Spring MVC标签表单库
1. Spring MVC表单标签库概述
- 表单标签库的使用实现类在spring-webmvc-5.0.4.RELEASE.jar文件中,如果需要使用标签库,需要在jsp页面中引用spring标签库的taglib指令,其中的prefix属性你可以自定义,这里就默认为“fm”
<%@taglib prefix="fm" uri="http://www.springframework.org/tags/form"%>
- 写好这个引用之后,我们就可以使用Spring表单标签了,下图是一个简介
| 标签 |
|
|---|---|
| fm:form |
|
| fm:input | 渲染输入框 input type=“text” 元素 |
| fm:password | 渲染密码框 input password 元素 |
| fm:hidden | 渲染隐藏域 input type=“hidden” 元素 |
| fm:textarea | 渲染多行输入框元素 |
| fm:radiobutton | 渲染单选按钮 input type=“radio” 元素 |
| fm:checkbox | 渲染复选框input type=“checkbox”元素 |
| fm:select | 渲染下拉框 input type=“select” 元素 |
| fm:option | 渲染一个可选元素 |
| fm:errors | 在span元素中渲染字段错误 |
- 下面介绍他们的特性与普通的标签不同的地方,也就是我们为什么会使用这个标签的原因:
1. 自动绑定Model中的一个属性值到当前的form对应的实体对象,默认为command属性,这样我们就能在form表单体当中方便的使用该对象的属性了
2. 支持我们在提交表单的时候使用REST风格的提交方式
2. 标签实例
1. input、password、hidden、textarea标签
controller:
salaryInfo salaryInfo = salaryInfoService.queryForOneById(id);
model.addAttribute("salaryInfo",salaryInfo);
return "view";
jsp:
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<%@taglib prefix="fm" uri="http://www.springframework.org/tags/form" %>
<%@taglib prefix="c" uri="http://java.sun.com/jsp/jstl/core" %>
<html>
<head>
<title>展示页面</title>
</head>
<body>
<fm:form modelAttribute="salaryInfo">
<fm:input path="empName"/>
</fm:form>
</body>
</html>
 从这里我们可以看出,spring的标签会自动获取Model里面的对象,并且自动将Id和name设置为path属性名,value设为path里面填写的对象的值,上面的几个标签都是这样的变化
从这里我们可以看出,spring的标签会自动获取Model里面的对象,并且自动将Id和name设置为path属性名,value设为path里面填写的对象的值,上面的几个标签都是这样的变化
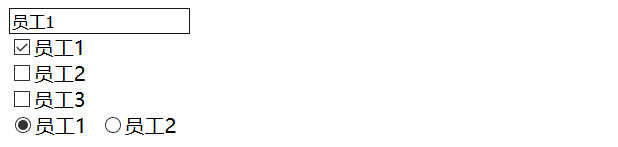
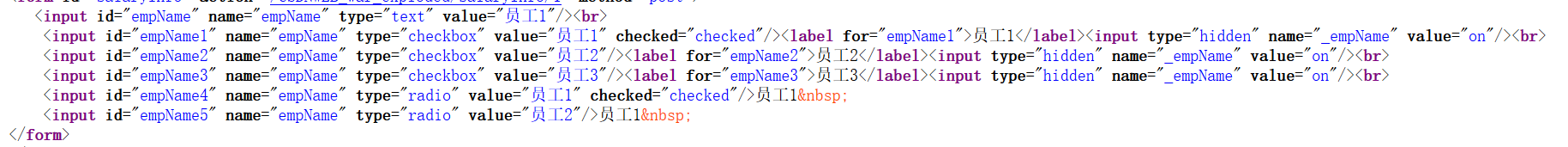
2. checkbox、radiobox标签
jsp:
<fm:form modelAttribute="salaryInfo">
<fm:input path="empName"/><br>
<fm:checkbox path="empName" value="员工1" label="员工1"/><br>
<fm:checkbox path="empName" value="员工2" label="员工2"/><br>
<fm:checkbox path="empName" value="员工3" label="员工3"/><br>
<fm:radiobutton path="empName" value="员工1"/>员工1
<fm:radiobutton path="empName" value="员工2"/>员工1
</fm:form>

 从这里可以看出checkbox、radiobox就是会比较path里面的值和value,如果相同就会自动勾选
从这里可以看出checkbox、radiobox就是会比较path里面的值和value,如果相同就会自动勾选
3.select、option标签
select的item属性一般绑定的对象是Collection、Map、Array,select的中path会选择item绑定的匹配自己值的一项,如果有option,会自动匹配值和path绑定对象想等的一项,自动勾选下拉框





















 309
309











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








