
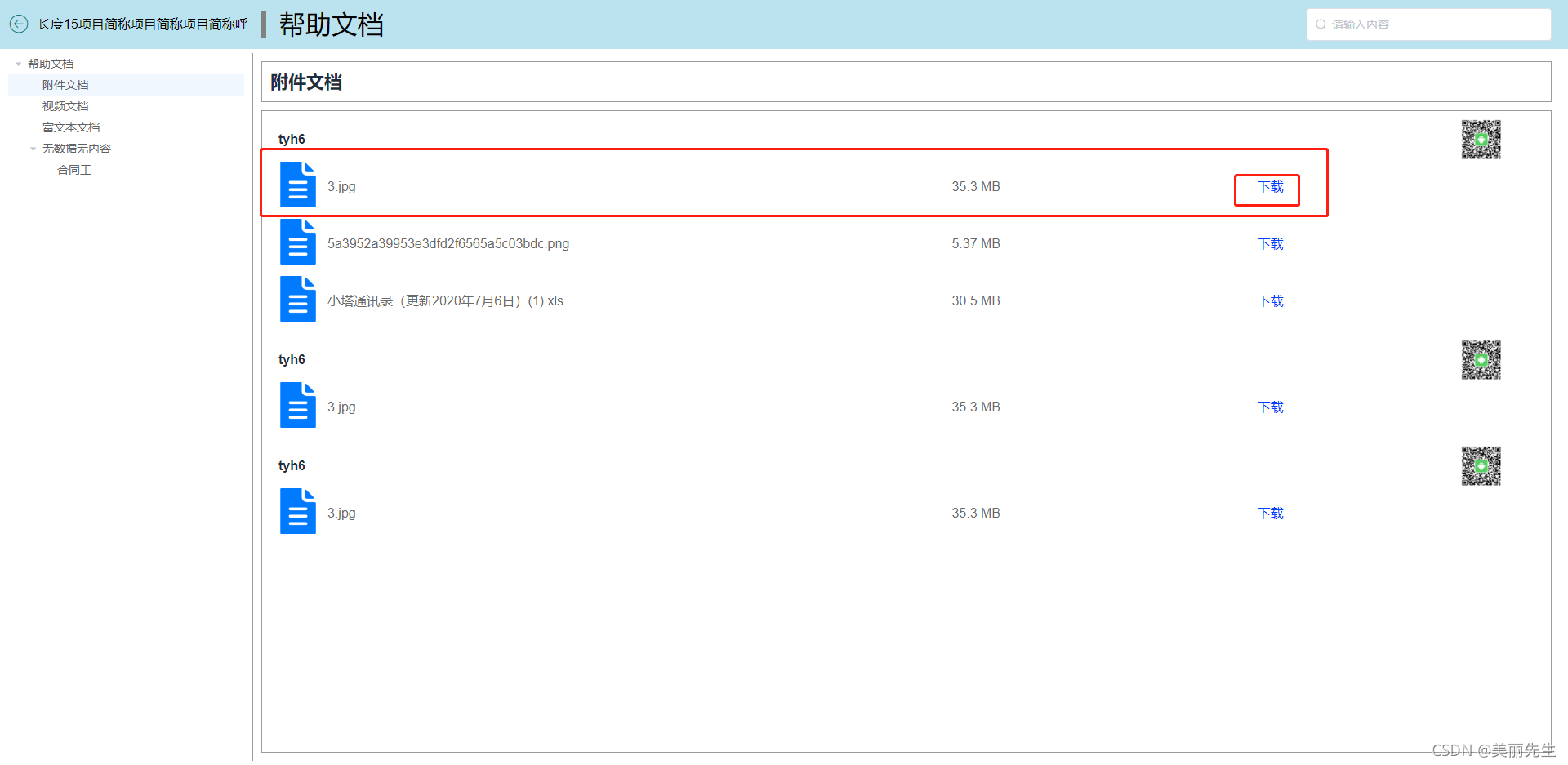
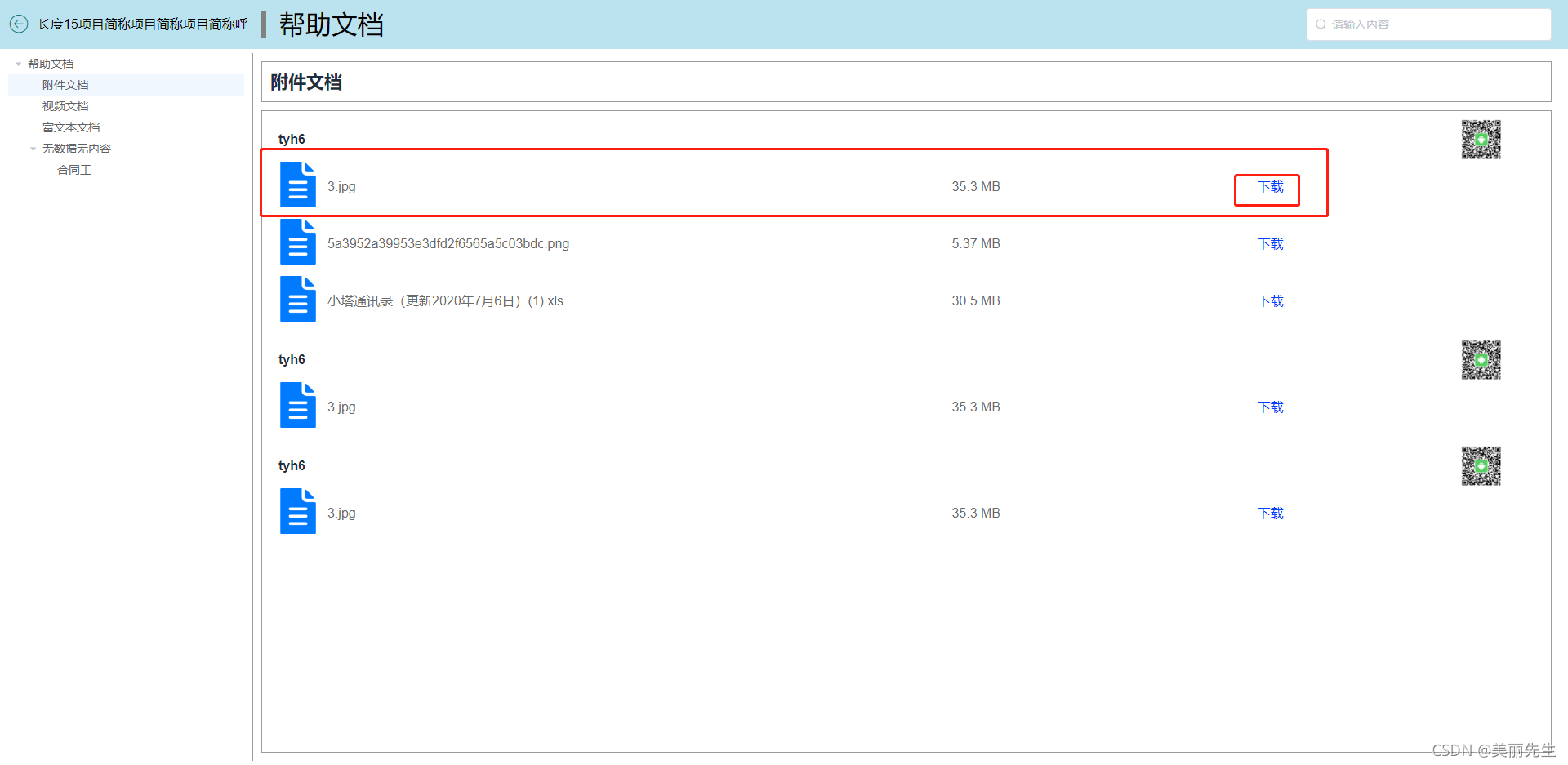
div(style="color: #0040ff;cursor:pointer;" @click="downloadFun(val)") 下载
参考来源
https://www.cnblogs.com/liulinjie/p/10245483.html
downloadFun(val) {
let url = this.server.fileUrl + val.url
let type = val.name.indexOf("jpg") !== -1 || val.name.indexOf("gif") !== -1 || val.name.indexOf("jpeg") !== -1 || val.name.indexOf("bmp") !== -1 || val.name.indexOf("png") !== -1 || val.name.indexOf("tiff") !== -1 || val.name.indexOf("raw") !== -1 ? 'img' : 'other'
if(type == 'img') {
this.downloadIamge(url,val.name)
}else {
window.open(url)
}
},
downloadIamge(imgsrc, name ) {
debugger
let image = new Image();
image.setAttribute("crossOrigin", "anonymous");
image.onload = function() {
let canvas = document.createElement("canvas");
canvas.width = image.width;
canvas.height = image.height;
let context = canvas.getContext("2d");
context.drawImage(image, 0, 0, image.width, image.height);
let url = canvas.toDataURL("image/png");
let a = document.createElement("a");
let event = new MouseEvent("click");
a.download = name || "photo";
a.href = url;
a.dispatchEvent(event);
};
image.src = imgsrc;
},

























 1507
1507











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








