提示:微信公众平台开发文档:微信公众平台开发概述 | 微信开放文档 (qq.com)
前言
这两天有这样的一个业务功能需要处理,从微信公众号的菜单栏跳转登录到我们的业务页面,经过查找各方资料,实现了这一功能,在这里说一下我自己总结的东西。
提示:以下是本篇文章正文内容,下面案例可供参考
一、通过与菜单栏产生交互事件 ,返回需要跳转的url图文信息
我们可以将需要点击跳转的菜单按钮设置为click类型,通过点击菜单,产生click交互事件,后端处理交互的信息后,可以拿到一系列参数:appId、openId,如果需要unionId可以利用微信提供的UnionID机制。(详情见开发文档>用户管理>获取用户基本信息(UnionID机制))
这里只提供大概参考:
GET https://api.weixin.qq.com/cgi-bin/user/info?access_token=ACCESS_TOKEN&openid=OPENID&lang=zh_CN

这里的access_token需要从配置中或者在其他位置上(具体看相关信息的存放位置)拿到appId和appsecret,其实appId在我们在进行交互的时候已经可以拿到,这里我们只需要拿到appsecret就ok了
GET https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=APPID&secret=APPSECRET

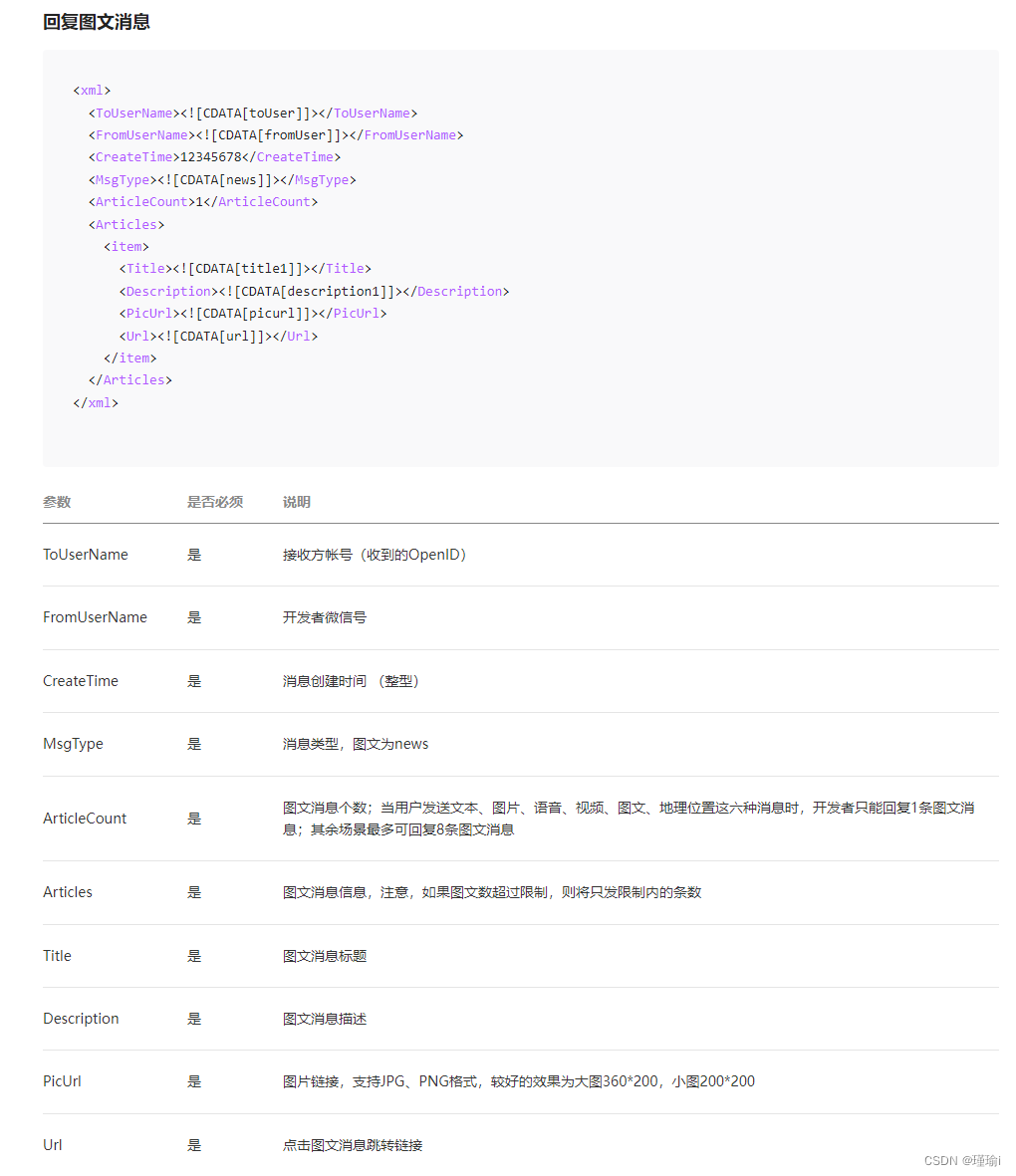
拿到需要的用户信息之后,使用图文消息的方式进行消息推送(微信开发文档>基础消息能力>被动回复用户消息>回复图文消息)。

这里是图文消息推送的相关参数信息,我们需要将url设置为我们需要跳转的登录链接或者其他链接,并且可以带上我们需要的相关参数。
二、使用微信的网页授权机制
微信提供了两种授权登录机制(微信开发文档>微信网页开发>网页授权)
微信的授权机制主要分为4步
第二步:通过 code 换取网页授权access_token
第四步:拉取用户信息(需 scope 为 snsapi_userinfo)
1.静默授权和非静默授权

此为第一步获取code的请求地址,静默授权和非静默授权的区别在于scope的参数不同。
scope为snsapi_base的为静默授权。
scope为snsapi_userinfo的为非静默授权。
用业务逻辑来理解,两者的区别在于静默授权不会出现有确认弹窗,即用户无感知授权,但是此授权到第二步就停止了,只能获取到微信用户的openId,以及授权的access_token。
不过既然拿到了openId,如果再能拿到appId和secret我们就能如同上边一样,利用微信的UnionID机制,拿到其他信息?这种做法在授权登录的场景可能会有问题,不建议,我只是在登录之后进行用户绑定的时候用了。注意:通过code换取的token与UnionID机制所需要的token不同,详细说明见微信开发文档。
接下来就是非静默授权,我们可以通过非静默授权,到第四步拿到微信用户的所有信息,进而满足相关的业务需求。
2.静默授权和非静默授权结合实现登录的逻辑
1、首先进行静默授权,通过前端提供的code拿到openId进而实现相关的判断逻辑
ture:自动登录(结束) false:继续进行第二步
2、当我们没有查询到该用户的信息时,执行登录逻辑,前端提供给我们非静默授权的code,后端以此换取token后拿到用户信息进行处理
三、微信相关工具包
在查找资料的过程中,也发现了一个实现微信相关功能的项目,因为需求暂时没有用到,所以没有研究,这里给大家放出来:

项目文档:公众号开发文档 · Wechat-Group/WxJava Wiki · GitHub
项目示例地址:GitHub - binarywang/weixin-java-mp-demo: 基于Spring Boot 和 WxJava 实现的微信公众号Java后端Demo,支持多公众号
pom包引入
<properties>
<!-- more -->
<!-- WeChat -->
<weixin-java-mp.version>3.4.0</weixin-java-mp.version>
</properties>
<dependencies>
<!-- more -->
<!-- WeChatQrCode -->
<dependency>
<groupId>com.github.binarywang</groupId>
<artifactId>weixin-java-mp</artifactId>
<version>${weixin-java-mp.version}</version>
</dependency>
</dependencies>具体参考项目开发文档或者项目示例
相关文章推荐:WxJava微信公众号开发实战_baobao555#的博客-CSDN博客_wxjava





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








