路由三种传参方式
一、params传参
1.1 显示参数(动态路由匹配)
很多时候,我们需要将给定匹配模式的路由映射到同一个组件。例如,我们可能有一个 Search组件,它应该对所有用户进行渲染,但查找的关键字不同。在 Vue Router 中,我们可以在路径中使用一个动态字段来实现,我们称之为路径参数 。
(1)在开始传参前,需要子路由提前配置好参数。比如:keyword。
ps:
- url中的参数需要用冒号
:表示。当一个路由被匹配时,它的params的值将在每个组件中以this.$route.params的形式暴露出来。 - 因为参数在url路径上显示,所以当我们刷新时,参数依旧保留
//子组件
{
path: '/Search/:keyword',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true }
}
(2)传参分为声明式传参和编程式传参
声明式传参:该方式是通过 router-link 组件的to属性实现,该方法的参数可以是一个字符串路径,或者一个描述地址的对象。
//父路由组件
<router-link :to="/Search/123">进入搜索页面</router-link>
编程式传参:该方式是通过 this.$router.push属性实现。
(a)字符串的形式传参
//父路由编程式传参(一般通过事件触发)
this.$router.push({
path:'/Search/${keyword}',
})
(b)对象形式传参(路由必须要有别名name)
//父路由编程式传参
this.$router.push({
name: "Search",
params: { keyword: this.keyword },//这种方式的传参必须要有路由的别名name
});
注意项:
(1)params传参如何做到可传可不传?
在子组件的参数路径后面加上?,采用正则表达式
{
path: '/Search/:keyword?',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true }
}
(2)params传参如何传空字符?
在父组件传参的时候,给参数加上判断。如果是空字符,则传入undefined
this.$router.push({
name: "Search",
params: { keyword: this.keyword || undefined },
});
1.2 不显示参数
注意:当params不在路由上时,参数为不可见。但是当我们刷新页面是,参数会消失。
params 传参(不显示参数)也可分为 声明式 和 编程式 两种方式,与前面不同的是,这里是通过路由的别名 name 进行传值的,并且子路由不需要配置参数。
声明式传参:该方式是通过 router-link 组件的to属性实现,比如:
//父路由组件
<router-link :to="{name:'Search',params:{keyword:123}}">进入搜索页面</router-link>
编程式传参:该方式是通过 this.$router.push属性对象方式实现。
//父路由编程式传参
this.$router.push({
name: "Search",
params: { keyword: this.keyword },//这种方式的传参必须要有路由的别名name
});
1.3 获取传参
在子路由中可以通过下面代码来获取传递的参数值
this.$route.params.keyword
二、query传参(显示传参)
2.1 传参
**注意:query传参在路径上以?关键字=**的形式存在,刷新页面,数据保留
声明式传参:该方式是通过 router-link 组件的to属性实现,需要子路由提前配置好路由别名(name 属性)。比如:
//父路由组件
<router-link :to="{name:'Search',query:{keyword:123}}">进入搜索页面</router-link>
编程式传参:
(1)该方式是通过 this.$router.push属性对象方式实现。
//父路由编程式传参
this.$router.push({
name: "Search",
query: { keyword: this.keyword },//这种方式的传参必须要有路由的别名name
});
(2)路径传参
this.$router.push(`/Search?k=${this.keyword}`);
2.2 获取传参
在子路由中可以通过下面代码来获取传递的参数值
this.$route.query.keyword
三、props传参(路由组件传参)
3.1、布尔模式
当props设置为true时,route.params将被设置为组件的props。这种情况下,只能传params参数。
//子路由
{
path: '/Search/:keyword?',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true },
props: true
}
3.2、对象模式
当props是一个对象时,它将原样设置为组件props。
{
path: '/Search/:keyword?',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true },
props: { a: 1, b: 2 } //定义a和b两个变量
}
3.3、函数模式
你可以创建一个返回props的函数。这允许你将参数转换为其他类型,将静态值与基于路由的值相结合等等。
{
path: '/Search/:keyword?',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true },
props: route => ({ k: route.query.keyword, keyword: route.params.keyword })
}
3.4、获取参数
//首先在父路由里面设置路由跳转
this.$router.push({
name: "Search",
params: { keyword: this.keyword || undefined },
query: { k: this.keyword.toUpperCase() },
});
//然后给子路由的路径配置里面加上props
{
path: '/Search/:keyword?',
name: 'Search',
component: () =>
import ('../views/Search'),
meta: { show: true },
props: route => ({ k: route.query.k, keyword: route.params.keyword })
}
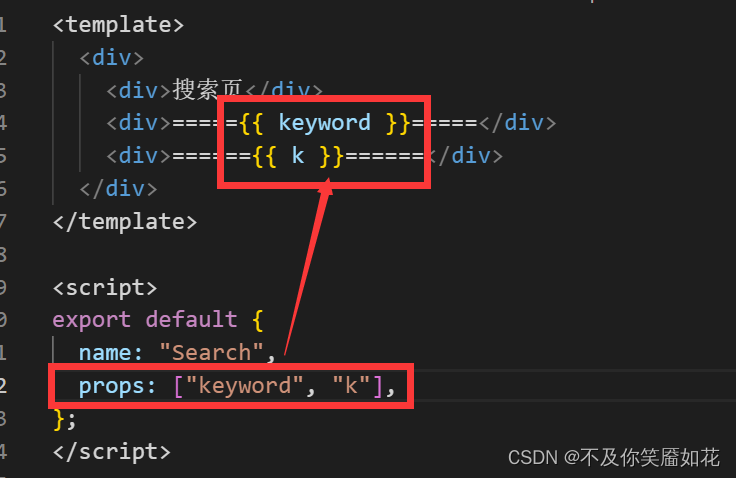
最后我们可以在子页面中通过props获取参数

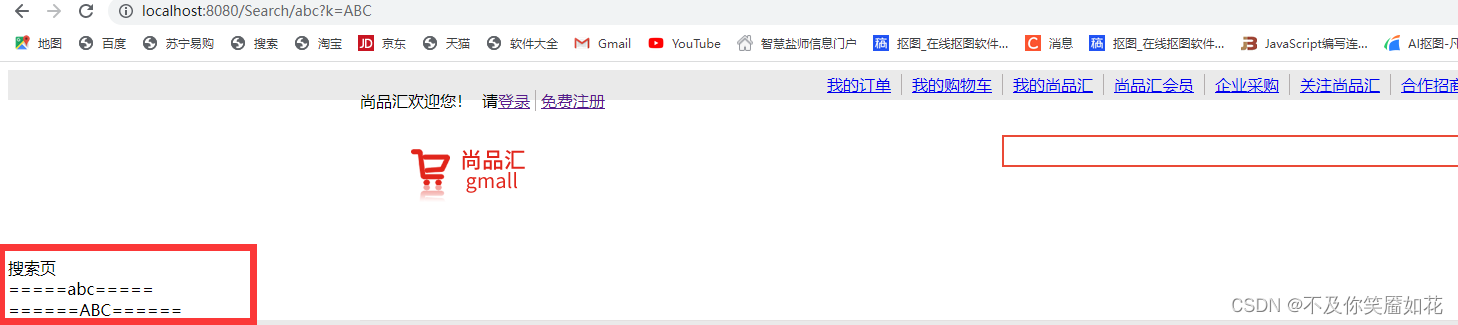
结果如下:























 6392
6392











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








