总览
1.发生样式冲突的时候,到底应用哪个选择器的样式,这是由选择器的权重(优先级)来决定的
2.优先级不能通过累加来越界,无论多少个优先级0,0,1,0相加,都不能比1个优先级0,1,0,0更高。
一、选择器权重排序
1.内联样式,优先级1,0,0,0
2.id选择器,优先级0,1,0,0
3.类和伪类选择器,优先级0,0,1,0
4.元素选择器,优先级0,0,0,1
5.通配选择器,优先级0,0,0,0
6.继承,无优先级,优先级最低。
二、单个选择器 权重比较 · 实际演示
1.存在一个 元素选择器 和 类选择器 同时对一个元素进行更改样式,到底应用谁的?谁优先级高用谁的!所以用类选择器:
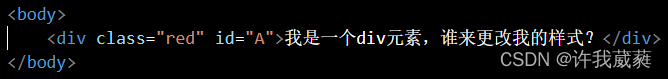
1.1 HTML代码:

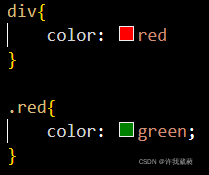
1.2 CSS代码:(同时加入了元素选择器 div 和 类选择器 .red)

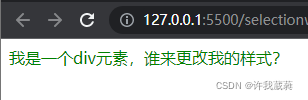
2.显示结果:(类选择器优先级高,类选择器胜出)

三、交集选择器 权重比较 · 实际演示
1.交集选择器中,要把交集选择器中的各个选择器相加,得到总权重,谁的总权重高,就优先应用谁
2.HTML代码:

3.CSS代码:

4.显示结果:(div.red 交集选择器 的 权重值 == div权重 + .red权重,大于 .red 的权重,所以div.red交集选择器的样式被优先应用)

四、并集选择器 权重比较
1.并集选择器和交集选择器不同,它的权重值等于 它内部所有选择器里 权重最高的那个选择器
五、同等权重的选择器 权重比较
1.比如有两个class选择器 同时修饰一个 元素,谁生效?
2.答案:在CSS文件中,谁在代码中写得靠后,谁就生效。
因为此时它们的权重是相同的,没办法根据权重来判定谁生效,就得通过位置来判定。
六、设定超过内联样式优先级的最高优先级!
1.写法:在某个选择器的属性后面加上一个 !important 即可:

2.显示结果:

























 2527
2527











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










