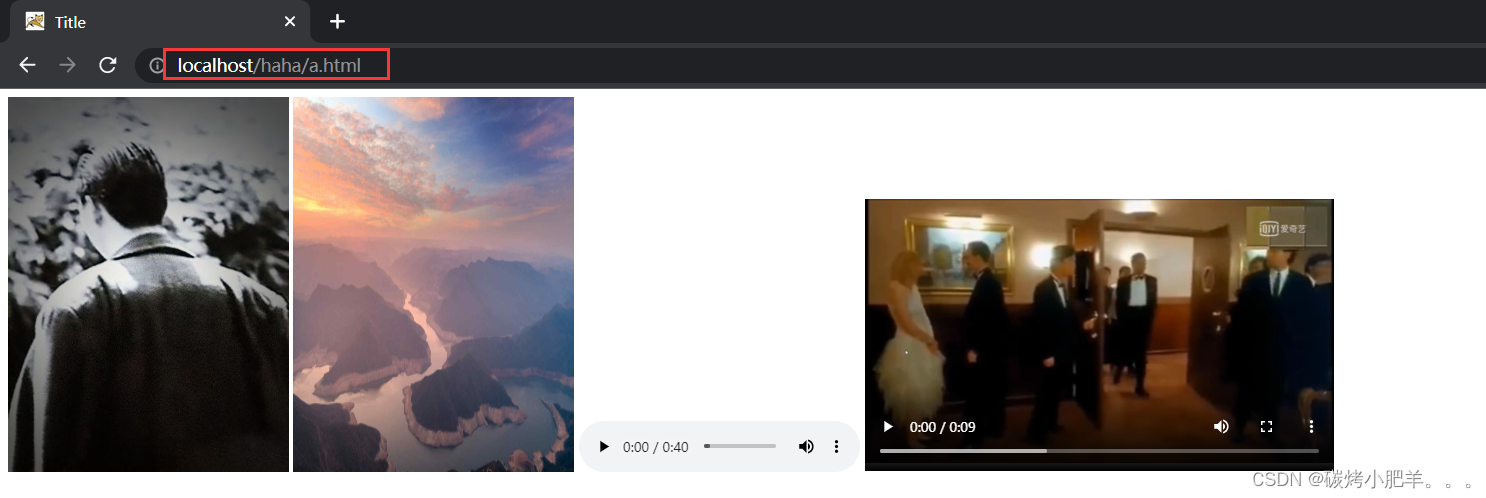
- 通过浏览器访问
http://localhost/hello/a.html,这里不是http://localhost:8080/hello/a.html的原因在于我们已经把Tomcat默认的端口8080修改为了80,而HTTP协议默认端口号为80,那么我们将来访问Tomcat时,就不需要输入端口号,能看到下面的内容就说明项目已经部署成功。

Tomcat部署项目方式2:一般JavaWeb项目会被打包为 war 包,然后将war包放到Webapps目录下,Tomcat会自动解压缩war文件
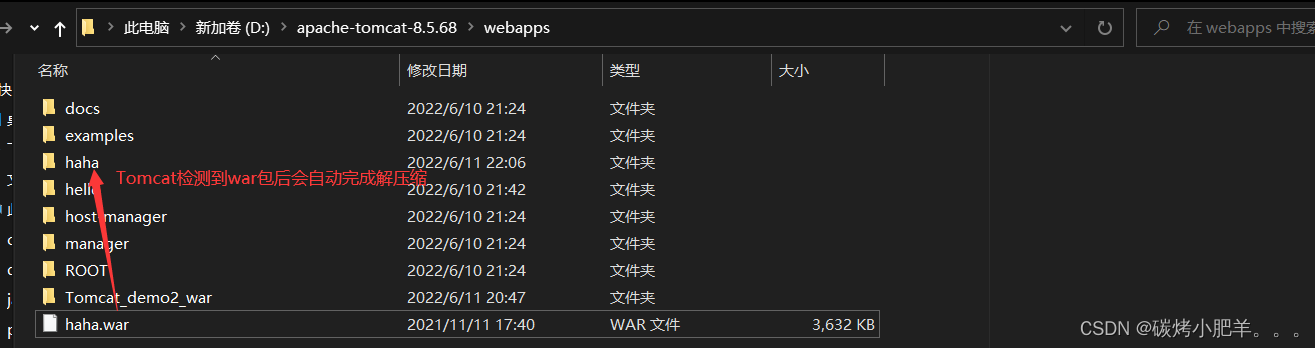
- 将
haha.war目录拷贝到Tomcat的webapps目录下 - Tomcat检测到war包后会自动完成解压缩,在webapps目录下就会多一个haha目录

- 通过浏览器访问
http://localhost/haha/a.html,能看到下面的内容就说明项目已经部署成功。
 Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。
Tomcat的部署就已经完成了,至于如何获得项目对应的war包,后期我们会借助于IDEA工具来生成。
Maven创建Web项目
Web项目结构
Web项目的结构分为:开发中的项目 和 开发完可以部署的Web项目, 这两种项目的结构是不一样的。
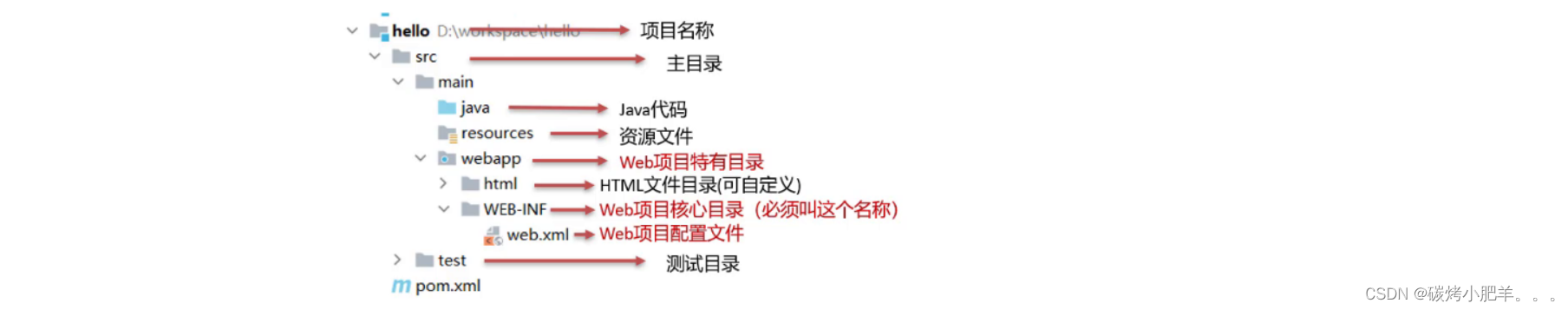
- Maven Web项目结构: 开发中的项目

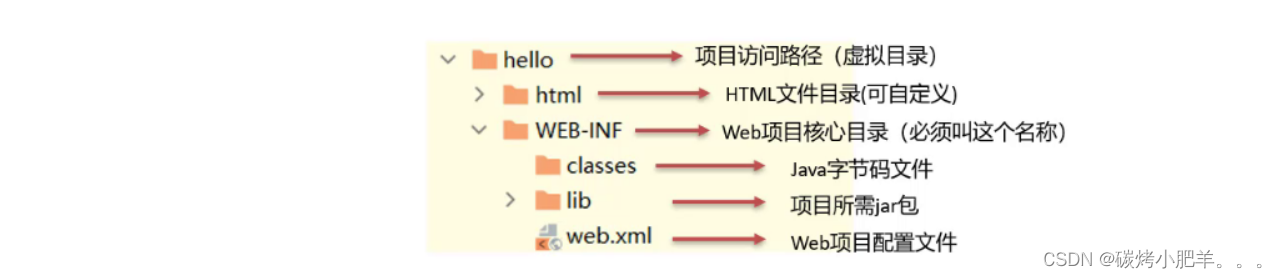
- 开发完成部署的Web项目

- 开发项目通过执行Maven打包命令package,可以获取到部署的Web项目目录
- 编译后的 Java字节码文件 和 resources的资源文件,会被放到 WEB-INF 下的classes目录下
- pom.xml中依赖坐标对应的jar包,会被放入WEB-INF下的lib目录下
创建Maven Web项目
接下来使用Maven来创建Web项目,创建方式有两种:使用骨架和不使用骨架
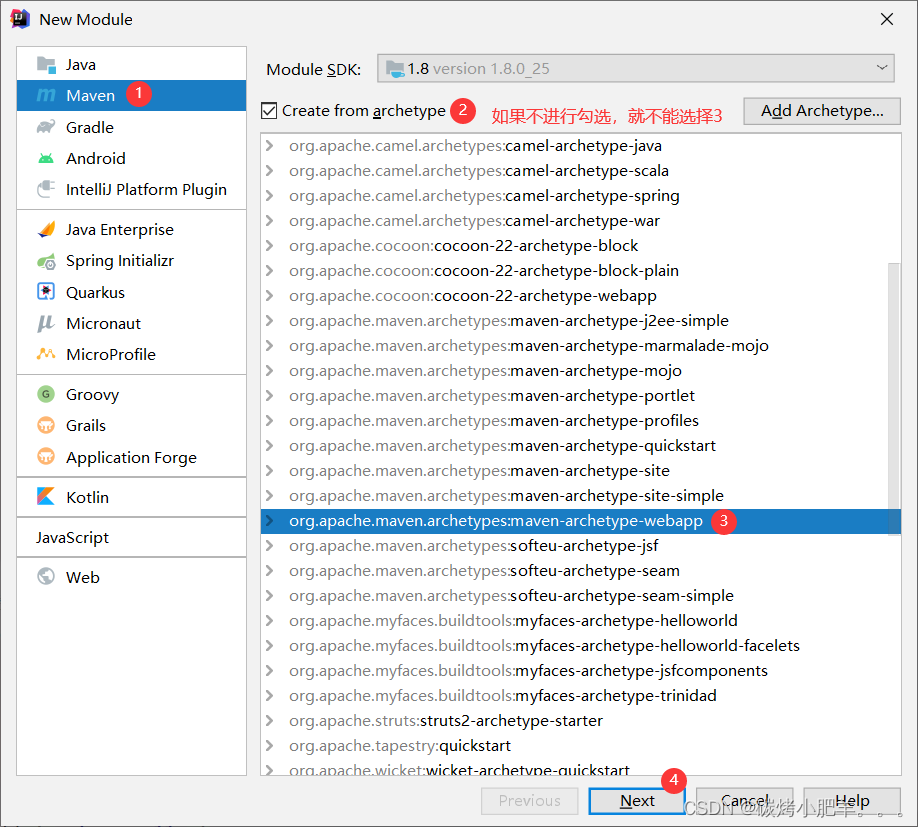
使用骨架创建Maven Web项目
具体的步骤包含:
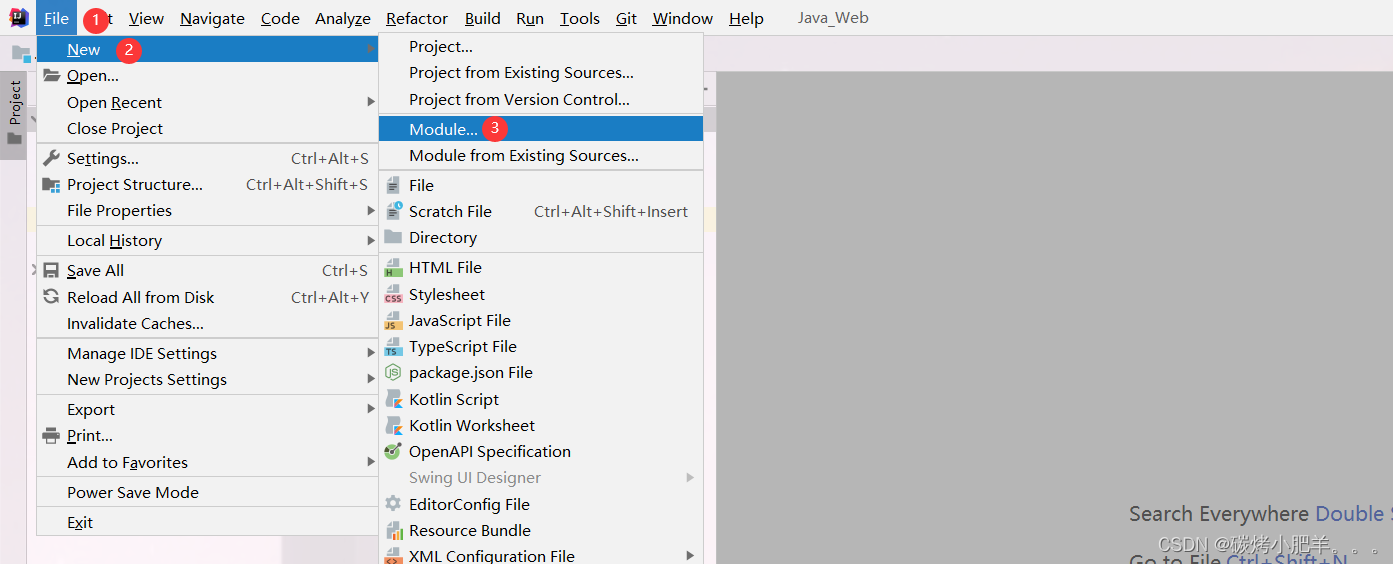
-
创建Maven项目

-
选择使用Web项目骨架

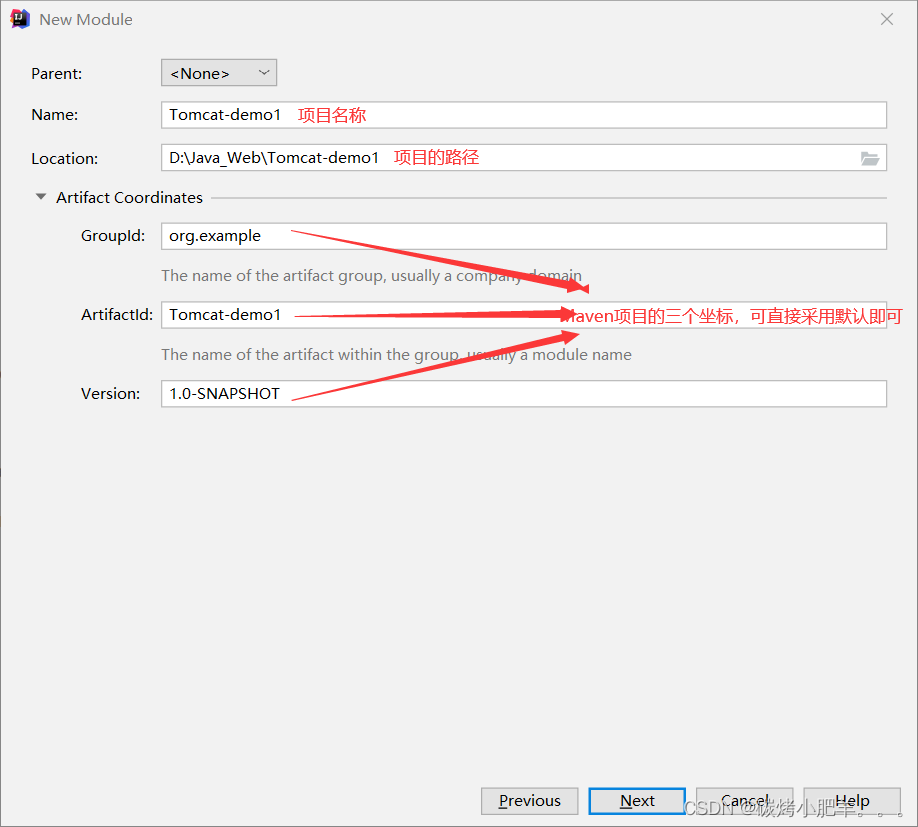
-
输入Maven项目坐标创建项目

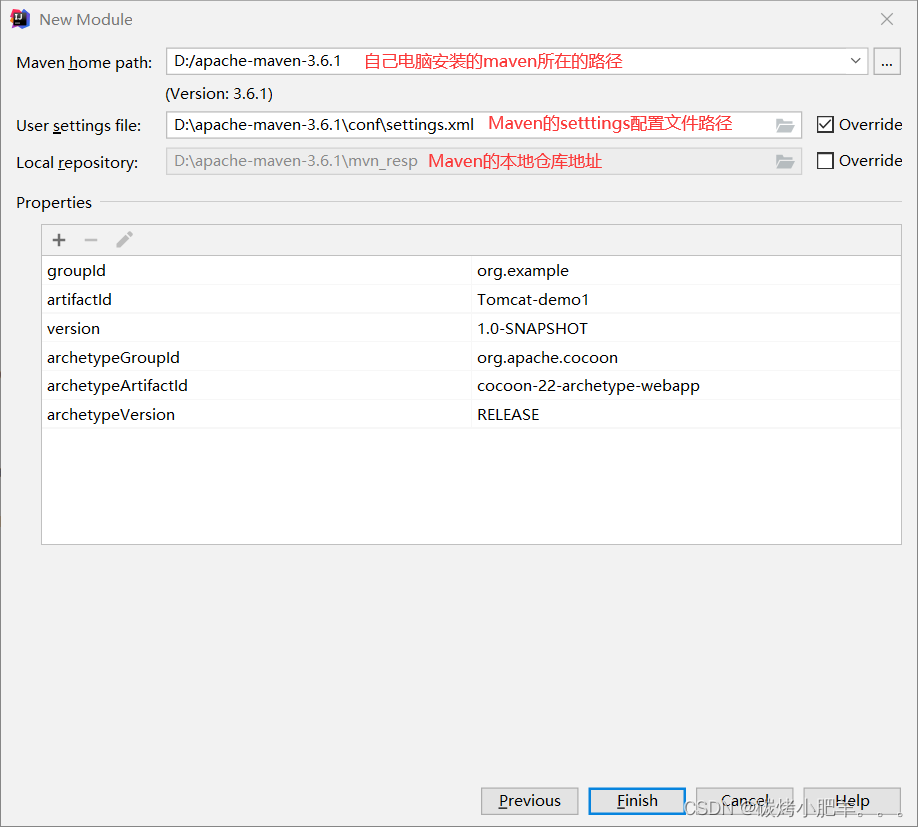
-
确认Maven相关的配置信息后,完成项目创建

-
删除pom.xml中多余内容
<?xml version="1.0" encoding="UTF-8"?>
<project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://maven.apache.org/POM/4.0.0 http://maven.apache.org/maven-v4_0_0.xsd">
<modelVersion>4.0.0</modelVersion>
<packaging>war</packaging>
<groupId>org.example</groupId>
<artifactId>Tomcat-demo1</artifactId>
<version>1.0-SNAPSHOT</version>
</project>
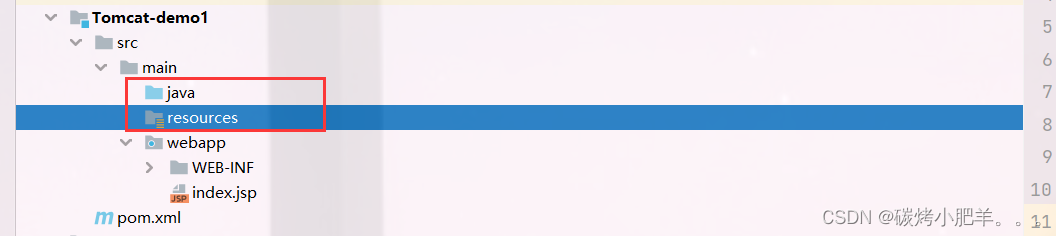
- 补齐Maven Web项目缺失的目录结构

不使用骨架创建Maven Web项目
具体的步骤包含:
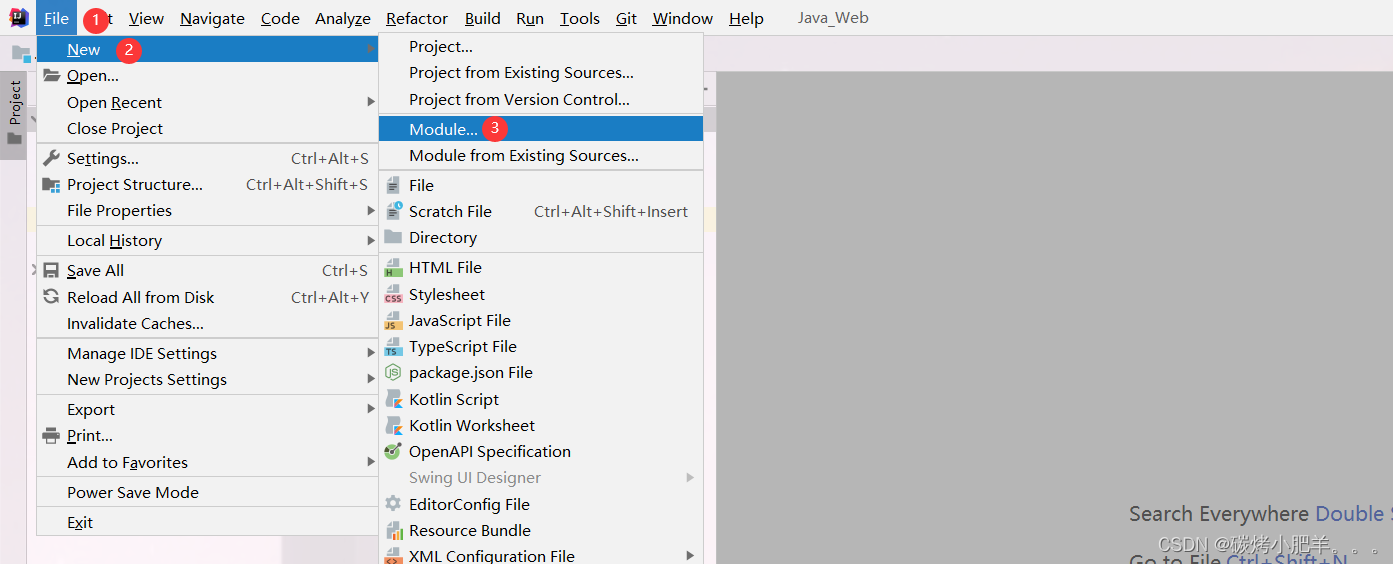
- 创建Maven项目

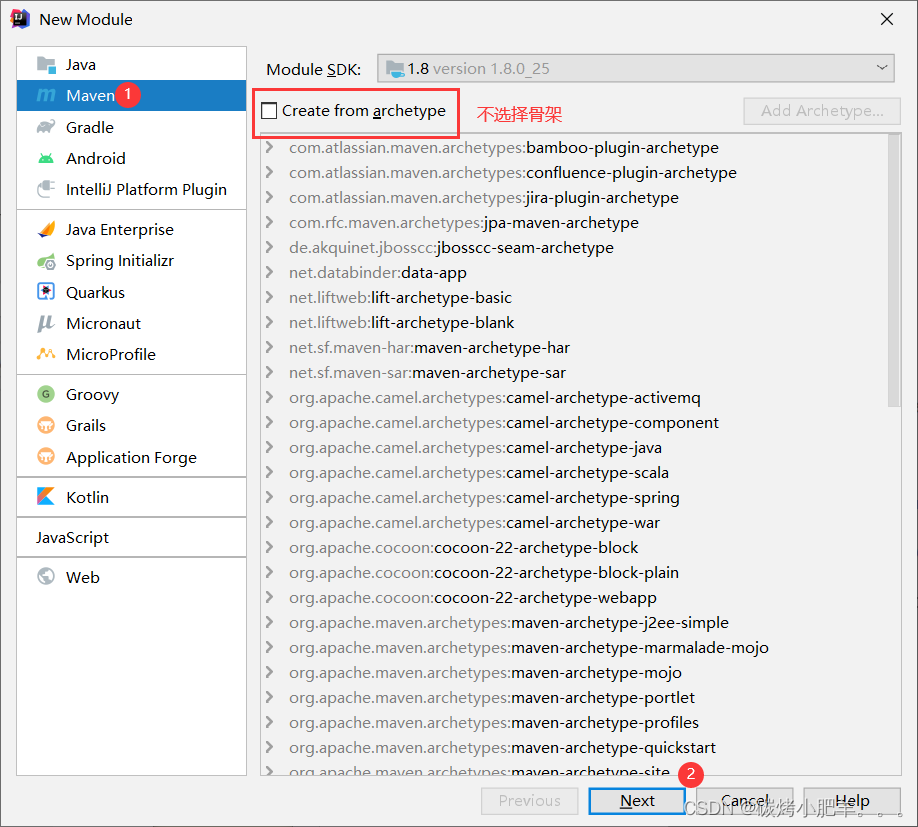
- 选择不使用Web项目骨架

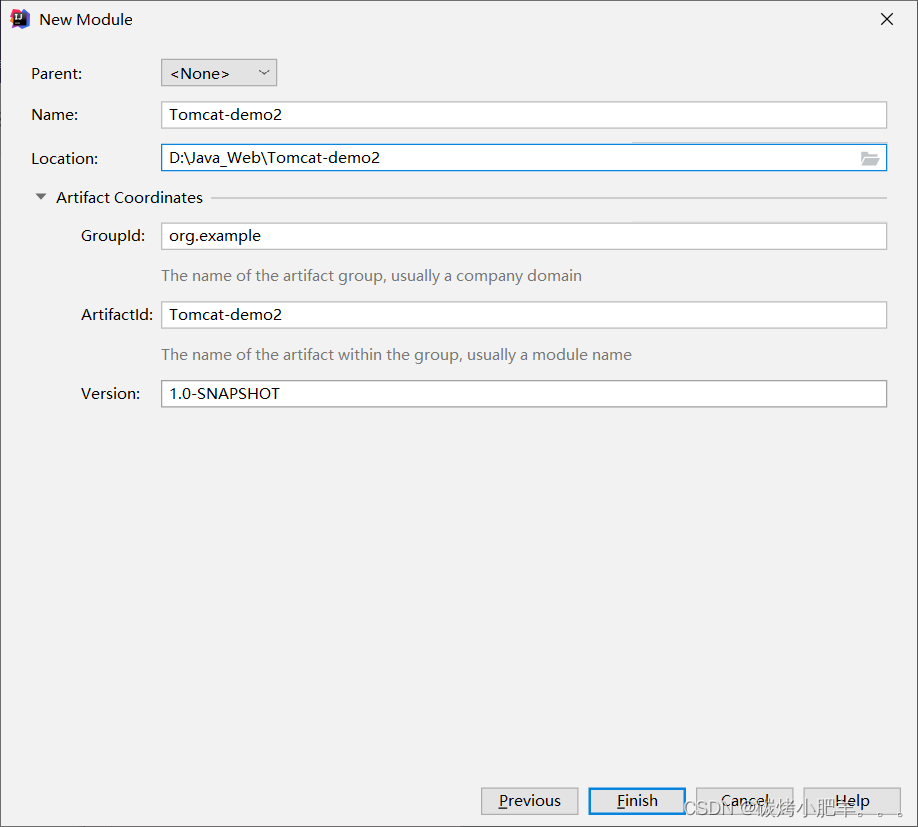
- 输入Maven项目坐标创建项目

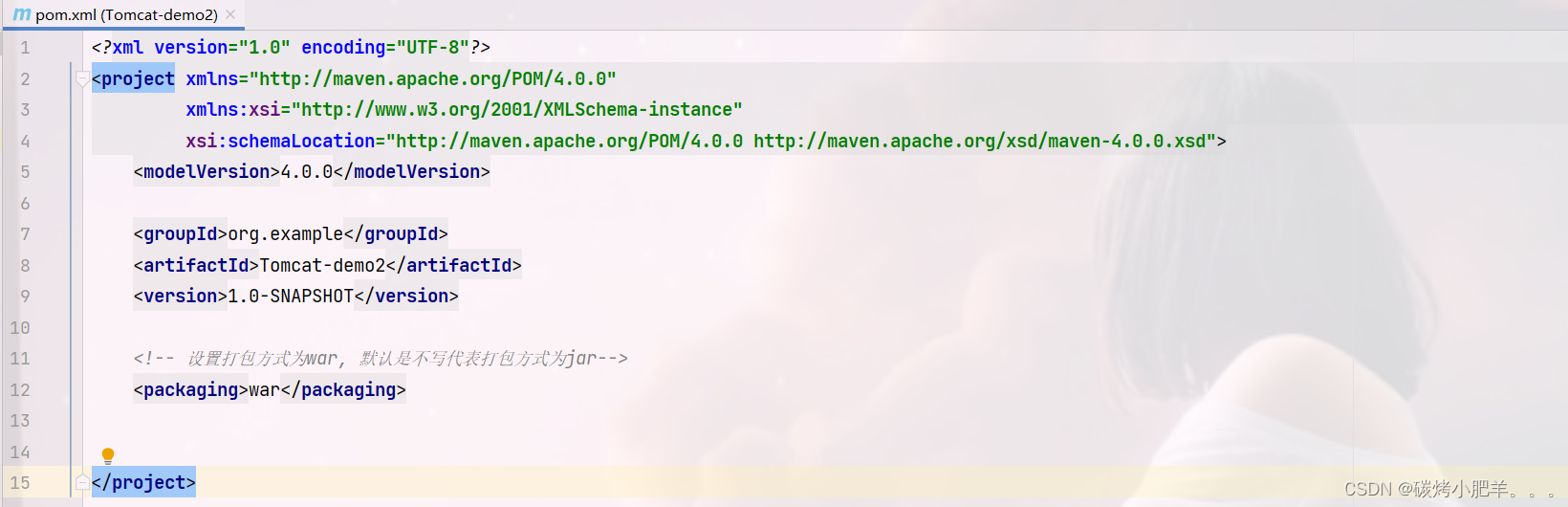
- 在pom.xml设置打包方式为war

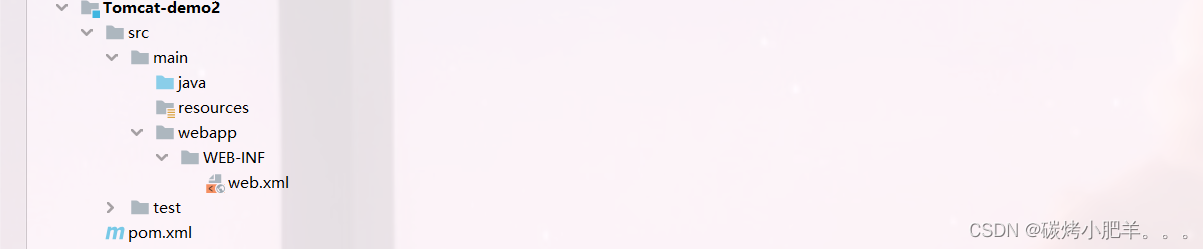
- 补齐Maven Web项目缺失webapp的目录结构

- 补齐Maven Web项目缺失WEB-INF/web.xml的目录结构

IDEA使用Tomcat
- Maven Web项目创建成功后,通过Maven的package命令可以将项目打包成war包,将war文件拷贝到Tomcat的webapps目录下,启动Tomcat就可以将项目部署成功,然后通过浏览器进行访问即可。
- 然而我们在开发的过程中,项目中的内容会经常发生变化,如果按照上面这种方式来部署测试,是非常不方便的
- 如何在IDEA中能快速使用Tomcat呢?
在IDEA中集成使用Tomcat有两种方式,分别是集成本地Tomcat和Tomcat Maven插件
集成本地Tomcat
目标: 将刚才本地安装好的Tomcat8集成到IDEA中,完成项目部署,具体的实现步骤
-
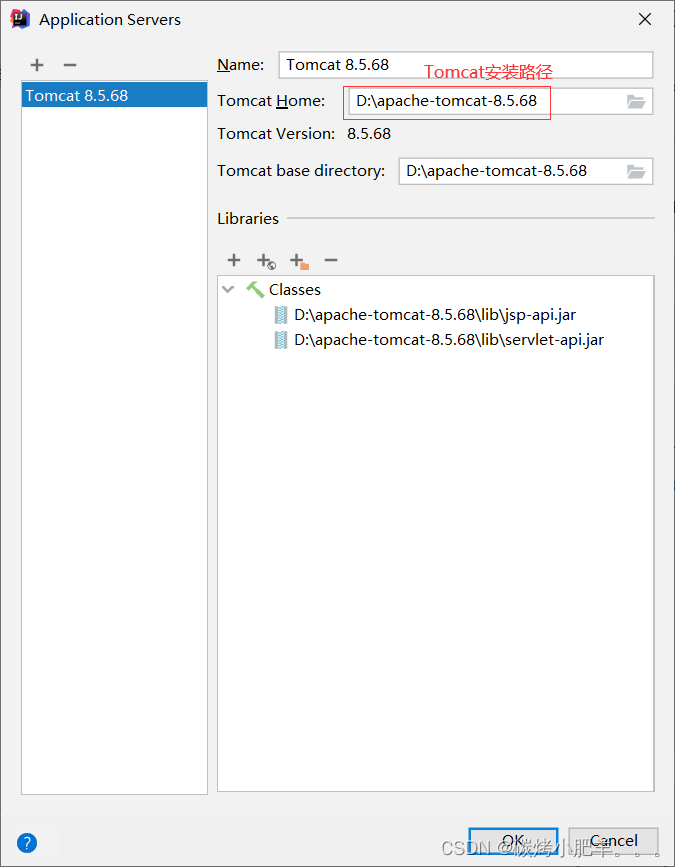
打开添加本地Tomcat的面板

-
指定本地Tomcat的具体路径

-
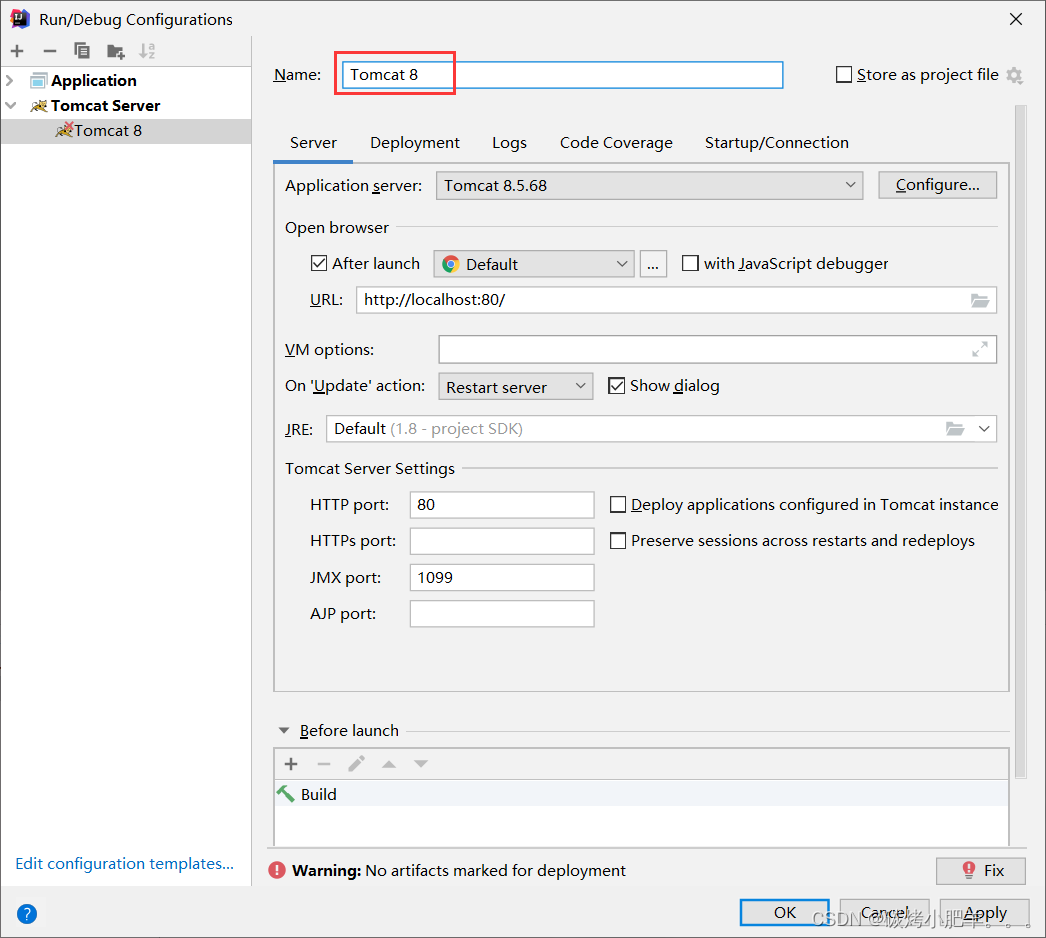
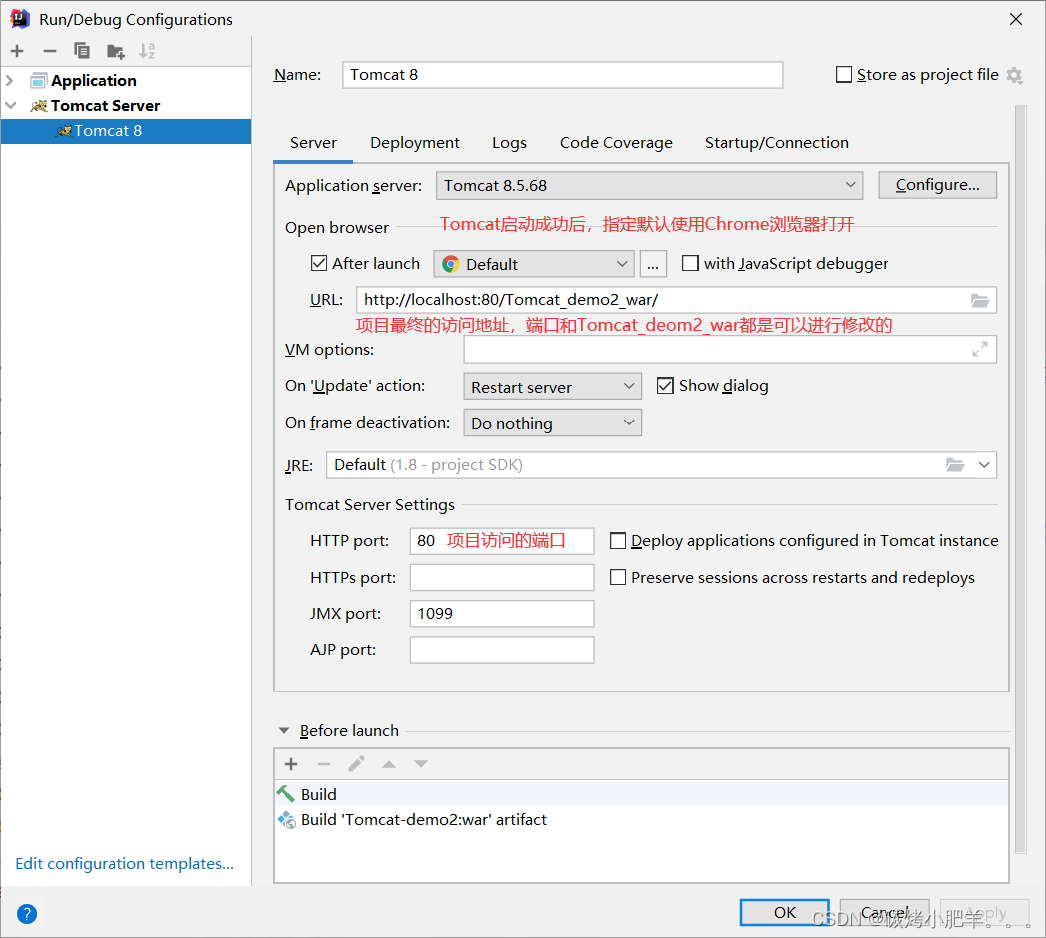
修改Tomcat的名称,此步骤可以不改,只是让名字看起来更有意义,HTTP port中的端口也可以进行修改,比如把8080改成80

-
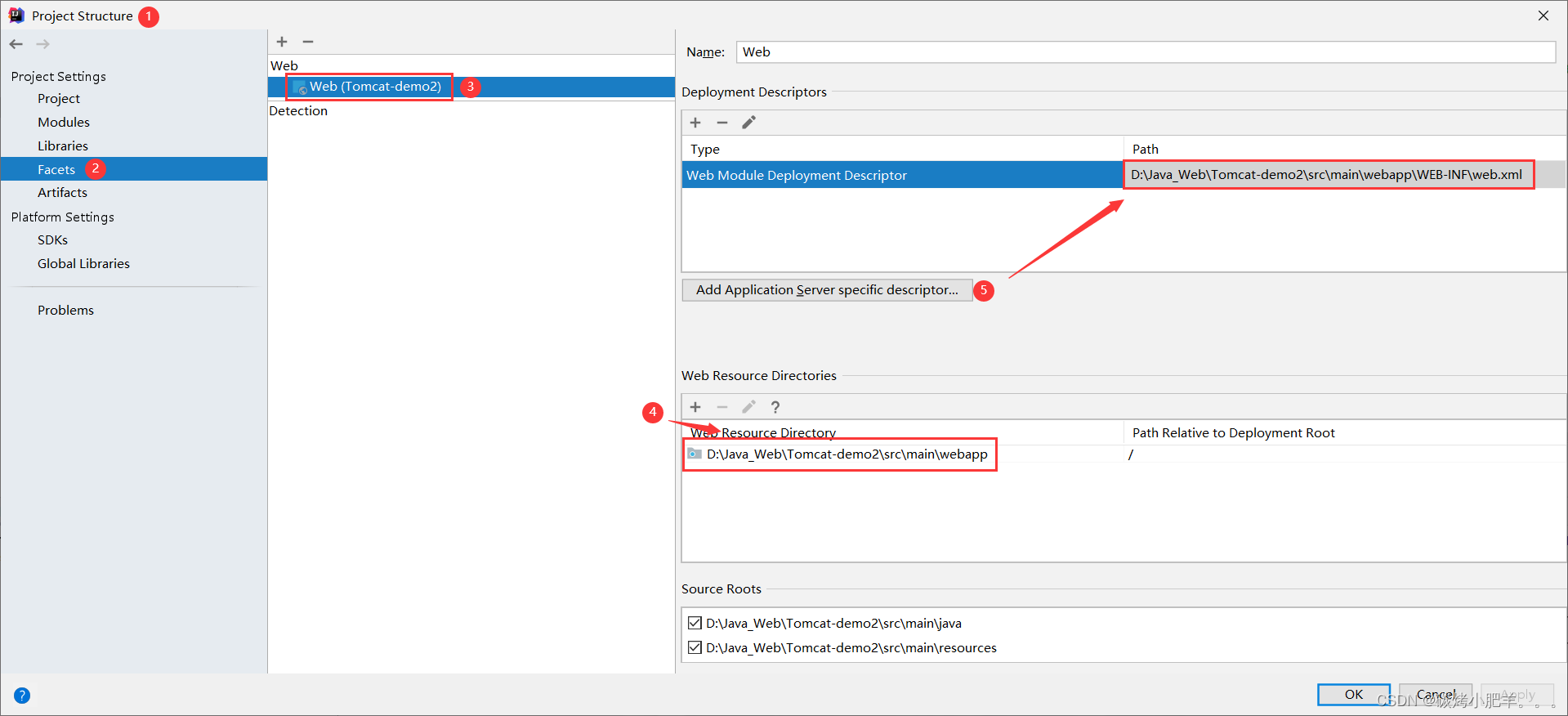
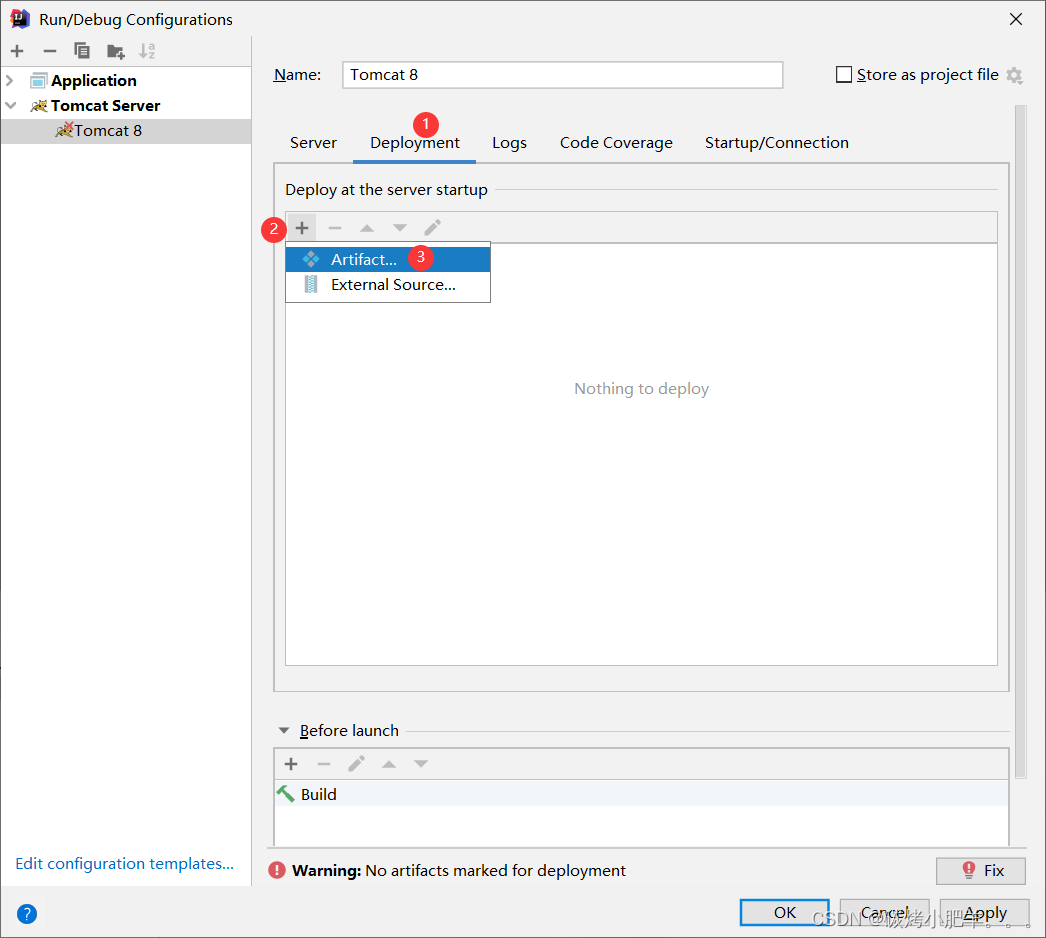
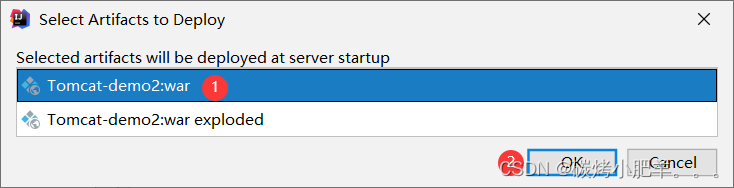
将开发项目部署项目到Tomcat中


-
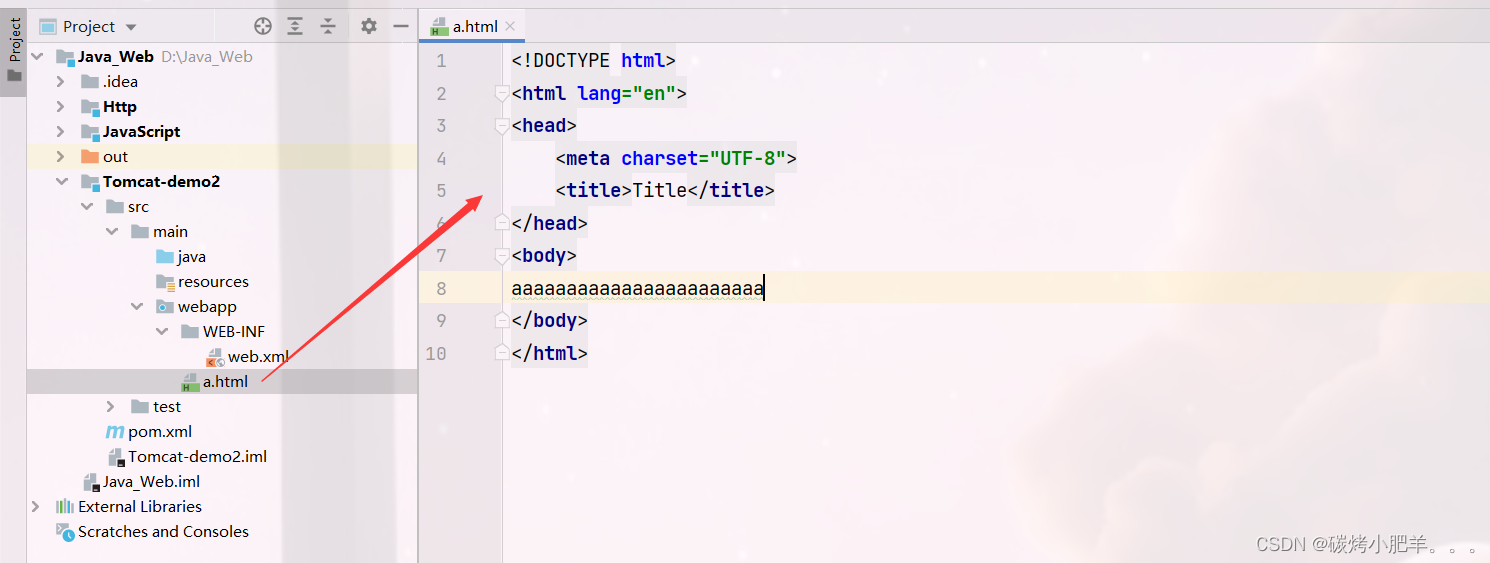
部署成功后,就可以启动项目,为了能更好的看到启动的效果,可以在webapp目录下添加a.html页面

-
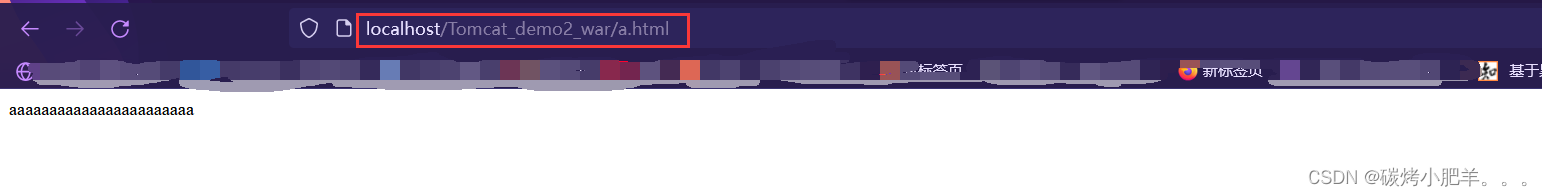
启动成功后,可以通过浏览器进行访问测试

-
最终的注意事项

Tomcat Maven插件
在IDEA中使用本地Tomcat进行项目部署,相对来说步骤比较繁琐,所以我们需要一种更简便的方式来替换它,那就是直接使用Maven中的Tomcat插件来部署项目,具体的实现步骤,只需要两步,分别是:
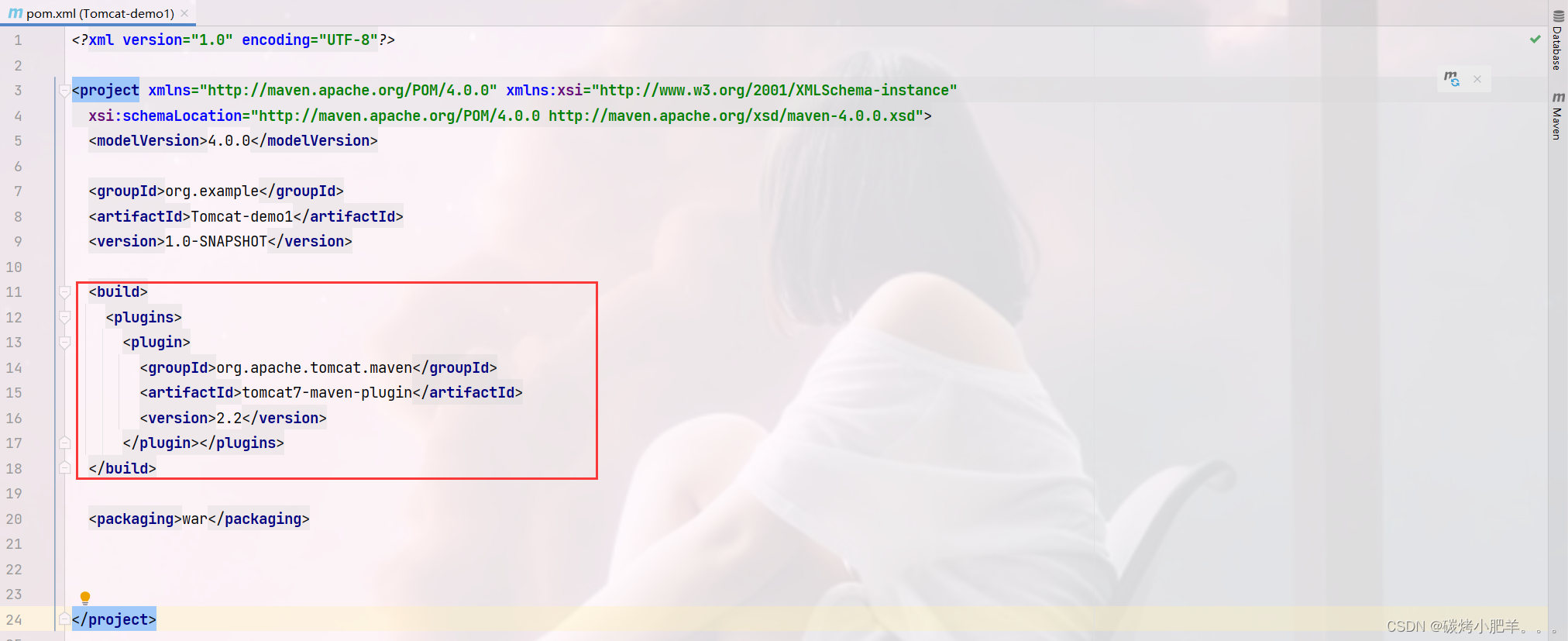
- 在pom.xml中添加Tomcat插件

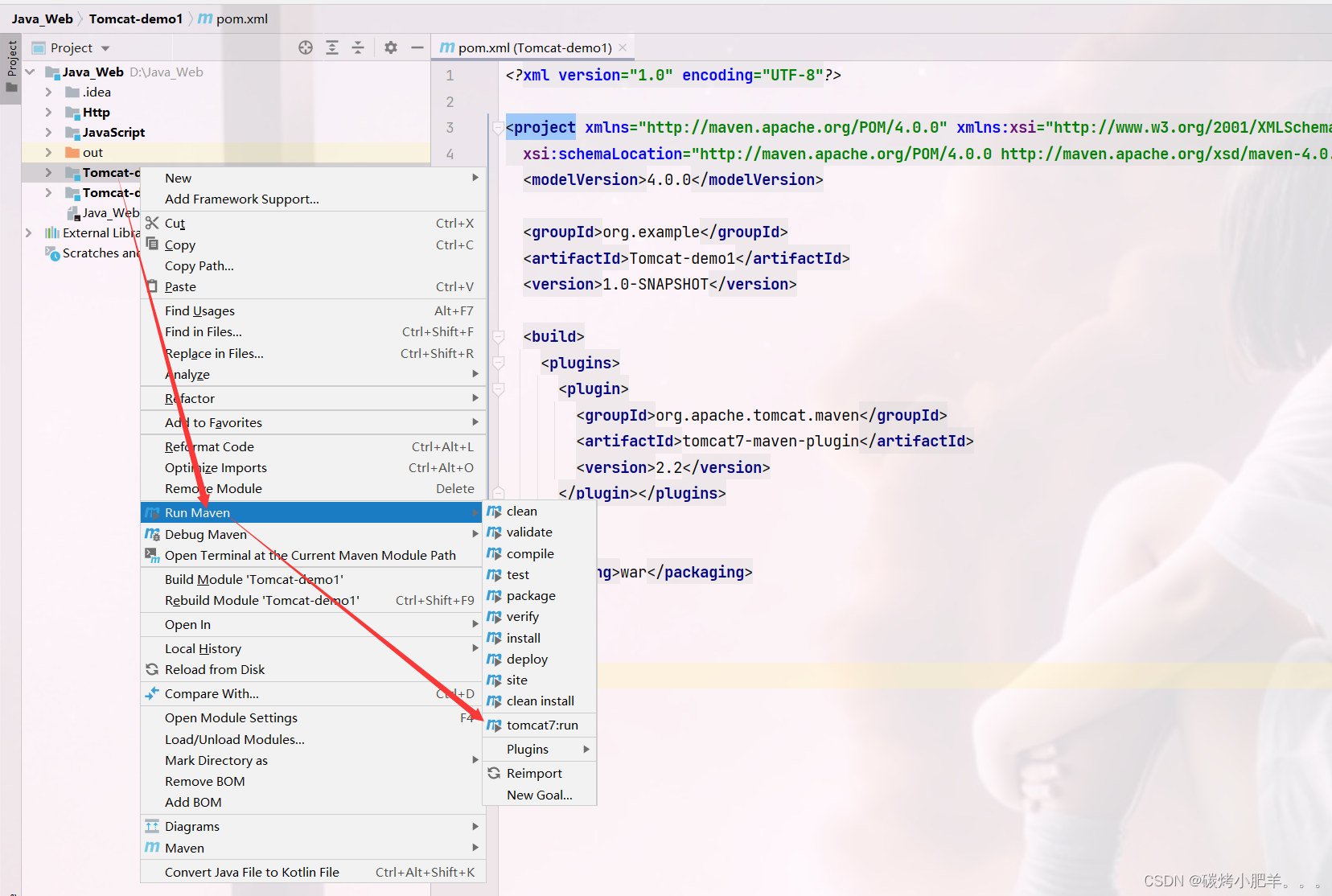
- 使用Maven Helper插件快速启动项目,选中项目,右键–>Run Maven --> tomcat7:run
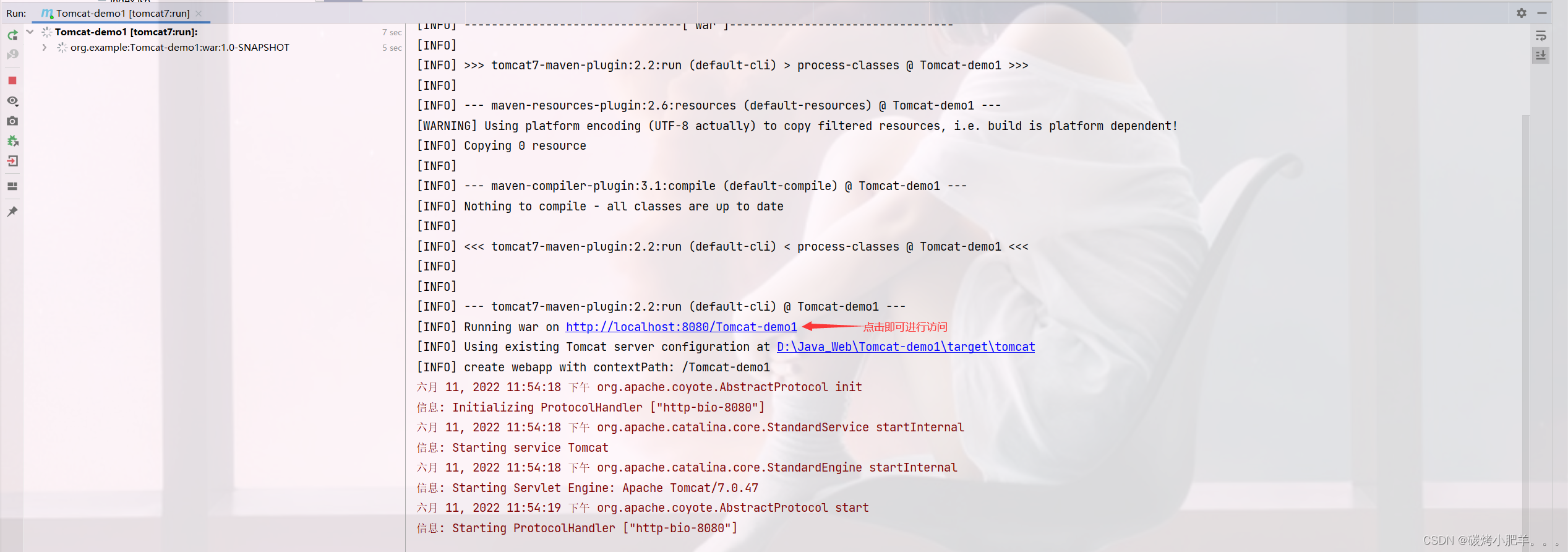
 执行效果如下:
执行效果如下:

注意:
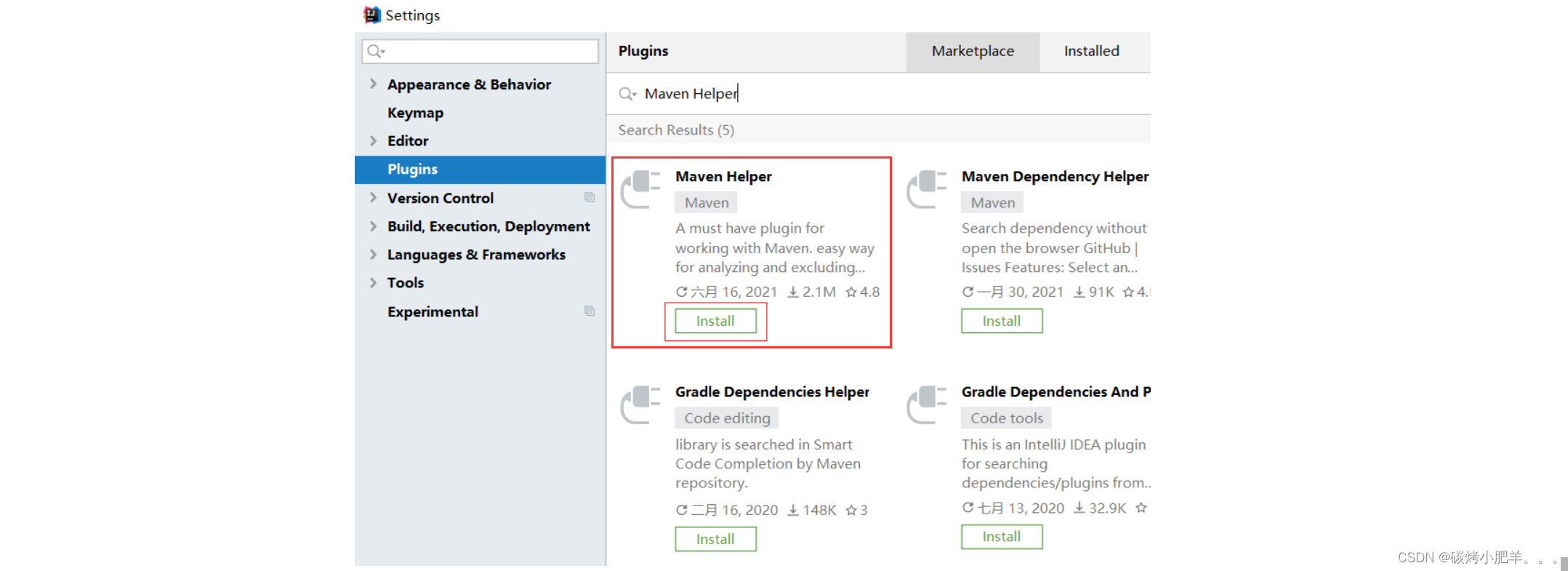
- 如果选中项目并右键点击后,看不到Run Maven和Debug Maven,这个时候就需要在IDEA中下载Maven Helper插件,具体的操作方式为: File --> Settings --> Plugins --> Maven Helper —> Install,安装完后按照提示重启IDEA,就可以看到了。

- Maven Tomcat插件目前只有Tomcat7版本,没有更高的版本可以使用
- 使用Maven Tomcat插件,要想修改Tomcat的端口和访问路径,可以直接修改pom.xml
<build>
<plugins>
<!--Tomcat插件 -->
<plugin>
<groupId>org.apache.tomcat.maven</groupId>
<artifactId>tomcat7-maven-plugin</artifactId>
<version>2.2</version>
<configuration>
<port>80</port><!--访问端口号 -->
<!--项目访问路径
未配置访问路径: http://localhost:80/tomcat-demo2/a.html
配置/后访问路径: http://localhost:80/a.html
如果配置成 /hello,访问路径会变成什么? 答案: http://localhost:80/hello/a.html
-->
<path>/</path>
</configuration>
</plugin>
</plugins>
</build>






















 2328
2328











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










