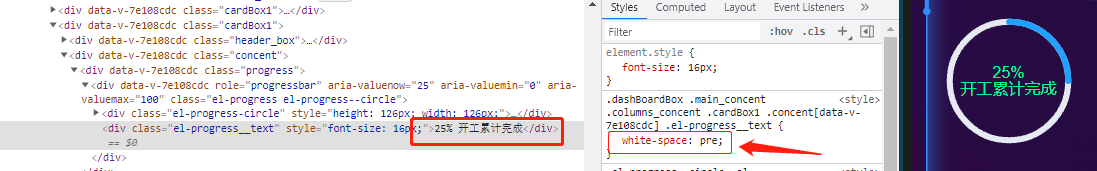
js中给字符串换行同样可以。 str = ‘段落1 \n 段落2’; 然后在该div的样式中加入white-space: pre;这个样式

//进度条
el-progress(type="circle" :percentage="25" :format="format" )
//方法
format(percentage) {
return percentage +'%\n开工累计完成'
},
//css 进度条文字的样式
/deep/ .el-progress__text {
white-space: pre;
}
























 7071
7071











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








