
报错:Page1组件已经注册但是没有被使用。 vue/no-unused-components
如果报错以下:

解决方法:
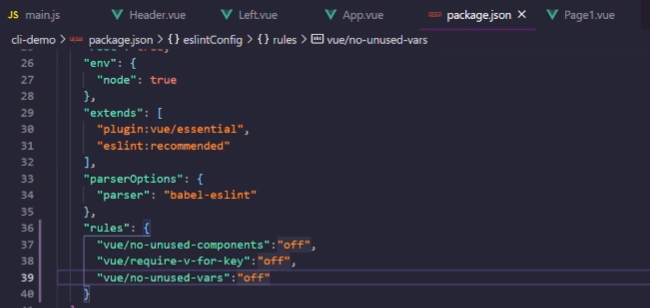
首先打开项目中的package,json
找到eslint-config
再找到eslint-config内的rules
添加下列语句

"vue/no-unused-components":"off",
"vue/require-v-for-key":"off",
"vue/no-unused-vars":"off",
保存,关闭serve(在vscode终端Ctrl+C终止服务) 再重启serve(在vscode终端输入npm run serve),若成功启动,则OK
成功图如下:






















 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








