
CSS基础选择器
1)、id选择器(#box{})
2)、类(class)选择器(.box{})
3)、属性选择器(a[href=“http://www.xxx.com”])
4)、伪类和伪元素选择器(:hover{}和::after{})
5)、标签类型选择器(p{})
6)、通配符选择器(*{})
什么是CSS优先级

所谓CSS优先级,即是指CSS样式在浏览器中被解析的先后顺序;
浏览器是通过优先级来判断哪些CSS样式应用到该元素上的。优先级就是分配给指定的CSS声明的一个权重,它由匹配的选择器中的每一种选择器类型的数值决定。
白话:就是那个优先级高标签应用哪个样式
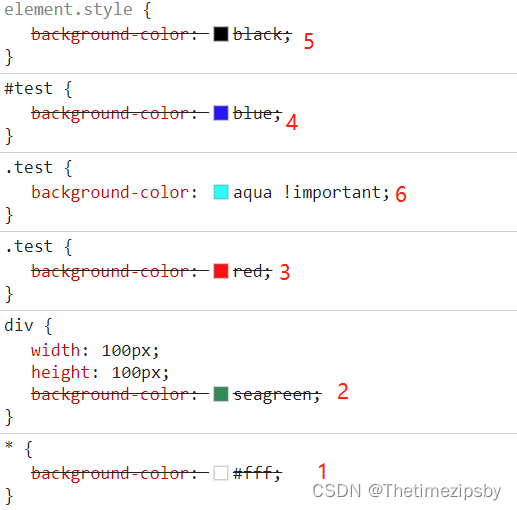
<div class="test" id="test" style="background-color: black;"></div>
<style>
*{
background-color: #fff;
}
div{
width: 100px;
height: 100px;
background-color: seagreen;
}
.test{
background-color: red;
}
#test{
background-color: blue;
}
.test{
background-color: aqua !important; /* 优先级最高 */
}
</style>
运行结果

从大到小排列优先级
!important > 内联 > id选择器 > 类选择器(伪类/属性选择器) > 标签选择器》通配符选择器(*)> 继承的样式
注:多选择器(后代选择器、兄弟选择器、…)关联使用可以累加权重提高优先级
什么是CSS权重

CSS权重指的是CSS选择器的优先级,优先级高的CSS样式会覆盖优先级底的CSS样式,优先级越高说明权重越高,反之亦然。
权重:内联样式1000 > id选择器100 > class选择器10 > 标签选择器1
数值越大 权重越高 优先级越高
两者之间的关系
优先级是根据已有选择器权重来制定,权重越高优先级越高,优先级越高,标签就会应用优先级高的样式
到这里就结束了,后续还会更新 前端 系列相关,还请持续关注!
感谢阅读,若有错误可以在下方评论区留言哦!!!

推荐文章👇
CSS的选择器(超详细)
什么是CSS优先级
CSS权重是什么






















 2037
2037











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








