
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>首页</title>
</head>
<body>
<style>
* {
margin: 0;
padding: 0;
box-sizing: border-box;
}
em,
i {
font-style: normal
}
li {
list-style: none
}
img {
border: 0;
vertical-align: middle
}
button {
cursor: pointer
}
a {
color: #666;
text-decoration: none
}
button,
input {
font-family: Microsoft YaHei, Heiti SC, tahoma, arial, Hiragino Sans GB, "\5B8B\4F53", sans-serif;
border: 0;
outline: none;
}
.none {
display: none
}
.clearfix:after {
visibility: hidden;
clear: both;
display: block;
content: ".";
height: 0
}
.all div {
position: absolute;
color: #000;
display: flex;
align-items: center;
justify-content: center;
font-size: 40px;
}
.out {
position: relative;
width: 100%;
height: 100%;
}
.center {
position: absolute;
top: 50%;
left: 50%;
transform: translate(-50%,-50%);
z-index: 9;
}
.a {
position: absolute;
/* background-color:hotpink; */
/* border: 1px solid #000; */
width: 120px;
height: 120px;
cursor: pointer;
margin-top: -1px;
}
.one1 {
position: absolute;
top: 0px;
width:69.28px;
height: 120px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
/* background-color:green; */
}
.one2 {
position: absolute;
top: 0px;
width: 69.28px;
height: 120px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(-60deg);
}
.one3 {
position: absolute;
top: 0px;
width: 69.28px;
height: 120px;
border-top: 1px solid #000;
border-bottom: 1px solid #000;
transform: rotate(60deg);
}
ul li {
margin: 10px 0;
cursor: pointer;
}
</style>
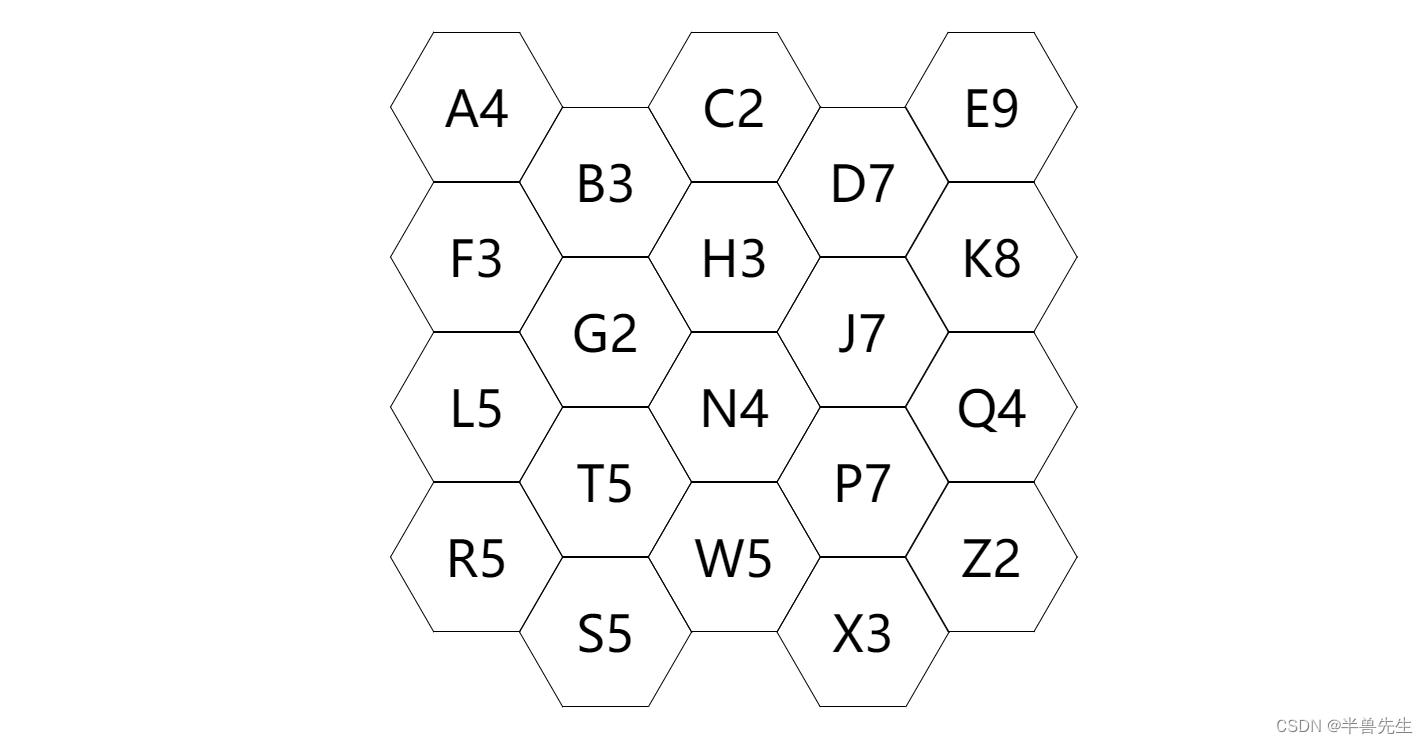
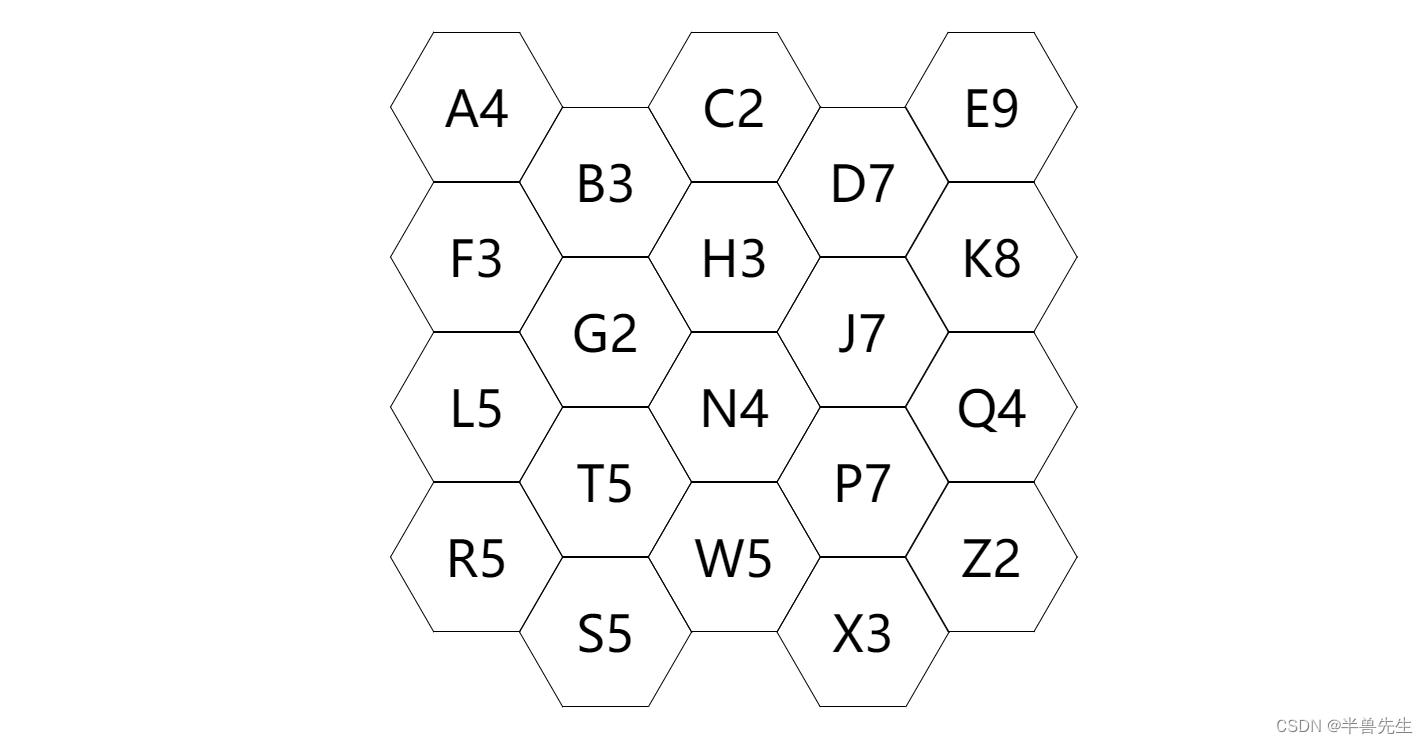
<!-- 第一页 -->
<div
class="all page1"
style="width: 1000px;height: 600px;position: absolute;top: 50%;left: 50%;transform: translate(-50%,-50%);"
>
<div style="width: 100%;height: 100%;position: relative;">
<!-- A4 -->
<div
class="a a1"
style="left: 50%;transform: translateX(-267px);top:0px;margin-left: 1px;"
>
<span class="center">A4</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- F3 -->
<div
class="a a2"
style="left: 50%;transform: translateX(-267px);top:120px;margin-left: 1px;"
>
<span class="center">F3</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- L5 -->
<div
class="a a3"
style="left: 50%;transform: translateX(-267px);top:240px;margin-left: 1px;"
>
<span class="center">L5</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- R5 -->
<div
class="a a4"
style="left: 50%;transform: translateX(-267px);top:360px;margin-left: 1px;"
>
<span class="center">R5</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- B3 -->
<div
class="a a5"
style="left: 50%;transform: translateX(-163px);top:60px;"
>
<span class="center">B3</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- G2 -->
<div
class="a a6"
style="left: 50%;transform: translateX(-163px);top:180px;"
>
<span class="center">G2</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- T5 -->
<div
class="a a7"
style="left: 50%;transform: translateX(-163px);top:300px;"
>
<span class="center">T5</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- S5 -->
<div
class="a a8"
style="left: 50%;transform: translateX(-163px);top:420px;"
>
<span class="center">S5</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- C2 -->
<div class="a a9" style="left: 50%;transform: translateX(-50%);top: 0;">
<div class="out"></div>
<span class="center">C2</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- H3 -->
<div
class="a a10"
style="left: 50%;transform: translateX(-50%);top: 120px;"
>
<span class="center">H3</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- N4 -->
<div
class="a a11"
style="left: 50%;transform: translateX(-50%);top: 240px;"
>
<span class="center">N4</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- W5 -->
<div
class="a a12"
style="left: 50%;transform: translateX(-50%);top:360px;"
>
<span class="center">W5</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- D7 -->
<div
class="a a13"
style="left: 50%;transform: translateX(43px);top:60px;"
>
<span class="center">D7</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- J7 -->
<div
class="a a14"
style="left: 50%;transform: translateX(43px);top:180px;"
>
<span class="center">J7</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- P7 -->
<div
class="a a15"
style="left: 50%;transform: translateX(43px);top:300px;"
>
<span class="center">P7</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- X3 -->
<div
class="a a16"
style="left: 50%;transform: translateX(43px);top:420px;"
>
<span class="center">X3</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- E9 -->
<div
class="a a17"
style="left: 50%;transform: translateX(147px);top:0px;margin-left: -1px;"
>
<span class="center">E9</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- K8 -->
<div
class="a a18"
style="left: 50%;transform: translateX(147px);top:120px;margin-left: -1px;"
>
<span class="center">K8</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- Q4 -->
<div
class="a a19"
style="left: 50%;transform: translateX(147px);top:240px;margin-left: -1px;"
>
<span class="center">Q4</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
<!-- Z2 -->
<div
class="a a20"
style="left: 50%;transform: translateX(147px);top:360px;margin-left: -1px;"
>
<span class="center">Z2</span>
<div class="one1 noe"></div>
<div class="one2 noe"></div>
<div class="one3 noe"></div>
</div>
</div>
</div>
</body>
</html>























 254
254











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










