前端开发中数组的方法:join()和split()的区别使用
其实二者对大部分同学来说没有区分的必要性,但由于本人在工作中总是傻傻分不清,特区分:
- join() 方法用于把数组中的所有元素放入一个字符串
给数组使用---------变成字符串
点击此处去往join() 方法官方释义
[1,2,3,11,22,33].join(',') // "1,2,3,11,22,33"
join里面就是分隔符,可随意定义:
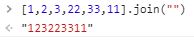
join("")省略分隔符时------变长整串:
- split()方法用于把一个字符串分割成字符串数组
给字符串使用-------变成数组
点击此处跳转 split()方法官方释义
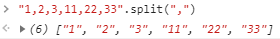
split(",") 使用分隔符:
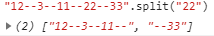
甚至可以这样:(将22用作分隔符,就从22分成多份)
可见,用什么做分隔符,就把字符串按照什么隔开为一个个字符串放在数组中。
split内什么都不写------只有在外面包 [ ] ,整体变数组的作用:
其实就是在一个字符串外面包了个数组符号[ ],将其强行转成数组。
只写split("") ------ 省略分隔符时,挨个分割:
还有个容易与split混淆的方法:splice()方法
点击此处跳转splice()方法官方释义
splice() 方法向/从数组中添加/删除项目,然后返回被删除的项目。





























 5703
5703











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








