总览
1.在了解布局之前,必须先了解一个名词:文档流
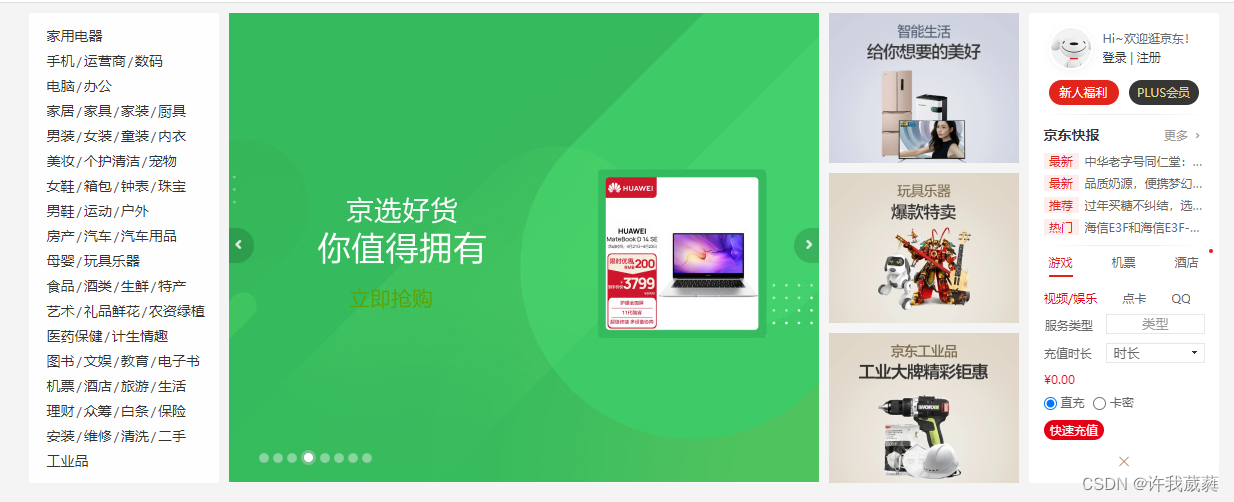
2.我们今天讲的布局是像京东那样的布局,1个header,1个main中包含3个从左到右排列的块元素,以及1个footer
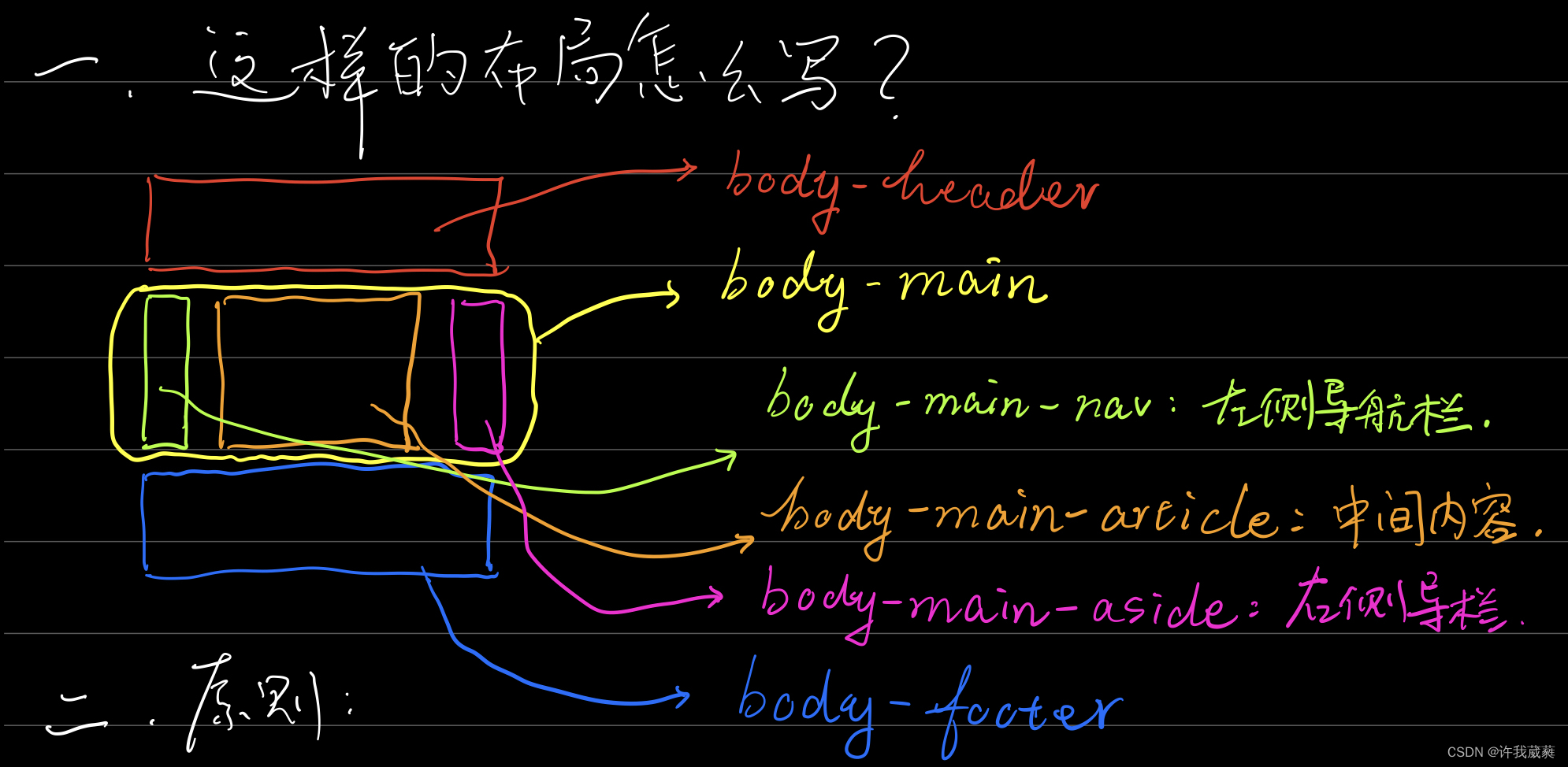
一、这样的布局怎么写?
1.样式:

2.布局细节:
2.1.网页的头部:
使用 header 进行包裹
2.2 网页的中间主体部分:
使用 main 进行包裹
· main 中的左侧导航栏使用 nav 进行包裹
· main 中的中间内容使用 article 进行包裹
· main 的右侧导航栏使用 aside 进行包裹
3.网页的页脚:
使用 footer 进行包裹
二、如何让块元素从左到右自然排列?
1.使用 float 浮动
2.语法:
float:left;
3.显示效果:

4.细节:
如果不设置 body标签 的高度的话,那么父元素height == 它包含的子元素的总高度

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










