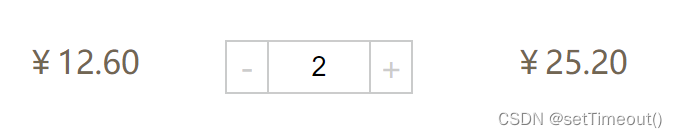
首先来看布局:
解释:左边部分是商品的单价,右边是根据中间商品数量算出来的总价格。
核心思路:主要可以看这个博客:(1条消息) Jquery购物车增减商品数量模块_setTimeout()的博客-CSDN博客
然后根据商品数量乘以左边的单价来给右边的总价格重新赋值,这里要注意,得到左边的值的时候需要把¥符号给去掉再乘以数量,以及最后右边的值需要保留两位小数,采用toFixed(2)方法。
在这个之上还需要完善一个功能就是当用户修改商品数量的时候, 采用表单change事件即可。然后根据更改的值来改变总价格,最后完整代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-widt







 首先来看布局: 解释:左边部分是商品的单价,右边是根据中间商品数量算出来的总价格。核心思路:主要可以看这个博客:(1条消息) Jquery购物车增减商品数量模块_setTimeout()的博客-CSDN博客然后根据商品数量乘以左边的单价来给右边的总价格重新赋值,这里要注意,得到左边的值的时候需要把¥符号给去掉再乘以数量,以及最后右边的值需要保留两位小数,采用toFixed(2)方法。在这个之上还需要完善一个功能就是当用户修改商品数量的时候, 采用表单change事件即可。然后根据更改的值来改变总价格,最后
首先来看布局: 解释:左边部分是商品的单价,右边是根据中间商品数量算出来的总价格。核心思路:主要可以看这个博客:(1条消息) Jquery购物车增减商品数量模块_setTimeout()的博客-CSDN博客然后根据商品数量乘以左边的单价来给右边的总价格重新赋值,这里要注意,得到左边的值的时候需要把¥符号给去掉再乘以数量,以及最后右边的值需要保留两位小数,采用toFixed(2)方法。在这个之上还需要完善一个功能就是当用户修改商品数量的时候, 采用表单change事件即可。然后根据更改的值来改变总价格,最后
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1847
1847











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








