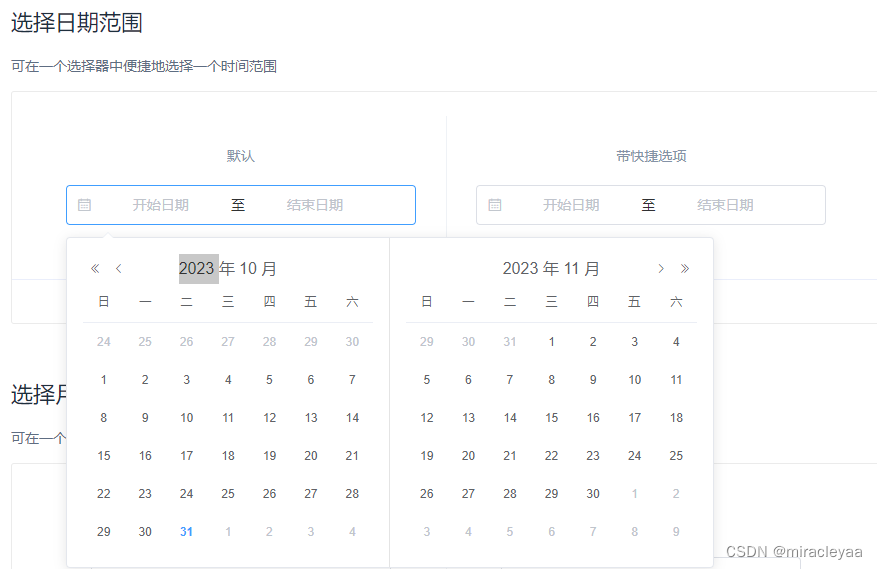
问题描述
element-ui里面日期范围选择器,年份不能随便直接选择,只能点击左右箭头换页,年份差别过大比较麻烦

解决方案:
魔改了elementui的日期时间范围选择器,可以在输入框中直接输入年份
<template>
<div class="custom-dataPicker">
<el-date-picker popper-class="custom-dataPicker-picker" v-model="timeValue" type="datetimerange" range-separator=""
start-placeholder="开始日期" end-placeholder="结束日期" format="yyyyMMdd" @change="changeDate" value-format="yyyyMMdd">
</el-date-picker>
<el-input v-model="customTimeVal" :suffix-icon="customTimeVal ? 'el-icon-circle-close':''"></el-input>
</div>
</template>
<script>
export default {
data() {
return {
timeValue: ['20230920', '20230921'],
test:""
}
},
computed: {
customTimeVal() {
console.log('this.timeValue', this.timeValue);
let valueArr = ""
if (this.timeValue && this.timeValue.length) {
this.timeValue.map((item, index) => {
let newVal = '',
newArr = []
newArr.push(item.slice(0, 4))
newArr.push(item.slice(4, 6))
newArr.push(item.slice(6))
newVal = newArr.join(".")
if (index === 1) {
valueArr += newVal
} else {
valueArr += newVal + '-'
}
})
} else {
valueArr = ''
}
return valueArr
}
},
created() {
},
methods: {
changeDate(value) {
},
},
}
</script>
<style lang="less">
.custom-dataPicker-picker {
.el-date-range-picker__time-header {
// background-color: red;
display: flex;
align-items: center;
justify-content: center;
.el-date-range-picker__time-picker-wrap:nth-of-type(2) {
display: none;
}
.el-icon-arrow-right {
// flex: 1;
text-align: center;
}
.el-date-range-picker__editors-wrap {
flex: 4;
display: flex;
justify-content: center;
}
}
}
</style>
<style lang="less" scoped>
.custom-dataPicker {
position: relative;
width: 220px;
/deep/ .el-date-editor {
width: 100%;
opacity: 0;
position: relative;
z-index: 9;
}
}
.el-input {
width: 100%;
position: absolute;
left: 0;
top: 0;
/deep/ .el-input__suffix-inner{
.el-icon-circle-close::before{
content: "";
}
}
}
.custom-dataPicker{
&:hover /deep/ .el-input__suffix-inner{
.el-icon-circle-close::before{
content: "\e78d";
}
}
}
</style>
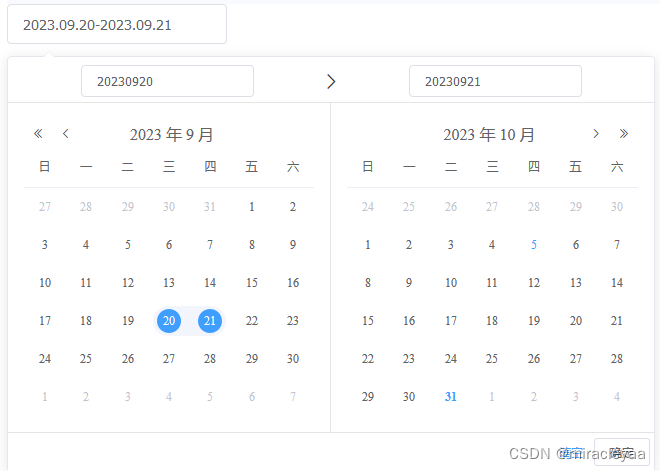
效果图如下:




















 4731
4731











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








