如何实现antdesign 在表格表头添加筛选按钮对表头进行动态切换?
首先,我们看一下antd的官网api有什么属性,filters是表格的筛选菜单项,但是我们的需求是动态改变表格的columns不需要去筛选,这个属性也可以实现我们的需求,但是columns的属性包括children的话,最外层的父节点是加不上filters的,是不生效的。呈现下来的效果就是下面的视频,所以我又换了一种属性。
操作实现的效果(原视频)
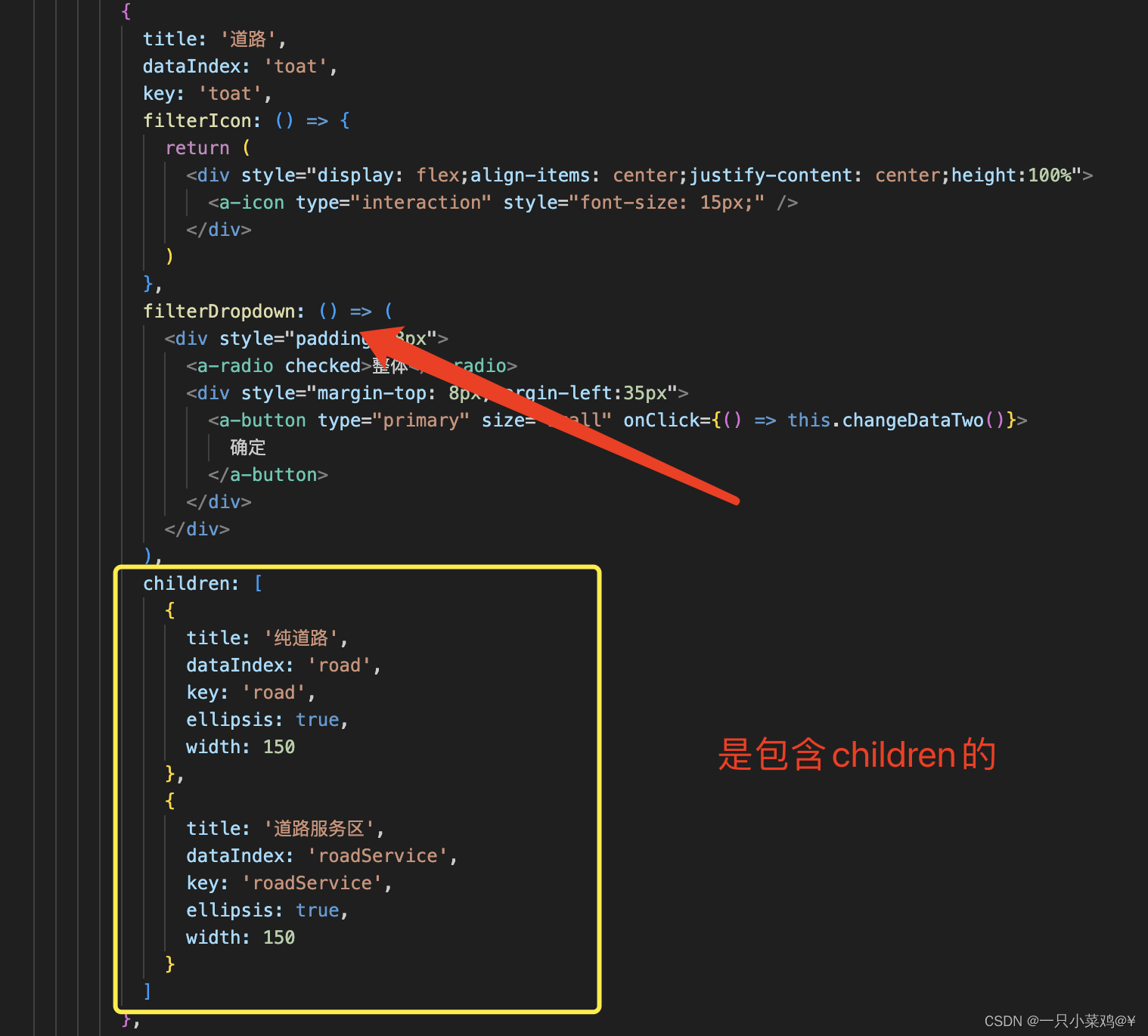
filterDropdown属性,filterDropdown可以自定义筛选菜单,此函数只负责渲染图层,需要自行编写各种交互,这个属性就是让我们自己去编写Dom实现自己想要的效果,同时他可以在有children属性的父节点上实现

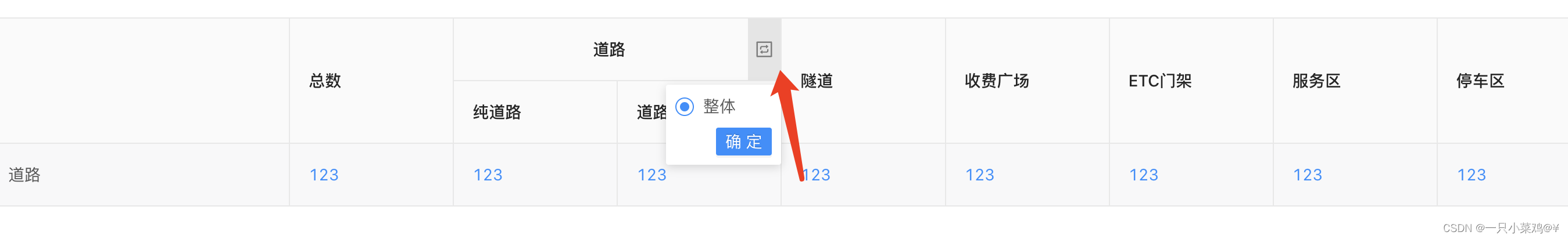
就是这种效果:

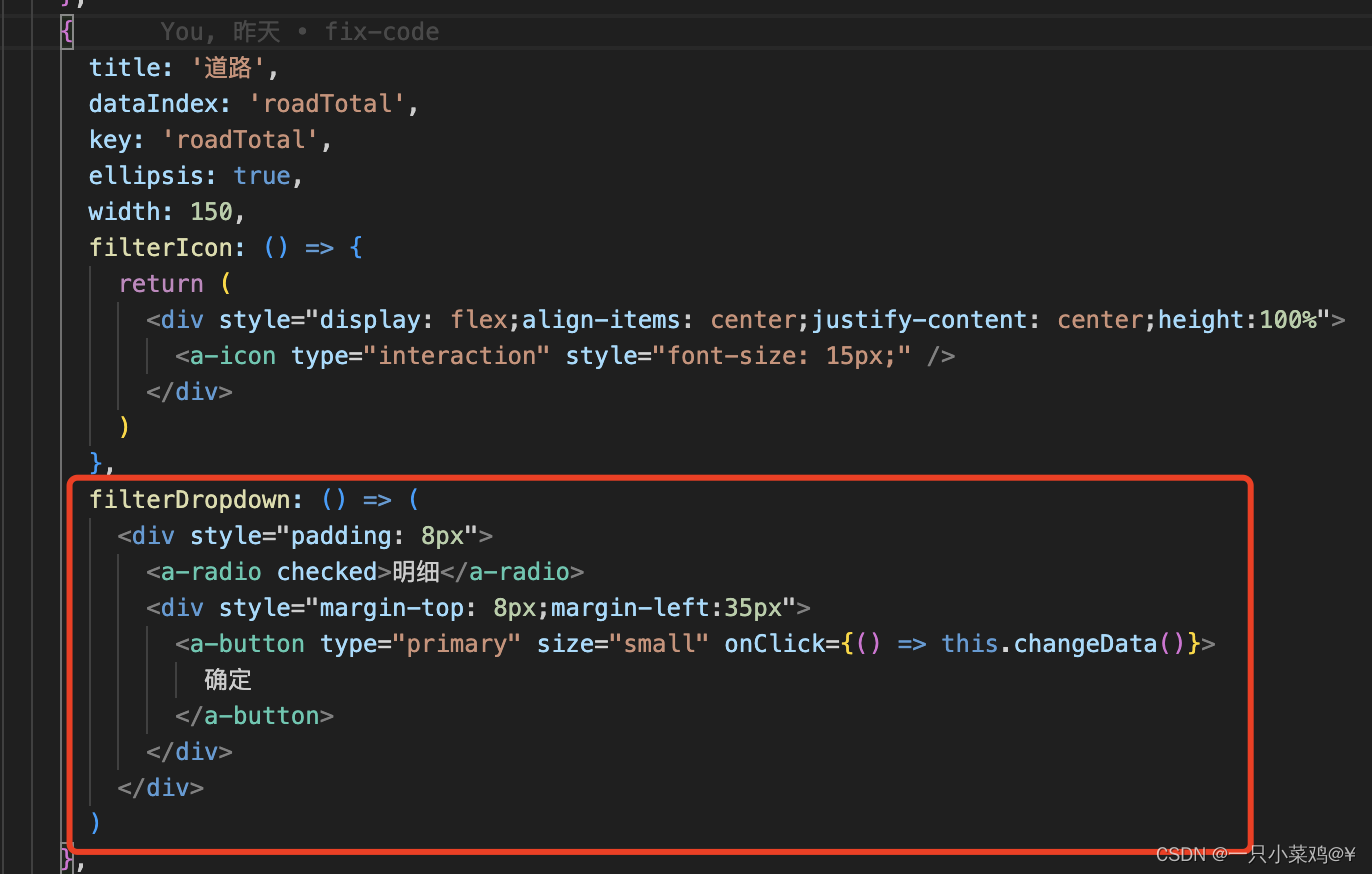
没有改变之前的代码,其中如果要更换筛选的图标的话我们就添加一个filterIcon属性返回一个dom



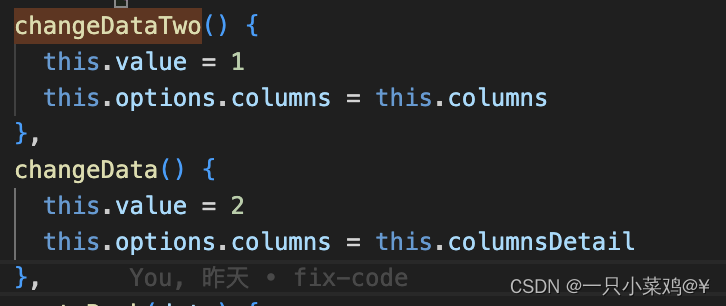
可以发现都是在父节点上添加的icon,弹框中的就是自己写需要的Dom以及按钮操作。以上的确定按钮调用的两个方法中可以写你们需要的操作,下面是我需要改变columns的操作

多看组件库的api!多看组件库的api!多看组件库的api!





















 6475
6475











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








