一、浏览器的自动修复机制
1.出现如下的问题,浏览器会自动帮助我们修改代码
1.1 标签写在根元素的外部 -> 被修复
1.2 p元素中嵌套了块状元素
1.3 根元素中出现了除head和body以外的子元素
二、块元素和行内元素注意点:
1.我们在 块元素 中放 行内元素,反之不行
2.p元素中不能嵌套 块状元素
三、块元素之 header、main、footer(用于布局)
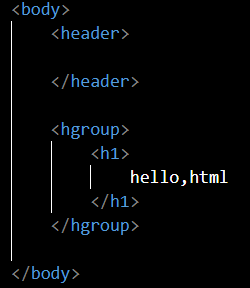
1.网页的头部:header标签

1.1 header标签 在实际网页中的样子:

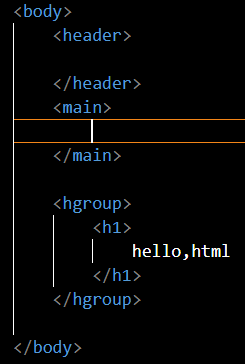
2.网页的主体:main标签(每个网页中只有一个main标签)

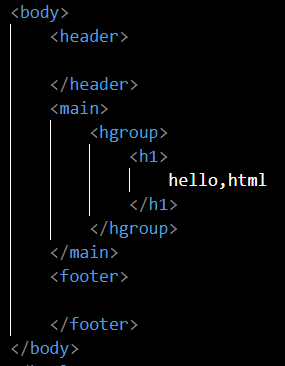
3.footer标签(网页的页脚)

3.1 footer标签 在实际网页中的样子:

四、块元素之 nav、aside
1.网页导航:nav标签
nav元素 写在 body 里面即可
2.在主体旁边的块:aside
























 4685
4685











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










