
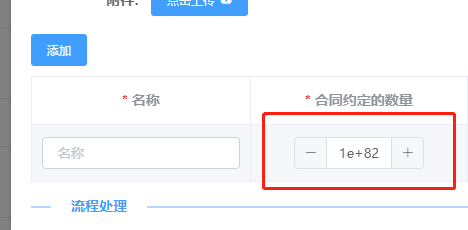
// 当不设置:max="999999999"时,数值过大会出现科学计数法
el-input-number(placeholder="合同约定的数量" size="small" :min="1" :max="999999999" v-model="scope.row.appointment_num")
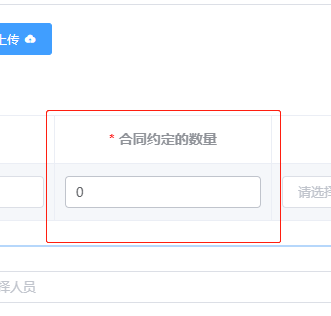
可以换成el-input》type="number"形式
el-input(placeholder="合同约定的数量" size="small" type="number" v-model="scope.row.appointment_num")
// 同等于 el-input(v-model.number="scope.row.score" size="small" @change="overHandle")

js判断输入框内容
let arr1 = this.subTableData.filter(item => !item.device_name || item.appointment_num <= 0)
if(arr1 && arr1.length) {
this.$message.warning('合同约定的数量不能小于1!')
return
}





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








