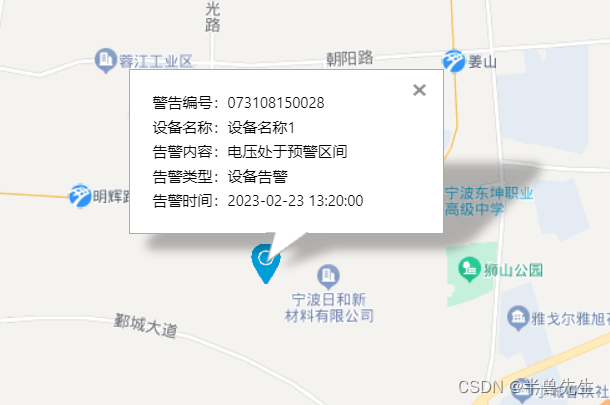
最终实现效果:

1.npm安装 npm install vue-baidu-map --save
2.main.js引入
//引入百度地图 import BaiduMap from 'vue-baidu-map' Vue.use(BaiduMap, { ak: '自己的ak' })2.首先我们创建一个组件,名字为BDmap.vue
<!--百度地图--> <template> <div style="width:100%;height:100%"> <baidu-map :center="center" :zoom="zoom" @ready="handler" class="map"> <!-- 放大 --> <!-- <el-button class="button" @click="setScreenfull" icon="el-icon-zoom-in" circle></el-button> --> <!-- 控件将定位到地图的右上角 --> <!-- <bm-scale anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-scale> --> <!-- 平移缩放组件 --> <!-- <bm-navigation anchor="BMAP_ANCHOR_TOP_RIGHT"></bm-navigation> --> <!-- 缩略图 --> <!-- <bm-overview-map anchor="BMAP_ANCHOR_BOTTOM_RIGHT" :isOpen="true"></bm-overview-map> --> <!-- 定位 --> <bm-geolocation anchor="BMAP_ANCHOR_BOTTOM_LEFT" :showAddressBar="true" :autoLocation="true"></bm-geolocation> <!-- <bm-map-type :map-types="['BMAP_NORMAL_MAP', 'BMAP_HYBRID_MAP']" anchor="BMAP_ANCHOR_TOP_LEFT"></bm-map-type> --> <!-- 示例位置 --> </baidu-map> </div> </template> <script> // import screenfull from 'screenfull' //放大镜 点击放大 import { alarmeList } from "@/api/all/index"; export default { //用父组件传过来的值 // props: { // father: { // type: Array, // default: () => { } // } // }, data() { return { fatherData: [], center: { lng: 0, lat: 0 }, zoom: 3 } }, //用父组件传过来的值 // watch: { // father: { // handler(newVal) { // this.fatherData = newVal // console.log('接收到父组件传过来的放入data', this.fatherData); // }, // deep: true, // immediate: true // } // }, // mounted() { // console.log('接收到父组件传过来的', this.fatherData); // }, methods: { //放大镜 点击放大 // setScreenfull() { // const element = document.querySelector('.map') // if (!screenfull.isEnabled) { // // 如果不允许进入全屏,发出不允许提示 // this.$message({ // message: '暂不不支持全屏', // type: 'warning' // }) // return false // } // screenfull.toggle(element) // }, // 百度地图 handler({ BMap, map }) { map.enableScrollWheelZoom(true) // 开启鼠标滚轮缩放 this.pt = new BMap.Point(121.53, 29.83) //设置默认中心点 // var mapStyle = { style: "midnight" } //选择设置黑色主题 // map.setMapStyle(mapStyle); //设置主题 // 从接口获取经纬度和信息 alarmeList({ pageNo: 1, pageSize: 100, }).then(response => { console.log(897, response); response.data.list.map(item => { // console.log('循环渲染坐标点和信息', item); //添加坐标点 var point = new BMap.Point(item.alarmLongitude, item.alarmLatitude);// 创建点坐标 map.centerAndZoom(point, 15); //设置标注的图标 (引入本地图片需要加require) var icon = new BMap.Icon(require("/public/img/city.png"), new BMap.Size(32, 32)); //设置标注的经纬度 var marker = new BMap.Marker(new BMap.Point(item.alarmLongitude, item.alarmLatitude), { icon: icon }); //把标注添加到地图上 map.addOverlay(marker); let alarmType = null alarmType = item.alarmType == '1' ? '回路告警' : +item.alarmType == '2' ? '设备告警' : '' var content = "<table>"; content = content + "<tr><td> 警告编号:" + item.deviceNo + "</td ></tr > "; content = content + "<tr><td> 设备名称:" + item.deviceName + "</td></tr>"; content = content + "<tr><td> 告警内容:" + item.alarmContent + "</td></tr>"; content = content + "<tr><td> 告警类型:" + alarmType + "</td></tr>"; content = content + "<tr><td> 告警时间:" + item.alarmTime + "</td></tr>"; content += "</table>"; var infowindow = new BMap.InfoWindow(content); marker.addEventListener("click", function () { this.openInfoWindow(infowindow); }); }) }); //点击地图,获取经纬度坐标 // map.addEventListener("click", function (e) { // document.getElementById("aa").innerHTML = "经度坐标:" + e.point.lng + " 纬度坐标:" + e.point.lat; // }); // 中心点 this.center.lng = 121.53 this.center.lat = 29.83 this.zoom = 11.5 } } } </script> <style scoped> .map { width: 100%; height: 100%; } .button { z-index: 2; position: absolute; top: 30%; left: 88%; } </style>3.父组件引入
<!-- 百度地图组件 --> <BDmap v-if="equipmentList" :father="equipmentList" />
























 2071
2071

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










