项目场景:
由于是旧项目通过vue-cli进行创建,使用的是webpack,随着业务的发展后台代码逐渐增多,本地开发每次等一两分钟。修改编译工具,改用vite
问题描述
接口、路由文件、store模块的自动化引入从require.context转为import.meta.globEager,启动vite,浏览器报错
import_meta.globEager is not a function
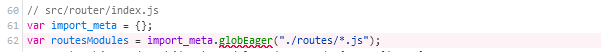
浏览器中定位错误发现,编译后的代码,将import_meta自动声明了
解决方案:
import.meta是一个给JavaScript模块暴露特定上下文的元数据属性的对象。
结合import.meta的定义及错误代码,基本确定是编译时出现的锅,检查配置发现没问题,发现旧项目中的一个组件包是由webpack进行编译,幸好该包我也改用vite编译了,最终修改为vite编译的包后,问题解决。大家使用vite编译的项目留意包中有没有webpack编译,防止有不明bug发生






















 2299
2299











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










