目录
一、复合选择器
1、后代选择器
- 作用:根据HTML标签的嵌套关系,选择父元素 后代中 满足条件的元素
- 相关语法: 选择器1 选择器2 {css} 【空格隔开】
#后代包括: 儿子、孙子、重孙子
<style>
div p {
/* 直接设置后代 用一个空格分开就行 */
/* 就不需要写类标签了 */
color: red;
}
</style>
</head>
<body>
<p>这是一个p标签</p>
<div>
<p>这是div的儿子</p>
</div>2、子代选择器
- 作用: 只选择儿子 不包含孙子标签
- 选择器语法: 选择器1 > 选择器2 {css}
<style>
/* div p a {
color: red;
} */
/* 这个是让p的a生效 */
div>a {
color: red;
/* 让子代生效 重孙子不选择 */
}
</style>
</head>
<body>
<div>
父级
<a href="#">这是div里面的a</a>
<p>
<a href="#">这是p里面的a</a>
</p>
</div>#效果图:

3、并集选择器
- 同时使得多个标签生效
<style>
p,
div,
span,
h1 {
/* 分行显示 明确要执行的目标 */
/* 对多个标签生效一样的效果 */
color: red;
}
</style>4、交集选择器
- 作用:当页面足够复杂,精确选择想要的标签
- 语法: 类选择器p.box id选择器p#box
<style>
p.box {
color: red;
}
</style>
</head>
<body>
<!-- 选择器的作用就是找到标签 进行效果实施 -->
<!-- 想找到第一个p,带box类的,设置文字颜色为红色 -->
<p class="box">这是p标签</p>
<p>pppppp</p>
<div class="box">这是div标签:box</div>#效果图:

5、伪类选择器
- 作用:选中鼠标悬停在元素上的状态,设置样式 div:hover {}
- 选择器语法: 选择器:hover { css }
- 任何标签都可以添加伪类,任何一个标签都可以鼠标悬停
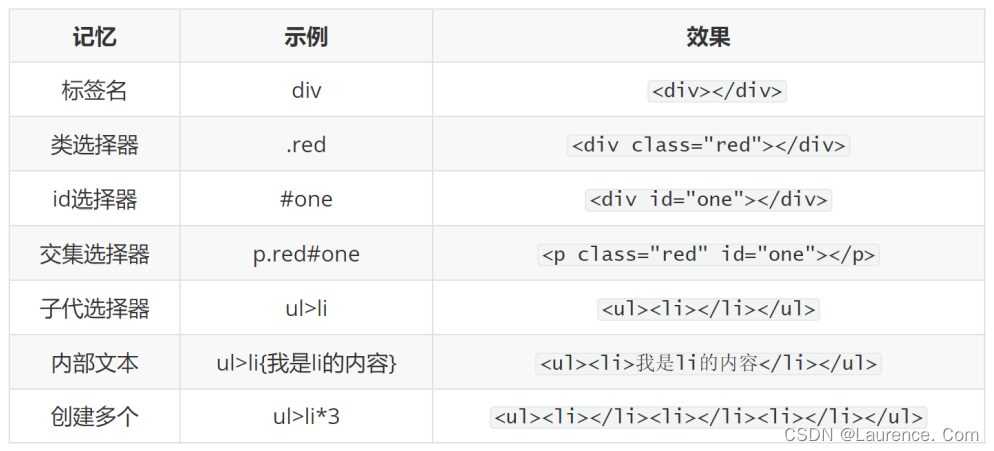
6、Emmet语法

<ul>
<lli>dfdfdfdf</lli>
<lli>dfdfdfdf</lli>
<lli>dfdfdfdf</lli>
</ul>
<!-- ul>li*3{dfdfdfdf} -->
<ul>
<li>1</li>
<li>2</li>
<li>3</li>
</ul>
<!-- ul>li{$}*3 -->





















 184
184











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








